it.hideout-lastation.com
it.hideout-lastation.com
Mozilla Brick - Libreria di componenti UI gratuiti per applicazioni Web
Se cerchi abbastanza duro, puoi trovare tonnellate di framework web frontend gratuiti. Vengono tutti con i loro lati positivi e negativi, ma c'è un quadro là fuori per tutti.
Mozilla Brick è un framework più recente ed è costruito come una libreria UI che gira su Web Components.
Questi componenti funzionano come bit di codice riutilizzabile simili alla libreria Polymer di Google . Tuttavia, con Mozilla Brick, hai la tua libreria di componenti, insieme agli elementi dell'interfaccia utente, il tutto racchiuso in un unico grande pacchetto.
Se ti immergi in questa libreria, ti accorgerai subito che è costruita in modo diverso rispetto ad altri.
Mozilla usa il proprio linguaggio per descrivere elementi personalizzati come i mattoni che fungono da componenti raggruppati insieme. Se aggiungi molti mattoni alla tua pagina, puoi gestirli utilizzando uno strumento di gestione dei pacchetti come Bower.
 Nota che Mozilla Brick può funzionare su Polymer, quindi è un framework versatile. In sostanza, dovresti usare Brick per definire specifici elementi di pagina o azioni utente specifiche sulla pagina.
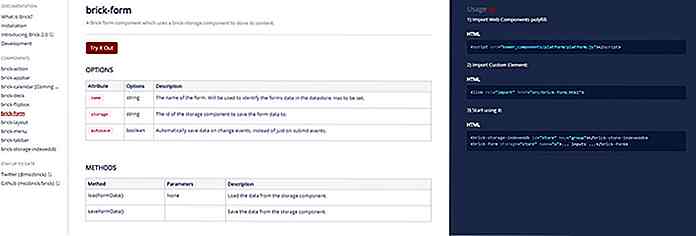
Nota che Mozilla Brick può funzionare su Polymer, quindi è un framework versatile. In sostanza, dovresti usare Brick per definire specifici elementi di pagina o azioni utente specifiche sulla pagina.Quindi colleghi questi componenti agli elementi tipici dell'interfaccia utente direttamente all'interno dell'HTML . In questo modo stai ancora utilizzando le convenzioni di denominazione conformi agli standard in cima ai componenti Brick.
È attualmente in versione 2.0 e puoi trovare un intero elenco di repository su GitHub. Mozilla ha creato un account GitHub appositamente per questo progetto, quindi è il posto migliore per trovare informazioni.
Ha tutto, dalle interfacce utente del calendario alle barre delle schede, i layout delle carte personalizzate e persino il codice del sito Web principale di Brick. Tutti rilasciati gratuitamente con la fonte completamente accessibile .
 Ogni progetto include una demo live ospitata su GitHub, quindi se si scava nella documentazione, si troveranno collegamenti per tutti questi.
Ogni progetto include una demo live ospitata su GitHub, quindi se si scava nella documentazione, si troveranno collegamenti per tutti questi.Prima di entrare in Brick dovresti avere un certo livello di comfort con i componenti web. Non è super friendly e si rivolge in particolare agli sviluppatori di frontend che desiderano componenti pre-progettati per le loro applicazioni web.
Eppure anche i principianti possono imparare le corde praticando con Brick per conto proprio. Potresti avere difficoltà a comprendere l'intera libreria, ma più ti eserciti più imparerai e più facile sarà creare potenti webapp basate su componenti.

Ottieni i sottotitoli giusti per i tuoi programmi preferiti con didascalia
Vuoi goderti un film in lingua straniera con i sottotitoli? Quindi l'app Caption sarà presto la tua applicazione go-to per l'acquisizione di sottotitoli in diverse lingue.Creato da uno sviluppatore olandese di nome Giel Cobben, "Caption" è un'applicazione che scava attraverso internet per cercare i sottotitoli rilevanti per lo spettacolo che stai guardando.

Come costruire un blog statico usando Assemble
Oggi daremo un'occhiata ad Assemble, un plugin Grunt che ci consente di creare e gestire siti statici con facilità . Assemble potrebbe essere leggermente simile a Jekyll, ma offre una maggiore flessibilità e funzionalità al tavolo che lo rende più potente.Permalink, Bootstrap Boilerplates e compilatore LESS sono le caratteristiche che rendono Assemble uno strumento paragonabile a un'applicazione CMS completa. Qu