it.hideout-lastation.com
it.hideout-lastation.com
Overhang.js - Un plugin jQuery per i messaggi di notifica Dropdown
Quanto sono fastidiose le caselle di avviso JS predefinite ? Si sentono come una reliquia di un'epoca passata dello sviluppo del web.
Al giorno d'oggi, possiamo fare messaggi di notifica non invadenti che condividono le stesse informazioni ma non interrompere l'esperienza dell'utente . E questo è esattamente quello che puoi fare con overhang.js .
 Questo plugin gratuito di jQuery può aggiungere barre di notifica personalizzate che scendono dalla parte superiore dello schermo. Sono posizionati tramite CSS e animati con JavaScript, in modo che possano scorrere da un punto fisso nella parte superiore indipendentemente dalla lunghezza della pagina .
Questo plugin gratuito di jQuery può aggiungere barre di notifica personalizzate che scendono dalla parte superiore dello schermo. Sono posizionati tramite CSS e animati con JavaScript, in modo che possano scorrere da un punto fisso nella parte superiore indipendentemente dalla lunghezza della pagina .È possibile creare messaggi che si chiudono automaticamente dopo un determinato periodo di tempo o altri che richiedono l'input dell'utente .
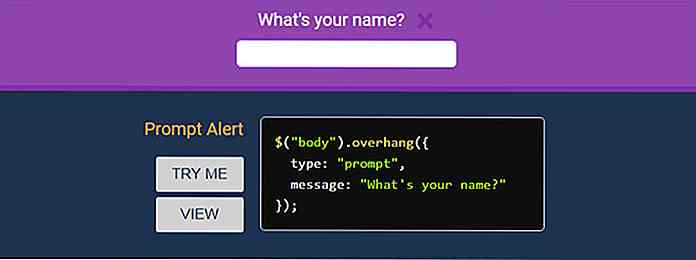
I messaggi possono trasmettere successi, errori, errori o semplici notifiche con informazioni sull'utente o sulla pagina. I messaggi possono anche avere i propri pulsanti sì / no per porre domande agli utenti come un avviso di prompt di JavaScript.
C'è anche un'opzione per creare prompt che si aprono con un campo di input . Questo sarebbe perfetto per un modulo di iscrizione via e-mail.
 Overhang.js supporta tutti i principali browser supportati da jQuery ed è anche alimentato dall'interfaccia utente jQuery per le funzionalità animate.
Overhang.js supporta tutti i principali browser supportati da jQuery ed è anche alimentato dall'interfaccia utente jQuery per le funzionalità animate.Insieme alle librerie dell'interfaccia utente jQuery e jQuery, dovrai anche includere un file CSS personalizzato con il plug-in. Puoi sempre unirlo con il foglio di stile del tuo sito web per ridurre le richieste HTTP.
Ogni chiamata effettuata sul metodo overhang() può richiedere un numero qualsiasi di parametri . Queste sono chiamate "opzioni" e ti danno il pieno controllo su ogni casella di notifica.
È possibile modificare la velocità di animazione, la durata, l' attenuazione e le dimensioni / colore del riquadro, insieme ad altre funzionalità di progettazione.
Ecco un esempio di snippet che dimostra come creare una casella di conferma :
// Qualche conferma $ ("body"). Overhang ({type: "confirm", yesMessage: "Yes please!", NoMessage: "No grazie."}); Puoi vedere che questo è piuttosto semplice e non richiede molto codice jQuery .
Per scaricare una copia del plug-in, è possibile visitare il repository su GitHub in cui è anche possibile sfogliare direttamente i file sorgente. Oppure, se vuoi vedere altri esempi dal vivo, vai al sito web di Overhang.js.

Supporto multirange Polyfill per cursori HTML5 a doppio manico
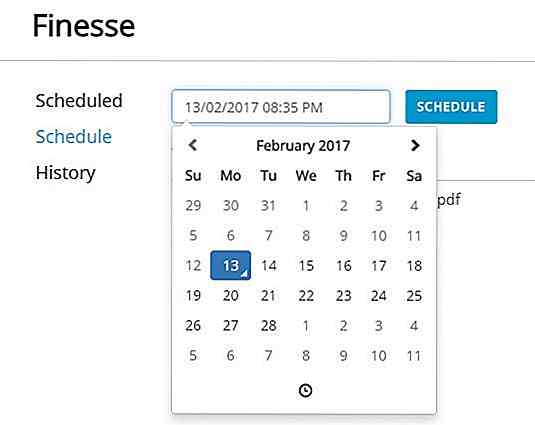
I nuovi input della gamma HTML5 sono fantastici per quantità e selezioni dinamiche come le date. Ma il cursore di intervallo predefinito non supporta più maniglie .Inserisci Multirange, un polyfill creato per supportare più maniglie che funzionano correttamente e supportano tutti i principali browser.Qu

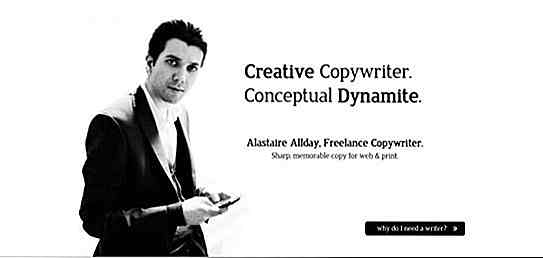
Vetrina di bellissimi siti Web in bianco e nero
Decidere la migliore corrispondenza dal mare di colori a volte può essere un duro appello per i web designer. Ma la buona notizia è che quando ci imbattiamo in blocchi di scelta e corrispondenza dei colori, abbiamo strumenti come Adobe Kuler per aiutarci a prendere decisioni. Che ne dici di progettare un sito Web in bianco e nero?S