it.hideout-lastation.com
it.hideout-lastation.com
Collaborazione in tempo reale sul tuo sito web con TogetherJS
Non si può negare che la collaborazione in tempo reale sia diventata una parte importante del web moderno. Google Drive è un ottimo esempio di come la collaborazione simultanea e in tempo reale sia un modo essenziale per fare lavoro online in questi giorni. Nell'applicare lo stesso concetto, Mozilla Labs ha introdotto il proprio strumento chiamato TogetherJS, una libreria JavaScript basata su HTML5 per fornire facilmente collaborazione in tempo reale tra gli utenti.
TogetherJS consente a tutti gli utenti coinvolti di vedere reciprocamente la posizione del mouse / cursore, la posizione di scorrimento e i clic . La sincronizzazione è disponibile per modificare moduli e riprodurre / mettere in pausa i video. Ai fini della comunicazione, gli utenti possono anche chattare usando testo e audio.
Dietro TogetherJS
Inizialmente, TogetherJS è iniziato come servizio per consentire agli utenti di collaborare in tempo reale a TowTruck. È stato rilasciato da Mozilla Labs nell'aprile 2013. Ma quando il prodotto è cresciuto oltre il suo concetto originale, ha deciso di cambiare il nome.
TogetherJS dipende dalla tecnologia WebSockets per la sua comunicazione interattiva tra i diversi browser utente. Esiste un server hub per la sua implementazione principale che farà eco ai messaggi ricevuti a tutti i partecipanti. Qui è dove gli utenti possono vedere i cursori degli altri e scorrere posizioni e clic. Il server hub predefinito è ospitato da Mozilla, ma se lo desideri, puoi anche ospitare il tuo.
Per le funzionalità di chat audio, WebRTC è la cosa che aiuta. Se vuoi saperne di più sulla tecnologia che c'è dietro, vai alla pagina di panoramica della tecnologia.
uso
Per mostrarti come usare TogetherJS, userò le sue app di esempio. E per mostrare questo per utenti diversi, lo dimostrerò su due diversi browser (Chrome e Firefox) contemporaneamente. Iniziamo!
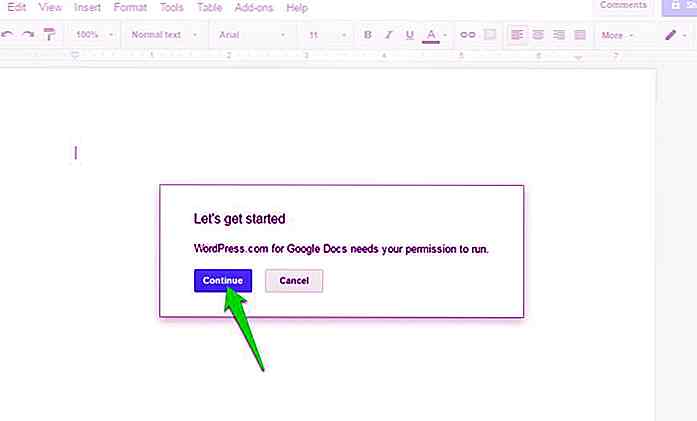
La prima volta che avvii TogetherJS, ti verrà richiesto un wizard guida . Questa procedura guidata ti assiste con tutte le funzionalità disponibili prima di iniziare. Puoi sempre saltarlo in qualsiasi momento, se preferisci.

Nella procedura guidata della guida, imposta il tuo nome, carica un avatar e cambia il colore del tuo profilo. Questo è facoltativo, in quanto è possibile farlo anche successivamente nel pannello TogetherJS.

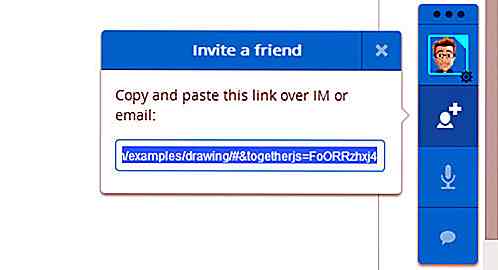
Sul lato destro, dovresti vedere il pannello TogetherJS . In questo pannello puoi aggiornare il tuo profilo, ottenere il link per la tua collaborazione e chattare con testo o audio. Per invitare un amico, fai clic sul menu "Aggiungi un amico" (come mostrato sotto), copia il link e invialo al tuo amico.

Gli amici che si uniranno a te avranno i loro avatar visualizzati nella parte inferiore del pannello. Da qui, tutto ciò che tu o i tuoi amici digitate, fate clic, spostate o scorrete verranno sincronizzati con la vostra vista.

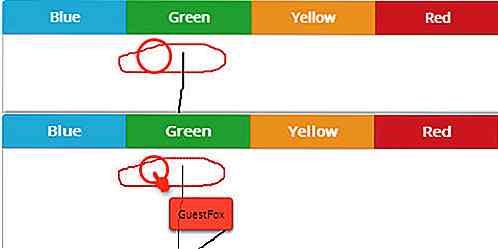
Come puoi vedere qui di seguito, ogni volta che i tuoi amici cliccano o spostano il mouse, questo verrà mostrato sulla tua pagina con un'animazione del cursore che ha il loro nome accanto.

Quando i tuoi amici scorrono la loro pagina, il loro cursore sarà rivolto verso il basso, come nel seguente screenshot (solo su Chrome però).

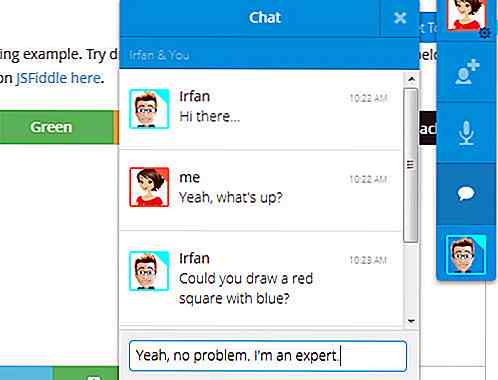
Per comunicare con il tuo amico, puoi utilizzare le funzioni di chat: chat basate su testo o audio. Ma tieni presente che la funzione di chat audio è ancora in fase sperimentale.

Installazione
Per installare TogetherJS, devi solo aggiungere un paio di linee di codice al tuo codice HTML. Innanzitutto, includi il seguente snippet prima del tag di chiusura del tuo body :
Puoi anche scaricare l'origine e ospitarla nel tuo server, se lo desideri.
Questo è tutto! Ora hai TogetherJS sul tuo sito e sarà attivo dopo che il browser ha terminato di ricaricare la pagina. Ad ogni modo, questo funziona solo dopo che gli utenti fanno clic sul pulsante. Basta aggiungere il codice qui sotto dove vuoi:
Per configurazioni più avanzate e altre configurazioni, visita la pagina della documentazione.
Conclusione
TogetherJS è utile per coloro che hanno bisogno di funzionalità collaborative per la loro pagina web o progetto web per mantenere i loro collaboratori online sulla stessa pagina. Il fatto che TogetherJS consenta a questa funzionalità di essere disponibile su qualsiasi sito e su più browser è una funzione potente di cui possiamo trarre vantaggio. Ci sono buoni esempi della sua implementazione a JSFiddle e Pixelreka che puoi verificare per vedere il suo potenziale.

Sviluppatore: esegui il debug degli elementi DOM sulla tua pagina con una sola riga di codice
Quante volte hai faticato a trovare un problema specifico a rovinare il tuo layout CSS? Da mancati tag di chiusura a fratelli indebitamente annidati, i problemi dei CSS sono una dozzina di volte. E con questo debugger di layout CSS, il processo è diventato molto più semplice .Questa riga di codice attraverserà il DOM e delinea ogni elemento con un colore diverso. I

20 design di biglietti creativi che fanno grandi ricordi
Per molti, un biglietto è probabilmente solo un pezzo di carta che consente a qualcuno di prendere parte a un evento, viaggiare con un mezzo di trasporto designato o guardare un film. Di solito lo scarto dopo che è servito al suo scopo, così raramente pensiamo a una progettazione di biglietti creativa. L


![Come abilitare il dimensionamento della casella in Internet Explorer 7 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/478/how-enable-box-sizing-internet-explorer-7.jpg)