it.hideout-lastation.com
it.hideout-lastation.com
Reveal.js - Un framework per una presentazione HTML stupefacente
Le presentazioni sono un ottimo modo per trasmettere informazioni preziose e importanti . Che si tratti di affari, istruzione o scopi di marketing, è necessario creare diapositive di presentazione interessanti, informative e accattivanti. Spesso è fatto su un desktop o uno smartphone, ma puoi anche crearlo usando la tecnologia web. In questo post, ti presenterò Reveal.js, un framework per belle presentazioni HTML reso facile.
Reveal.js è un framework molto potente per la creazione di presentazioni HTML, in quanto ha così tante funzioni avanzate. Con Reveal.js, puoi creare una presentazione che supporti i gesti mobili, come pizzicare e far scorrere . Puoi anche creare il contenuto della presentazione con markdown, o con editor visuali come diapositive, se non vuoi sporcarti le mani con il codice. Ti equipaggia anche con bellissime transizioni e temi e ti offre una moltitudine di altre funzionalità per aiutarti.
Iniziare con Reveal
In questo post, ti guiderò attraverso l'implementazione di base di Reveal.js. Iniziamo scaricando la copia di questo repository. Il file scaricato contiene le seguenti cartelle:
- css : lo stile principale
- js : dipendenze javascript
- plugin : alcuni componenti sviluppati come estensione Reveal.js
- lib : tutte le altre risorse di terze parti (JavaScript, CSS, caratteri)
Ora chiameremo tutte le dipendenze che devono essere incluse. Nella sezione head, chiama lo stile principale e anche il tema che vuoi usare (fornisci un id di "theme"). I temi disponibili sono: predefinito, cielo, beige, semplice, serif, notte, luna e solarizzato. Per questa demo, uso semplicemente quella predefinita in questo modo:
E prima della fine del tag body, includi il seguente javascript:
Markup HTML
In questa guida, supponiamo di creare tre diapositive di base utilizzando alcuni codici HTML. Ci sono tre elementi principali per la creazione delle diapositive di presentazione. Loro sono:
Nel
Questa è una diapositiva orizzontale E questa è una diapositiva verticale
Nella prima diapositiva, inseriremo l'intro. Le viste frammentate andranno nel secondo e questo sarà finalmente seguito da una diapositiva con una virata con una citazione e un link interno all'interno.
Per l'introduzione, ho intenzione di formattare il titolo con h1 e il sottotitolo con h3 modo:
Presentazione Hongkiat
Ciao, questa è una demo per Reveal.js
Ora per la seconda diapositiva, userò alcune parole per il frammento. Per creare una vista frammentata, dovrai raddoppiare la section come nella creazione della diapositiva verticale. Quindi, includi la sottosezione con un ID di fragments e una classe di fragment nell'elemento di contenuto in questo modo:
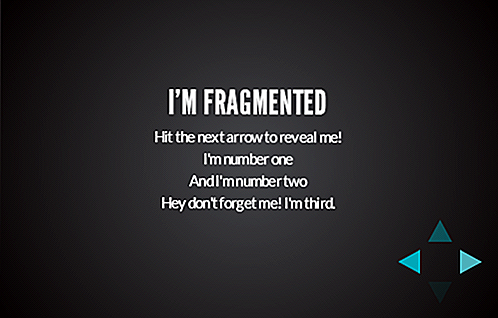
Sono frammentato
Colpisci la prossima freccia per rivelarmi!
Sono il numero uno
E io sono il numero due
Ehi, non dimenticarmi! Sono terzo.
Infine, per la battuta finale, voglio usare una citazione popolare di Eric Cantona. Basta avvolgere la parola con a
elemento per ottenere uno stile grazioso. E per collegarsi internamente ad altre diapositive, basta aggiungere un tag con la mappa del link scorrevole. Il seguente è il risultato:The Punchline
Questa è una delle citazioni molto popolari di :
"Quando i gabbiani seguono il trawler, è perché pensano che le sardine saranno gettate in mare. Grazie mille."Clicca per tornare alla prima pagina.
Dopo che tutto è finito, l'ultimo passaggio per far funzionare la presentazione è aggiungendo la seguente configurazione:
Queste sono le configurazioni di base di cui abbiamo bisogno per l'implementazione di base. Qui puoi trovare un elenco completo di configurazioni e altre impostazioni avanzate come markdown, note, auto-sliding e altro.
Ora abbiamo una bella slide per la presentazione. Questa è l'introduzione:
Questa è la nostra visione frammentata:
E questa è la diapositiva finale:
Conclusione
Con questo strumento, puoi creare un'ottima presentazione HTML all'interno del tuo sito. Puoi trovare alcuni esempi di ispirazione qui. Rispetto ad altre librerie di presentazione impressionanti, come Impress.js che si concentra sulla sua meravigliosa animazione di transizione, Reveal a mio parere è ancora molto più potente in termini di funzionalità.

Animate.css - Libreria CSS3 per creare animazioni facilmente
I CSS sono migliorati con molte funzionalità che rendono lo sviluppo web molto più interessante e stimolante. Una di queste funzionalità è gli effetti di animazione CSS3 . Prima di CSS3, per creare un'animazione puoi lavorare solo con Javascript. Ma ora puoi crearlo facilmente con CSS3.Ti abbiamo illustrato un buon tutorial sulla creazione di Bounce Effect con CSS3 in precedenza, e in questo post ti presenterò una fantastica libreria che renderà ancora più semplice la creazione di animazioni con CSS3: Animate.css .A

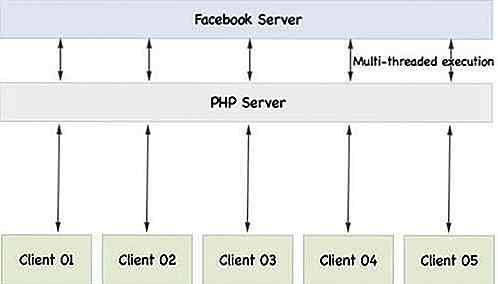
Come visualizzare / aggiornare "Mi Piace di Facebook" utilizzando Node.js
Elaborando i codici di esempio del post precedente, potresti avere la sensazione di quale sia il reale vantaggio dell'utilizzo di Node.js. Nel post di oggi, inseriamo un pratico script che dimostra chiaramente l'uso di Node.js nella programmazione basata sugli eventi.Creeremo un semplice script che genera il numero di "Mi Piace di Facebook" di una particolare pagina di Facebook