it.hideout-lastation.com
it.hideout-lastation.com
Come inviare messaggi personalizzati a Slack dalla tua applicazione
Slack è un'app di messaggistica molto utilizzata da molti team. Viene fornito con molti servizi e un'API per gli sviluppatori per integrarlo con le loro applicazioni. Nel post di oggi vedremo come utilizzare uno dei suoi servizi chiamati Incoming Webhooks, per inviare i dati a un intervallo da un'applicazione esterna.
In questo modo possiamo facilmente inviare messaggi a Slack da qualsiasi applicazione che abbiamo già ; possiamo inviare segnalazioni, aggiornamenti, notizie, notifiche e altro. Per questo post, ho usato JavaScript nell'esempio. Per iniziare, accedi all'account Slack della tua squadra.
1. Configura l'integrazione
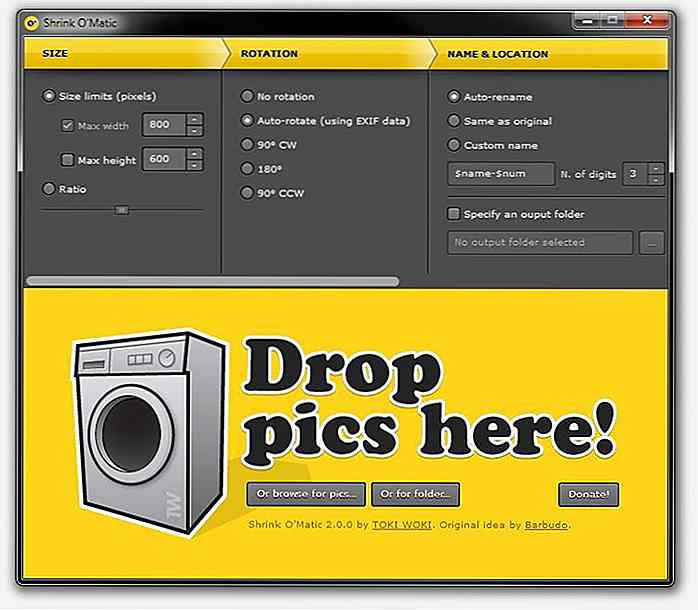
Dovrai prima configurare un'integrazione webhook in entrata. Vai su yourteam.slack.com/apps/build/custom-integration e fai clic su Incoming Webhooks, quindi seleziona un canale o utente a cui vuoi inviare i tuoi messaggi (questa selezione può essere sovrascritta più avanti nel codice).
Al termine, visualizzerai la pagina di configurazione dell'integrazione webhook in entrata.
Scorri verso il basso e ci sarà un URL Webhook nel formato https://hooks.slack.com/services/TXXXXXXXX/BXXXXXXXX/token . Salva quell'URL da qualche parte, ne avremo bisogno in seguito. Puoi modificare ulteriormente l'icona e il nome dell'integrazione in questa stessa pagina, ma lo faremo nel codice.
2. Crea il messaggio
Immaginiamo che tu abbia già creato un'app Web che cerca le vendite di San Valentino in siti popolari così come i codici di offerta da utilizzare durante la vendita e, per qualche motivo, desideri condividere questo risultato con i membri del tuo team Slack.
Tutto ciò che dobbiamo fare ora è utilizzare l'URL del webhook creato nel passaggio precedente e inviare una richiesta ad esso dalla tua applicazione con i dati JSON, che elaborerà il messaggio dell'offerta di vendita.
Iniziamo a mettere insieme la stringa JSON che verrà trasformata nel messaggio Slack. Il parametro che trasporta i dati JSON è chiamato payload, quindi la stringa JSON dovrebbe apparire così:
var myJSONStr = 'payload = {"username": "SALE BOT", "icon_url": "example.com///hideout-lastation.com/img/icon.jpg", "channel": "#general"}' icon_url è l'URL dell'immagine che verrà visualizzata come immagine del profilo, è possibile utilizzare anche icon_emoji per visualizzare icon_emoji come immagine del profilo, ad esempio "icon_emoji": ":gift:" . "channel" specifica il canale o lo username che vedrà il tuo messaggio. Per username usa la sintassi "@username", per il canale "#channelname" .
Ora per il messaggio reale; puoi aggiungere la proprietà "text" e scrivere il tuo messaggio come valore e utilizzarlo, oppure usare la proprietà chiamata "attachment" per aggiungere testo formattato, cosa che faremo ora.
La proprietà "attachment" del payload così:
"allegati": [{"fallback": "L'allegato non è supportato.", "titolo": "OFFERTA GIORNO DI SAN VALENTINO", "colore": "# 9C1A22", "pretesto": "L'elenco di oggi delle fantastiche offerte selezionate for you ", " author_name ":" Preethi ", " author_link ":" https://www.hongkiat.com/blog/author/preethi/ ", " author_icon ":" https://assets.hongkiat.com/ uploads / author / preethi.jpg ", " mrkdwn_in ": [" testo ", " campi "], " testo ":" Basta fare clic sui nomi dei siti e iniziare a comprare Ottieni * riduzione extra con il codice offerta *, se fornito. ", " thumb_url ":" http://example.com/thumbnail.jpg "}] "fallback" è il testo alternativo da mostrare quando viene visualizzato il messaggio Slack in un'applicazione che non supporta l'allegato al messaggio (come nelle notifiche mobili).
"color" è il colore del bordo sinistro del messaggio.
"pretext" è il testo che viene mostrato prima del contenuto principale.
"author_link" è l'URL hyperlinked nel nome dell'autore (se fornito).
"mrkdwn_in" è un array di nomi di proprietà i cui valori sono mostrati formattati nel messaggio, in base alla sintassi del markdown come (*) per grassetto e (_) per corsivo. I tre valori possibili per "mrkdwn_in" sono "text", " "mrkdwn_in" " e "fields"
"thumb_url" è l'URL dell'immagine in miniatura.
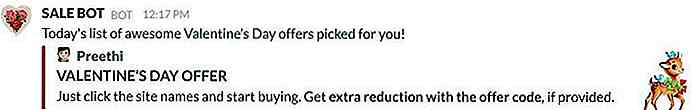
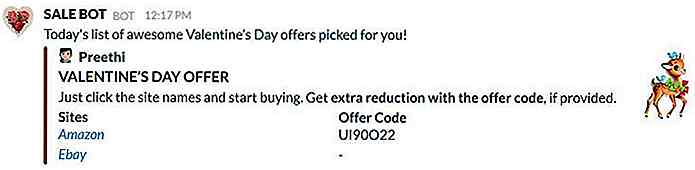
Ecco come apparirà il messaggio fino ad ora.
 Ora aggiungiamo i campi alla matrice di allegati, che mostrerà i siti e i codici di offerta in due colonne.
Ora aggiungiamo i campi alla matrice di allegati, che mostrerà i siti e i codici di offerta in due colonne. "campi": [{"titolo": "Siti", "valore": "_ _ \ N_ _ ", " short ": true}, {" title ":" Codice offerta ", " valore ":" UI90O22 \ n- ", " breve ": vero}], Usa \n per aggiungere interruzioni di linea e la sintassi
Underscore è usato per formattare il testo in corsivo.
short è impostato su true se i valori devono essere visualizzati fianco a fianco (come se fosse breve). Messo insieme, il JSONString sarà simile a questo (mantenere la stringa in una sola riga nel codice di lavoro effettivo)
var myJSONStr = 'payload = {"username": "SALE BOT", "icon_url": "example.com///hideout-lastation.com/img/icon.jpg", "attachments": [{"fallback": "Questo allegato non è supportato. ", " title ":" OFFERTA DEL GIORNO DI SAN VALENTINO ", " colore ":" # 9C1A22 ", " pretesto ":" Elenco di oggi di offerte fantastiche selezionate per te ", " nome_autore ":" Preethi ", " link_autore ":" https " : //www.hongkiat.com/blog/author/preethi/ ", " author_icon ":" https://assets.hongkiat.com/uploads/author/preethi.jpg ", " fields ": [{" title " : "Sites", "value": "_ _ \ N_ _ ", " short ": true}, {" title ":" Codice offerta ", " valore ":" UI90O22 \ n- ", " breve ": vero}], " mrkdwn_in ": [" testo ", " campi "], " testo ":" Fai semplicemente clic sui nomi dei siti e inizia a comprare. Ottieni * una riduzione extra con il codice offerta *, se fornito. ", " Thumb_url ":" http://example.com/thumbnail.jpg "}]} '; 3. Invia la richiesta
Ora per fare la richiesta di post in JavaScript, usa la funzione qui sotto:
function postMessageToSlack () {var xmlhttp = new XMLHttpRequest (), webhook_url = url-you-saved-from-before, myJSONStr = json-string-from-above; xmlhttp.open ('POST', webhook_url, false); xmlhttp.setRequestHeader ('Content-Type', 'application / x-www-form-urlencoded'); xmlhttp.send (myJSONStr); } Aggiungi questa funzione a un clic del pulsante o al caricamento della pagina per vederla funzionante.
L'output finale sarà simile a questo:


5 guerre di campagne pubblicitarie di massa tra marchi rivali
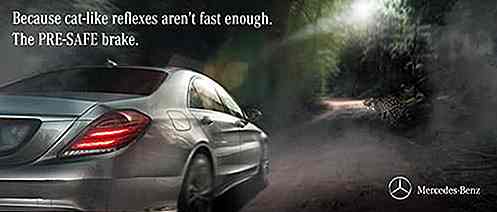
Per tutto il tempo che possiamo ricordare, i marchi rivali si sono sfidati a vicenda attraverso una vasta gamma di mezzi pubblicitari - dai manifesti agli annunci cartelloni pubblicitari, ai video e alle e-mail. Ma proprio quando pensiamo che non ci sarà nessuno che porterà qualcosa di nuovo al tavolo, alcuni marchi hanno deciso di intensificare il loro gioco e utilizzare strategie pubblicitarie comparative per deridere apertamente i loro rivali creando annunci parodistici.L

Wemogee - App di chat basata esclusivamente su emoji
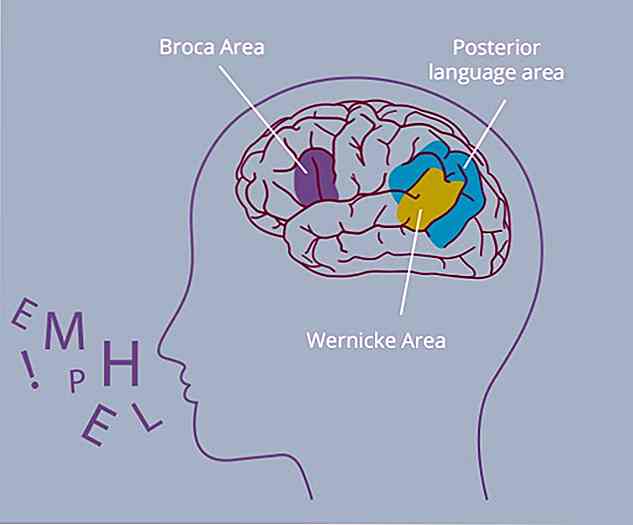
Un'altra app di chat è stata resa disponibile per il download, ma a differenza della maggior parte delle normali app di chat, questa particolare mette emoji in primo piano.Sviluppato dal braccio italiano di Samsung, Wemogee è un'app di chat creata per aiutare le persone affette da afasia a comunicare .