it.hideout-lastation.com
it.hideout-lastation.com
MaintainableCSS - Guida in linea per scrivere codice CSS mantenibile
Scrivere CSS è piuttosto semplice una volta capito la sintassi e i metodi per strutturare una pagina. Ma padroneggiare i CSS per creare codice modulare, semantico e riutilizzabile è un altro argomento.
Esistono molte tecniche diverse che puoi utilizzare come SMACSS o ITCSS, ma questi sono modelli che ti spingono in una certa direzione. Potresti preferire MaintainableCSS, una guida online completa di suggerimenti e strategie per scrivere un codice CSS a lungo termine migliore .

La guida è completamente gratuita ed è anche ospitata su GitHub incluso tutto il codice del sito web. Dovresti iniziare a leggere all'introduzione che spiega le basi di questa guida online e perché è utile per gli sviluppatori web.
Queste linee guida del codice ti aiutano a sviluppare abitudini piuttosto che strutture forzate. In questo modo puoi organizzare il codice nel modo giusto, indipendentemente da come scrivi effettivamente selettori specifici (ma MaintainableCSS ha anche suggerimenti per questo).
A parte l'organizzazione del codice, questo sito entra anche in argomenti più complessi riguardanti lo sviluppo moderno dei CSS . Alcuni di questi argomenti includono:
- Sviluppo modulare
- Velocità e prestazioni
- Gestione della ridondanza
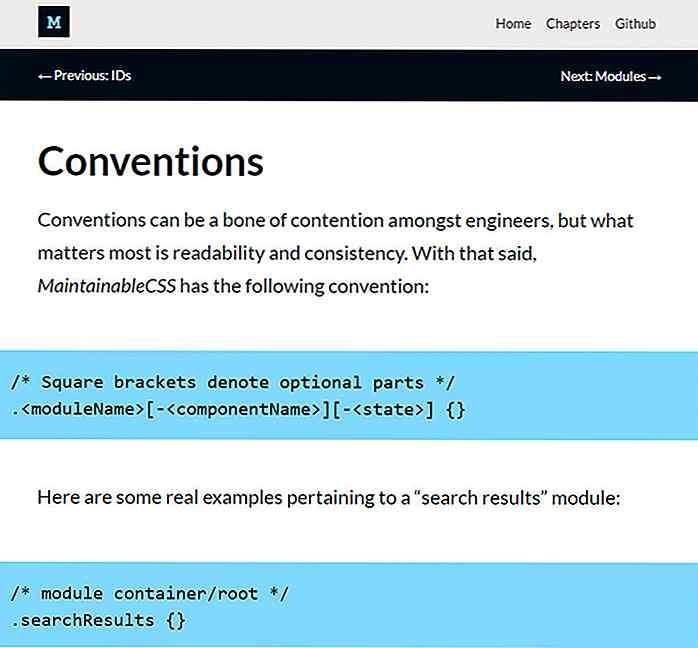
- Convenzioni sul codice
- Stati CSS come caricamento, disabilitato e nascosto
La maggior parte dei capitoli sono molto brevi e si muovono velocemente, quindi non trascorrerai molto tempo a leggere questa guida.
Dai un'occhiata al sommario e ai dodici capitoli di questa guida. Le basi sono piuttosto comuni ma imparerai molti argomenti avanzati come il controllo delle versioni e JavaScript + CSS .

I nuovi sviluppatori che ancora non capiscono i CSS potrebbero voler evitare questa guida . Assume un livello base di conoscenza che coinvolge specificità, selettori e proprietà .
Ma se sai già come scrivere CSS e vuoi solo farlo meglio, MaintainableCSS è per te. È l' approccio breve e dolce alla pulizia dello sviluppo di frontend modulare tornando alle basi e scrivendo codice che durerà per anni a venire.

Guida per principianti allo sviluppo di iOS: Creazione della prima app - Parte II
Nella prima parte del nostro tutorial su iOS ti ho condotto attraverso un tour guidato dello sviluppo di app per iPhone. Abbiamo dato un'occhiata più approfondita a Xcode 4 e abbiamo anche seguito un breve tutorial sulla creazione dell'app per iPhone. Il tutorial per principianti è stato scritto per chiunque stia cercando di iniziare a programmare app iOS.O

Multi.js: una casella di selezione intuitiva basata su JavaScript semplice
I menu di selezione sono primitivi ma funzionano. Lo stesso vale per tutti i tipici ingressi di moduli come caselle di controllo e pulsanti di opzione .È facile creare forme personalizzate, ma ricostruire gli elementi dell'interfaccia da zero può essere difficile. Ecco perché Multi.js è un valido plugin per la sostituzione delle caselle di selezione predefinite .Con