it.hideout-lastation.com
it.hideout-lastation.com
Come espandere l'anteprima come Google Immagini
Google Immagini esegue un'interfaccia utente unica con anteprime in miniatura da molti siti Web diversi . Facendo clic su una di queste miniature si espande lo schermo con ulteriori dettagli e una foto più grande.
È una delle migliori funzioni di galleria di immagini che ho utilizzato e ora puoi clonare con Gridder.js .
Questo plugin gratuito di jQuery segue le orme dell'incredibile UX di Google creando un plugin che corrisponda a questo effetto. Puoi trasformare qualsiasi galleria fotografica in una galleria in stile Google Immagini con tutte le stesse animazioni e funzioni di visualizzazione.
Sono piacevolmente sorpreso dalla velocità e facilità d'uso di questo plugin. Basta fare clic su qualsiasi miniatura per visualizzare immediatamente uno scatto più grande e le animazioni sono super pulite.
 Le immagini includono una sezione per il testo descrittivo nel caso in cui si desidera aggiungere alcuni dettagli o collegamenti relativi alle immagini. Questo funziona particolarmente bene per i siti di portfolio semplici con l'obiettivo di concentrarsi sulle immagini.
Le immagini includono una sezione per il testo descrittivo nel caso in cui si desidera aggiungere alcuni dettagli o collegamenti relativi alle immagini. Questo funziona particolarmente bene per i siti di portfolio semplici con l'obiettivo di concentrarsi sulle immagini.Inoltre, puoi anche caricare i contenuti tramite Ajax . Ciò consente di creare miniature dinamiche che estraggono contenuti da altri siti Web o tramite API.
Ogni evento click offre un metodo di callback, quindi puoi anche eseguire altri plugin o funzioni JavaScript insieme a Gridder. Con così tante opzioni, sembra praticamente un'intera griglia!
Poiché Gridder gira su jQuery, richiede la versione più recente come dipendenza. Ma questo è tutto ciò di cui hai bisogno (insieme al file Gridder.js) e con poche righe di HTML, puoi far funzionare la tua rete senza problemi.
Dovresti controllare la pagina GitHub per le istruzioni complete di installazione, ma ecco una rapida anteprima di come appare l'HTML:
Tutto il contenuto viene trascinato in JavaScript, quindi puoi caricare praticamente tutto ciò che desideri.
È un plugin incredibilmente versatile con opzioni per modificare la velocità di animazione, facilitare, chiudere lo stile dei pulsanti e scorrere la posizione di offset per quando l'utente fa clic su una nuova miniatura.
Gli sviluppatori principianti e professionisti troveranno molto valore in questo plugin. Tuttavia, se non sei ancora sicuro se questo è per te dai un'occhiata alla pagina demo di Gridder dal vivo e gioca.

Gboard ora viene fornito con l'app di ricerca di Google per iOS
Gboard è disponibile per dispositivi iOS da agosto come app di terze parti, consentendo agli utenti iOS di accedere alla tastiera di Google fornita con alcune funzionalità piuttosto utili. Oggi gli utenti iOS possono accedere a Gboard senza dover scaricare l'applicazione stessa, poiché l'app Google per iOS è stata aggiornata per includere l'integrazione con Gboard.Se

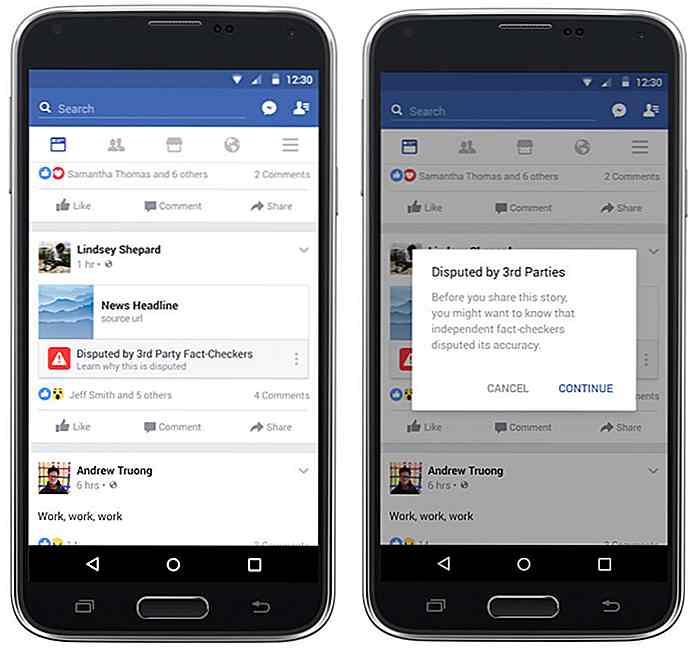
Creazione di una finestra modale facilmente con la finestra di dialogo HTML5
La finestra modale è una delle interfacce utente più comuni che possiamo trovare nei siti web. Viene comunemente utilizzato per trasportare un modulo di iscrizione, caricare moduli (come quello in WordPress), visualizzare notifiche e altri modi per attirare l'attenzione di un visitatore su qualcosa di importante.P