 it.hideout-lastation.com
it.hideout-lastation.com
LayoutIt! - Costruire layout bootstrap HTML con facilità
Se vuoi creare un sito web reattivo allora Bootstrap sarà uno strumento utile per te. Quest'ultima innovazione di framework ha portato gli sviluppatori web a un nuovo approccio per la creazione di siti Web e app più facili, veloci e migliori in generale.
Ma è piuttosto difficile e per non parlare del dispendio di tempo per costruire un layout da zero. Per rendere questo processo più semplice e veloce, in questo post vedremo LayoutIt! che ti aiuta a progettare facilmente layout HTML basati su Bootstrap.
LayoutIt! è uno strumento basato sul Web per il layout di una struttura di una pagina Web con trascinamento della selezione. LayoutIt! supporta l'ultima versione di Bootstrap e se non si desidera iniziare completamente da zero, ha 3 modelli di base che è possibile utilizzare. Il design quindi, è pronto per essere utilizzato nel tuo progetto completo di codice Bootstrap integrato . Finora, è ancora in modalità beta, ma finora funziona bene senza intoppi.
Iniziare
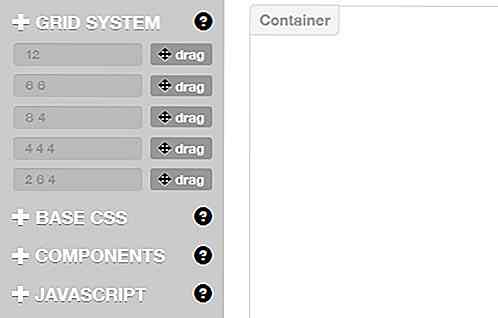
Per iniziare con LayouIt! devi andare alla pagina Modifica. Come puoi vedere nello screenshot seguente, ci sono vari strumenti e opzioni da verificare. Nella parte superiore, puoi vedere le 3 modalità che puoi creare in: modalità Modifica, Modalità sviluppatore e Modalità anteprima.

Sotto la barra in alto puoi vedere gli elementi sulla barra laterale sinistra e il contenitore sulla destra. Il contenitore è la tua tela su cui puoi costruire e personalizzare i tuoi elementi. Una volta che hai finito di costruire, scarica il codice, condividi o salvalo .
Elementi
Esistono 4 tipi di elementi: Grid System, Base CSS, Javascript e componenti aggiuntivi. Basta trascinare e rilasciare l'elemento richiesto nel contenitore e personalizzarlo di conseguenza.

Per iniziare, scegli un sistema di griglie o diversi per creare il layout che vuoi vedere sul tuo sito web. La griglia ti fornisce fondamentalmente righe e colonne su cui lavorare.
Una volta ottenuta la griglia è possibile aggiungere alcuni elementi CSS di base con CSS di base, come titolo, paragrafo, blockquote, tabella, pulsante, immagine e così via. Puoi trovare altre preferenze aggiuntive in ogni elemento, come l'allineamento per i paragrafi, l'enfasi o il renderlo come lead.
Per aggiungere attributi comuni, i componenti forniscono diversi elementi di base del sito Web, come pulsante, intestazione, testo, breadcrumb, impaginazione e così via. Infine, per migliorare il tuo sito web, inserisci alcuni elementi di Javascript : modale, barra di navigazione, schede, avvisi, compressione o carosello.
Guida all'uso
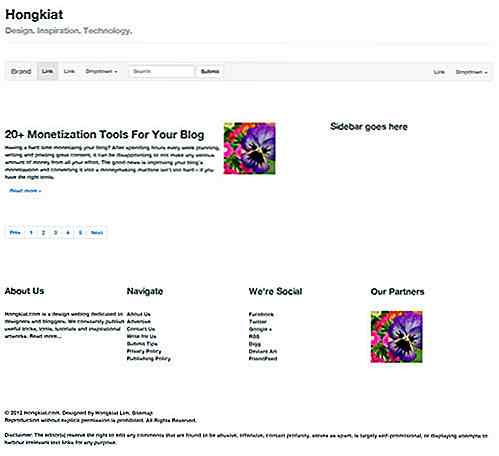
Per vedere come LayoutIt! lavora in azione, stiamo cercando di costruire il layout di homepage di Hongkiat.com. Ecco una ripartizione del layout.

Innanzitutto, dobbiamo lavorare sul layout della griglia.
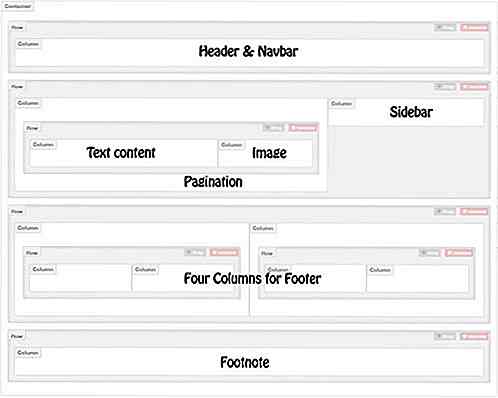
Il layout richiede quattro righe principali: una singola colonna per l'intestazione e la barra di navigazione; due colonne per il contenuto del testo, l'immagine e l'impaginazione; una singola colonna per la barra laterale; quattro colonne per il piè di pagina e una colonna per la nota a piè di pagina. Il seguente screenshot è come appare il layout su una griglia scheletro.

Ora per aggiungere gli altri elementi:
- Aggiungiamo un'intestazione da "Componenti" e una barra di navigazione da "Javascript".
- Per mettere l'immagine accanto al contenuto del testo, un'altra griglia 8 4 dovrebbe essere inserita all'interno della prima griglia 8 (vedi foto sopra).
- Aggiungi testo da "Componenti" e aggiungi Immagine da "Base CSS".
- Sotto Testo e immagine, inserisci l' impaginazione da "Componenti"
- Per la sidebar, aggiungiamo semplicemente un testo dell'etichetta usando Title da "Base CSS".
- Per il footer, possiamo Titolo e Paragrafo da "Base CSS".
- Per la nota a piè di pagina, basta aggiungere il paragrafo da "Base CSS".
E abbiamo finito. Questo è come sarà il layout. Suggerimento: per abilitare la modifica del testo, fare clic con il tasto destro del mouse sul testo.

Per coloro che hanno familiarità con Bootstrap e vogliono creare layout supportati da Bootstrap, LayoutIt! è uno strumento divertente con cui giocare. Fai un tentativo e facci sapere cosa ne pensi.

25 consigli e suggerimenti per accelerare Windows 10
Trovi il tuo computer lento o non risponde a volte ? Windows, con ogni nuova versione, offre nuove funzionalità e aggiornamenti che richiedono più risorse di sistema. Ciò potrebbe comportare un aumento del consumo di risorse, con conseguente rallentamento del sistema o mancanza di risposta.Fortunatamente, ci sono numerosi suggerimenti e trucchi che possono aiutare a minimizzare l'uso non necessario delle risorse dando una spinta di velocità al tuo PC. In

Come sfocare parti selezionate del tuo video YouTube
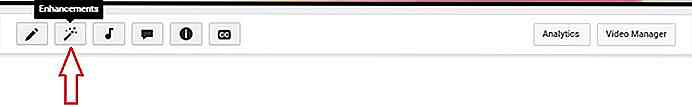
L'editor di YouTube ha recentemente offerto una funzionalità utile per rendere sfocata qualsiasi parte di un frame video per un periodo di tempo personalizzato. Anche se, in precedenza, l'editor di YouTube ha fornito un modo semplice per rendere sfocate (solo) le facce automaticamente, ma la funzione di sfocare una parte specifica della tua scelta in un video è solo di recente possibile.C

![Perché dovresti evitare di essere oberati di lavoro a 25 [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/720/why-you-should-avoid-being-overworked-25.jpg)

