it.hideout-lastation.com
it.hideout-lastation.com
Uno sguardo su: Progettazione per dispositivi mobili
Quando è stato rilasciato il primo iPhone, ha preso d'assalto il mondo della tecnologia. Da allora sono passati quasi 5 anni e il mercato degli smartphone è cresciuto in popolarità, e anche la Microsoft è entrata in concorrenza con il suo sistema operativo Windows 7 ei suoi partner. Con così tanti utenti Internet sul loro smartphone al giorno d'oggi, è logico aspettarsi che il numero di siti web mobili aumenti in modo aggressivo.
Tuttavia, la progettazione per il Web mobile è un'operazione completamente diversa con il web design comune. I nostri siti web sono progettati per schermi giganti, ma le dimensioni dello schermo dello smartphone sono troppo piccole rispetto a quelle, il che porta a fastidiosi problemi di usabilità. Nuovi standard di progettazione e pratiche sono necessari per una migliore progettazione del sito mobile con un'esperienza utente fluida.
In questa guida cercheremo di progettare un sito di facile utilizzo per i browser mobili degli smartphone. Parlerò delle best practice e di uno strumento di sviluppo utile per te per progettare un sito web mobile migliore, quindi entriamo subito dopo il salto!
Pianificazione di una forte esperienza utente
Quando costruisci un sito web per dispositivi mobili, è importante tenere a mente gli utenti in ogni momento, poiché in definitiva il tuo sito web viene progettato e creato per essere apprezzato dagli utenti. È normale che gli utenti si aspettino che un sito web mobile si comporti in modo simile all'ambiente desktop, quindi mantenere l'esperienza dell'utente amichevole dovrebbe essere il tuo obiettivo principale mentre si costruisce un sito mobile di successo.

Esistono molti concetti di usabilità da considerare per i tuoi utenti. Queste considerazioni includono dimensioni dello schermo, immagini in linea, collegamenti ipertestuali, dimensioni dei caratteri e navigazione della pagina . Abbiamo scritto sul design dell'usabilità mobile per te per ritagliare il tuo sito web per una migliore usabilità. Oltre alla guida, devi sempre tenerti all'erta per nuove idee per migliorare il tuo sito.
Pianificare un'esperienza utente forte significa anche che dovresti considerare come un utente interagirà con il tuo sito web . Su un desktop il tuo sito web può essere interagito con un mouse e una tastiera, ma su uno smartphone gli utenti toccheranno, scorreranno rapidamente e scorreranno il tuo sito. Probabilmente hai bisogno di progettare il sito nel modo in cui gli utenti possono accedere facilmente alle informazioni del sito con questi movimenti fisici .
Mantieni le pagine brevi e dolci
La carne e le patate di qualsiasi sito web sono i contenuti della pagina . Ciascuna delle tue pagine web contiene una quantità significativa di informazioni utili per i tuoi utenti, come testo, foto o video. Troverai anche articoli di notizie e post di blog che vengono pubblicati per poche pagine, il che può aiutare a suddividere il testo, ma non è consigliato per i dispositivi mobili in quanto la tecnica richiede più caricamento della pagina, il che significa più tempo di attesa per gli utenti .

A meno che non sia assolutamente necessario, ti consiglio di mantenere breve il contenuto della tua pagina . Dovresti anche considerare di renderlo più gradevole disegnando il font su una dimensione molto più grande e magari spostando le immagini da parte . Con i tuoi contenuti a pieno schermo, naturalmente attira l'attenzione, per non parlare dell'ottimizzazione che rende davvero la scansione delle pagine molto più semplice. Questo è anche il motivo per cui un layout a colonna singola si adatta perfettamente alla fattura.
Nella maggior parte dei casi i browser mobili non caricheranno le pagine web con la stessa velocità dei browser desktop e questo potrebbe infastidire i lettori, ecco perché è necessario ottimizzare il contenuto e il sito Web per il caricamento di contenuti ad alta velocità. È possibile abbreviare l'articolo mantenendo tutto il contenuto o semplicemente rimuovere le immagini non necessarie . Metti la tua attenzione sulla semplicità anziché sulla bellezza .

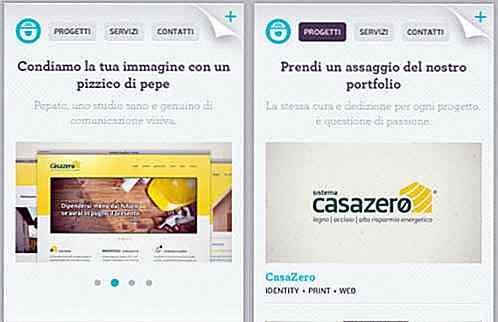
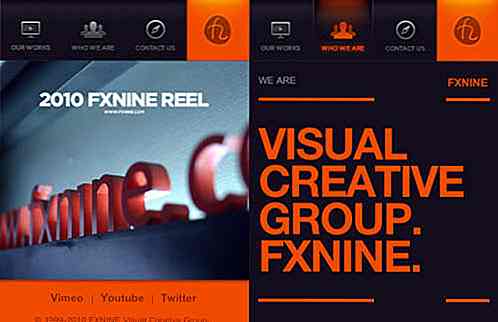
La tua navigazione principale è il salvavita per i tuoi visitatori che desiderano spostarsi da una pagina all'altra. Su un dispositivo mobile, i collegamenti dello schermo appariranno molto più piccoli per natura, quindi molto più difficili da toccare. Un ritocco essenziale per risolvere questo problema è massimizzare il font e lo spazio per i collegamenti di navigazione, magari occupando l'intera area del blocco. In alternativa puoi progettare la barra di navigazione in modo che sia simile alla barra delle schede dell'applicazione reale dell'iPhone, come quella mostrata sopra.
Costruire stili CSS mobili
Ora che sappiamo come ottimizzare il sito Web mobile per una migliore leggibilità e usabilità, sarebbe opportuno parlare di stili CSS. Ogni foglio di stile CSS contiene molti selettori con proprietà relative a caratteri, dimensioni, posizionamento e impostazioni di visualizzazione. Quando si tratta di dispositivi mobili dovresti prestare attenzione a come i tuoi blocchi cadono in posizione .
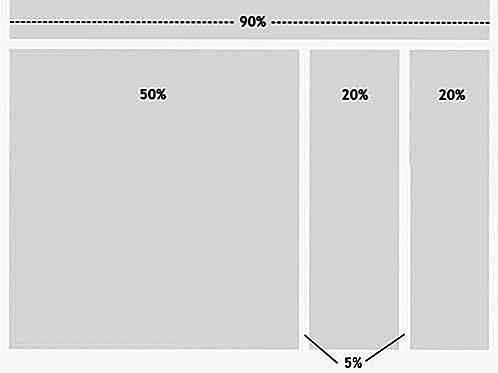
 (Fonte immagine: Smashing Magazine)
(Fonte immagine: Smashing Magazine)
Un'area per iniziare è ripristinare le larghezze del wrapper del tuo sito in percentuale . È comune utilizzare i pixel come unità per il posizionamento, l'altezza della linea, la dimensione del carattere e la larghezza del div, ma quando si ha a che fare con i dispositivi mobili si desidera che le pagine siano fluide e la transizione tra ogni dispositivo sia naturale . L'impostazione dei div del contenitore al 100% della larghezza consente al contenuto di riempirsi facilmente tra la modalità verticale / orizzontale senza scorrere oltre il bordo .
Se sei una delle persone che cercano di ristrutturare l'intero layout, assicurati di colpire tutto con un reset . Anche i paragrafi, le intestazioni e i link di navigazione dovrebbero essere tutti impostati per visualizzare: block; in modo da ottenere quella sensazione lineare di stile di stampa. Riposiziona i margini e il padding per rimuovere il bloat dal tuo layout . Evita le tabelle se possibile poiché queste tendono a rendere i risultati errati tra i dispositivi.
Le immagini di grandi dimensioni sono anche una seccatura tra i dispositivi. La maggior parte delle immagini del tuo sito web renderà più grande di 480px e potresti non desiderare di farle rompere il contenitore. La prima opzione è impostare la larghezza al 100% in modo che le immagini possano essere ridimensionate in modo naturale . È certamente possibile creare diversi set di immagini per il tuo sito web e renderli in modo diverso in base all'agente del browser, ma onestamente questo aggiunge solo più lavori dalla tua parte, quindi prova ad usare la tecnica solo quando è veramente necessaria .
Progettazione di siti Web per iPhone
La quota di mercato mobile è piuttosto ampia e divisa, ma Apple ha una fetta enorme della torta con i suoi iDevice. Sia l'iPhone che l'iPad sono dispositivi mobili predisposti per Internet con funzionalità touchscreen incorporate. Presentano lo stesso browser Web predefinito, Safari e un'intera serie di altre opzioni.

Per i siti web specifici per iPhone devi scegliere come target le dimensioni dello schermo. Le dimensioni dello schermo fisso sono impostate su 320px per 480px per i modelli precedenti di iPhone e 640px per 960px per iPhone 4 e iPhone 4S .
Gli schermi iPhone sono limitati allo spazio. Dovresti avere un blocco di contenuti che si estende per tutto il tempo necessario . Mantenere gli elementi in una singola colonna ti farà risparmiare mal di testa e consentire a un layout fluido di "compilare" sia la modalità verticale che orizzontale . Per questo è probabile che dovrai sviluppare un altro modello e trovare un modo per verificare se i tuoi visitatori stiano utilizzando un iPhone. Il piccolo frammento di PHP qui sotto dovrebbe funzionare bene:
Fondamentalmente la logica estrae la nostra variabile globale $_SERVER per l'agente HTTP e controlla se la parola " iphone " appare ovunque. Se sì, allora sappiamo che il nostro visitatore sta usando un iPhone e da lì possiamo mettere un HTML leggermente diverso o addirittura un layout del template completamente nuovo! Questo potrebbe anche essere usato per includere un foglio di stile specifico per iPhone, modificare i titoli delle pagine, rimuovere le immagini o quasi tutti gli effetti dinamici.
Quando si tratta di servire nuovi stili, c'è un modo più semplice. Come accennato in precedenza, la dimensione massima dello schermo per iPhone è di 960 px. Pertanto con le nuove query multimediali CSS3 è possibile aggiungere stili direttamente nel foglio di stile principale del proprio sito che verrà visualizzato solo su iPhone. Di seguito è riportato un piccolo codice di esempio:
@media screen e (max-device-width: 960px) {/ * iPhone css * /} Questo funziona perché i CSS ora possono rilevare gli agenti di navigazione e le loro proprietà . La larghezza massima dello schermo è una delle proprietà che possono anche essere rilevate.
Tutto il sito web mobile per dispositivi iPhone non è troppo difficile da progettare, ci sono troppi esempi per riferirsi, Ie, iPhone CSS. Tieniti impegnato a studiare e non aver paura di sperimentare nuove tecniche nella progettazione dell'interfaccia utente .
Mobile jQuery Scripting
La maggior parte degli sviluppatori web front-end conosce la libreria jQuery. Offre una fantastica stenografia per effetti di codifica, animazioni, menu a discesa e una miriade di altre funzionalità nel browser, e diventa ancora più impressionante con l'annuncio di jQuery Mobile. Non è consigliabile entrare direttamente nella tecnologia e caricare il tuo sito web con effetti ovunque, ma a scopo di test le funzionalità avanzate possono giocare molto bene.

jQuery Mobile è un po 'diverso dal jQuery normale poiché offre un ambiente completo su cui costruire. Quando lavori con i loro file, non sono solo JavaScript ma anche stili CSS per pulsanti, collegamenti ed effetti di transizione. Stai ancora scrivendo pagine Web in codice HTML, ma il team di jQuery Mobile ha fornito molte funzionalità di progettazione dell'interfaccia utente facoltativa . C'è molto che possiamo fare con questo framework ma dal momento che il framework è ancora in beta, atteniamoci agli effetti semplici.
Un piccolo tutorial sul blog DevGrow fornisce alcuni esempi fantastici. Il sito ufficiale offre anche demo da provare. Si noti che stiamo utilizzando l'attributo HTML, la transizione dei dati per aggiungere effetti di animazione con uno qualsiasi dei valori predefiniti. Questi includono slide, pop, flip, fade, ecc. Esamina il piccolo esempio di DevGrow per avere un assaggio di questi effetti.
Gli effetti e le transizioni sono abbastanza accurati e il fatto che tu possa costruire un'intera interfaccia mobile rigorosamente con jQuery è anche un enorme passo avanti per questa piattaforma, ma con la piattaforma solo in beta non consiglierei di costruire il tuo intero sito mobile con la loro libreria, soprattutto con il fatto che non è supportata da tutti i principali smartphone al momento della scrittura (in particolare Windows Phone 7), ma sicuramente migliorerà con il tempo.
In definitiva, consiglio di familiarizzare con questo nuovo framework mobile prima di distribuire dal vivo su qualsiasi progetto.
Utili strumenti di sviluppo
Gli sviluppatori di dispositivi mobili non si limitano a esaminare le risorse di codifica e progettazione. Vi è anche una forte domanda di strumenti software e IDE, per non parlare di potenti framework mobili. Lo sviluppo Web è un compito difficile che richiede un po 'di dedizione, ma l'utilizzo di strumenti aggiuntivi renderà il tuo lavoro molto più semplice.
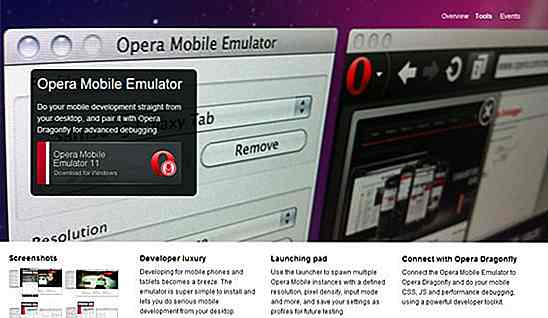
Emulatore mobile di Opera
Cerchi un modo per verificare come viene visualizzato il tuo sito web per dispositivi mobili? Questo può essere un enorme problema se non si dispone di uno smartphone con accesso a Internet. O semplicemente non desideri utilizzare lo smartphone per testare il sito ogni volta che un aggiornamento viene inserito nel tuo server. Bene, Opera Mobile Emulator è un fantastico software per testare il tuo sito web mobile.

L'emulatore supporta circa 20 profili mobili come Samsung Galaxy S, HTC Desire e anche tablet come Motorola Xoom. È anche possibile impostare la risoluzione personalizzata e la densità dei pixel per scopi di test intensivi. Meglio di tutti, non è necessario fare troppi lavori di configurazione, basta fare pochi clic e sei a posto.
Il download è completamente gratuito e il software funziona sia in ambiente Mac OS X che Windows. I loro sviluppatori sono al lavoro per creare standard web adeguati e ottimizzare il loro motore di rendering mobile. Raccomando i loro altri strumenti di sviluppo se stai cercando strumenti extra per aiutarti lungo la strada.
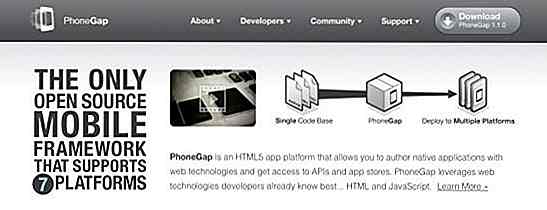
PhoneGap
Non ci sono state molte API sviluppate su HTML5 per creare solide applicazioni mobili. In particolare il panorama mobile è stato carente di questi tipi di siti web, che è esattamente il motivo per cui PhoneGap riempie così bene la nicchia. La loro piattaforma consente di costruire facilmente applicazioni basate su HTML5 come applicazioni native su 6 diverse piattaforme .

Il processo funziona comprimendo prima il codice e passandolo attraverso il framework dell'applicazione di PhoneGap. Da lì le tue app possono raggiungere un'ampia porzione del mercato mobile, tra cui Android, iOS, Windows Phone 7 e BlackBerry.
Se sei un po 'confuso non preoccuparti troppo. Le loro pagine di supporto descrivono perfettamente il processo e offrono collegamenti a risorse utili. Le app che sono già state sviluppate sono state compilate in un bellissimo portfolio in stile biblioteca. Dai un'occhiata alla collezione completa di app che puoi ordinare per dispositivi con screenshot.
Aptana Studio
Il sito Web Aptana è la sede principale per l'apprendimento dei loro strumenti di sviluppo. L'ultima versione della suite, Aptana 3.0.3, presenta un IDE completamente integrato per lo sviluppo web, gli stili CSS e il nesting dei tag HTML, e la parte migliore: Aptana è completamente gratuito da scaricare! Offrono pacchetti per tutti e 3 i principali sistemi operativi (incluso Linux), una grande comodità per gli sviluppatori.

Ciò che rende speciale Aptana è la velocità con cui puoi sviluppare una piccola applicazione web e testare il tuo design. La suite di studio consente di sviluppare e testare rapidamente un'applicazione Web in esecuzione su Ruby on Rails, PHP, Python o semplicemente HTML / CSS e le loro funzionalità di evidenziazione del codice sono state recentemente migliorate per includere nuove librerie di tag HTML5 e CSS3 . Inoltre è dotato di integrazione Git, un terminale integrato, debugger di codice e una manciata di altre funzionalità eleganti.
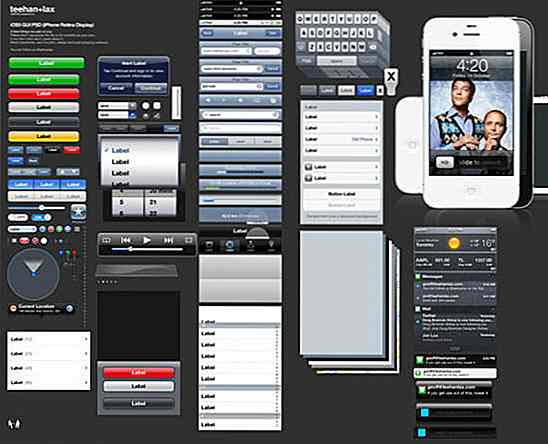
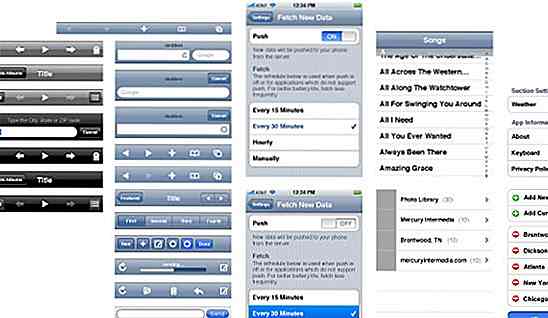
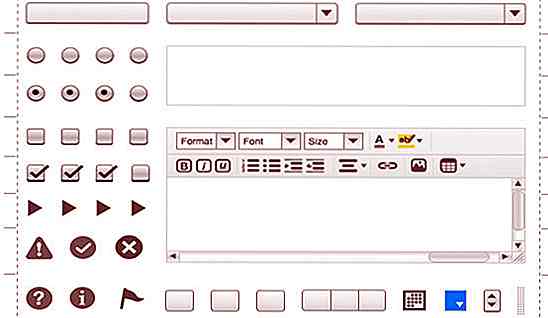
Kit e icone GUI mobili
Quale sarebbe la rete senza omaggi in giro? Per i web designer l'importanza dell'interfaccia utente è al di sopra di tutto. Le semplici GUI sono difficili da trovare e solo i designer più creativi hanno escogitato soluzioni di lavoro.
Tuttavia, ci sono molte risorse gratuite e di qualità disponibili per il tuo web designer da testare. Questi kit GUI sono principalmente progettati per Adobe Photoshop o Fireworks, in cui è possibile spostarsi tra gli elementi ed esportarli come file immagine flat.
Le icone sono una risorsa molto utile da avere. I progettisti stanno creando set gratuiti e li offrono online più frequentemente che mai. Uno di questi siti Glyphish ha una vetrina di icone gratuite e pro. Questi design si basano su un singolo tema da utilizzare su modelli di dispositivi mobili e progetti di app.
La nostra raccolta di modelli per la prototipazione dei dispositivi mobili sarà di grande aiuto per te durante il percorso di sviluppo di siti Web e applicazioni. Non dovresti iniziare a programmare fino a quando non avrai una forte interfaccia grafica e questi web kit ti faranno iniziare sulla giusta strada.
Kit GUI iOS 5

Elementi di interfaccia utente di iPhone

Kit di icone dell'app per iPhone

Magneti Wireframe (Kit fai-da-te)

Interfaccia grafica Android


Surface Studio vs iMac: quale scegliere?
Microsoft ha recentemente presentato Surface Studio, il suo nuovo computer desktop che non solo soddisfa la sua attuale base di fan, ma anche coloro che sono rimasti per tanto tempo sotto l'incantesimo di Apple. La rivelazione stessa ha dato brividi a milioni di tecnofili e creativi, e immediatamente tutti hanno pensato alla stessa cosa: "Ne voglio uno"

Surface Studio: l'iMac Killer di Microsoft fa il suo debutto
Nelle ultime settimane si è sparsa la voce che Microsoft stia preparando un All-in-One che farà il suo debutto durante l'evento. Oggi, finalmente abbiamo avuto un'idea del dispositivo, ed è fatto su misura per designer e creatori. Il dispositivo si chiama Surface Studio e, dall'aspetto delle cose, sta cercando la base di utenti di iMac.Ab