it.hideout-lastation.com
it.hideout-lastation.com
Come visualizzare le icone nel menu WordPress [WordPress Plugin]
L'icona è un ottimo complemento per qualsiasi tipo di design. Molte icone sono universalmente riconosciute . Prendere una segnaletica di toilette pubblica all'aeroporto. Senza la necessità di conoscere la lingua locale, se è estraneo a te, puoi immediatamente capire quale gabinetto è per le donne, e che è per gli uomini dall'icona usata nella parte anteriore della porta.
La stessa cosa potrebbe essere applicata anche per un sito Web; la visualizzazione di un'icona potrebbe aiutare gli utenti a navigare attraverso il tuo sito web. Questo aiuta l'esperienza dell'utente e renderà anche più carino un sito web.
Ma visualizzare una simile icona in un CMS come WordPress potrebbe essere una sfida. Se il tuo sito web è basato su WordPress, qui ti mostreremo il modo più semplice per mostrare un'icona nel menu di WordPress .
Iniziare
Aggiungere un'icona in WordPress è facilissimo grazie a un plugin per WordPress chiamato Menu Icons. Innanzitutto, installa e attiva questo plug-in.
![]()
Ora siamo pronti per aggiungere le icone.
Aggiunta di icone
Per questo esempio, mi piacerebbe utilizzare TwentyTwelve, un tema WordPress bello e pulito. Ho anche creato alcune pagine che includerò nel menu.
Crea un nuovo menu tramite Aspetto> Menu . Non dimenticare di assegnare la posizione del menu, a meno che non appaia da nessuna parte nel sito web.
![]()
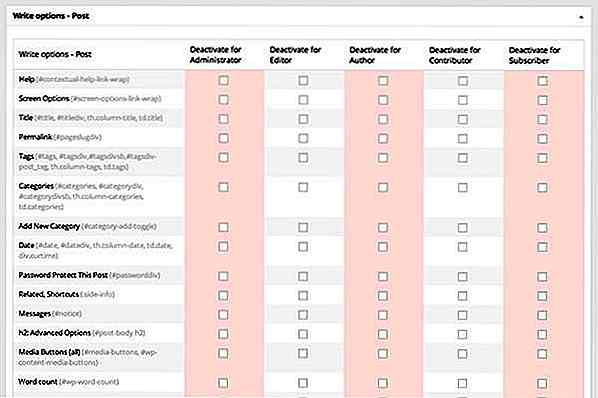
Quindi aggiungeremo un'icona per ogni oggetto. Per iniziare, espandiamo una delle voci del menu. Troverai un link che dice Icona: Seleziona icona . Fare clic su "Seleziona icona" per avviare la selezione. Qui ti verrà presentata una finestra simile alla libreria multimediale di WordPress.
Al momento della stesura di questo plugin vengono fornite 3 librerie di icone di font, ovvero Dashicons, Genericons e FontAwesome.
Tuttavia, anche se siamo liberi di usare qualsiasi icona, è meglio ricavare le icone da una libreria, poiché ognuna di esse ha le proprie caratteristiche come la dimensione e la curva. In altre parole, se usi FontAwesome, usalo in tutto il sito web. Fare così manterrebbe l'uniformità dell'icona e renderla un aspetto più unificato.
![]()
Quando selezioni l'icona, vedrai l'anteprima sul pannello di destra. Nel pannello destro apportare alcune modifiche. È possibile posizionare l'icona prima o dopo il menu, controllare la dimensione del carattere e impostare l'allineamento verticale. Quando l'impostazione è completata, fai clic su Seleziona e procedi per aggiungere un'icona per gli altri elementi nel menu.
![]()
Pensiero finale
Menu Icons è un plugin molto utile per aggiungere un'icona nel menu. Si integra bene con il pattern UI di WordPress che è molto intuitivo da usare. Inoltre, lo sviluppatore ha pianificato alcune nuove funzionalità per le prossime versioni, tra cui l'aggiunta di ulteriori librerie di icone e la possibilità di caricare icone personalizzate.
Spero che vi piaccia e che questo suggerimento sia utile. Vai avanti e prova il plug-in.

Scopri gli omaggi di design ogni giorno con questa estensione di Chrome
I progettisti rilasciano tonnellate di omaggi online ogni mese, inclusi iconset, kit di interfaccia utente, prototipi, grafica vettoriale e molto altro ancora.Piktab è un'estensione gratuita di Chrome che mette in mostra gli ultimi design gratuiti nel tuo browser.Ogni volta che apri una nuova scheda potrai vedere i migliori annunci di design di tutto il Web.

8 librerie JavaScript per animare SVG
SVG è una grafica indipendente dalla risoluzione. Ciò significa che avrà un bell'aspetto su qualsiasi tipo di schermo senza subire alcuna perdita di qualità . Oltre a ciò, è anche possibile rendere SVG prendere vita con alcuni effetti di animazione.In uno dei post della nostra serie SVG in precedenza, vi abbiamo mostrato come funziona l'animazione SVG con elemento anche se a basso livello. Ques