it.hideout-lastation.com
it.hideout-lastation.com
Petal è un framework di interfaccia utente CSS organizzato e leggero in esecuzione su LESS
Da Bootstrap a Foundation sembra che ci sia un flusso infinito di framework CSS tra cui scegliere. Ma pochi corrono su MENO e ancor meno sono ben organizzati come Petal .
Questo piccolo progetto open source è stato creato internamente per il team di Shakr ma hanno deciso di rilasciarlo tutto su GitHub . È ancora una nuova struttura, quindi c'è molto spazio per migliorare. Allo stato attuale, Petal è una struttura ricca di funzionalità per qualsiasi progetto web.
Chiunque fosse interessato dovrebbe controllare la pagina principale e consultare alcuni dei documenti .
Il foglio di stile Petal si suddivide in diversi file LESS, quindi è organizzato in base a caratteristiche e impostazioni . In questo modo, se vuoi apportare modifiche o trovare una classe specifica, devi sfogliare un solo file, ad esempio typography.less, piuttosto che un'intera libreria.
È possibile visualizzare alcune delle funzionalità di progettazione più comuni in questa penna insieme a frammenti di codice che è possibile copiare.
Petal è pensato per essere una struttura minimalista con semplici stili predefiniti .
Non tutti vogliono lavorare aggiungendo colore o tono nei loro progetti. La bellezza di un framework CSS è che può fornire design e stile, quindi basta aggiungere l'HTML e muoversi.
Questo è ciò che Petal fa bene, ed è una ventata di aria fresca in un mondo pieno di homepage di Bootstrap.
Se vuoi provare questo per te basta aggiungere il foglio di stile Petal.css direttamente al tuo documento
Puoi armeggiare con le classi controllando la pagina dei documenti sul sito. C'è in realtà un'intera sezione che copre l'impostazione di base della pagina usando una classe, come .section come un contenitore con classi come .row o .column per la struttura .
 Le opzioni di layout sono praticamente infinite e puoi sempre aggiungere ulteriore formattazione per padding e margini, se necessario.
Le opzioni di layout sono praticamente infinite e puoi sempre aggiungere ulteriore formattazione per padding e margini, se necessario.Per un framework CSS così piccolo, Petal è davvero impressionante. Attualmente è agli inizi con la v0.5, ma sarà continuamente sviluppato con il passare del tempo. Per saperne di più consulta la homepage di Petal e scopri cosa puoi creare!

Versione Freebie: Web GUI Kit (PSD)
Per ringraziare di cuore i nostri lettori e la community in generale, siamo lieti di rilasciare un omaggio molto utile: il kit per la GUI (Web Graphical User Interface) . Questi elementi della GUI sono disponibili in forme vettoriali a strati, il che significa che è possibile ridimensionare facilmente gli elementi senza perdere qualità.I

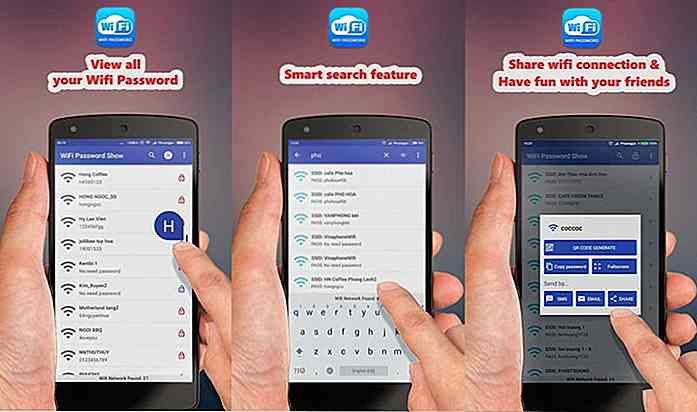
Come trovare password Wi-Fi in Android e iOS
Il WiFi è indispensabile per il proprietario di uno smartphone poiché quasi tutte le app necessitano di una connessione Internet. Probabilmente è per questo che le persone hanno nomi di router WiFi così divertenti da proteggerli da abusi. Tuttavia, ci sono momenti in cui devi connettere un nuovo dispositivo alla tua rete WiFi, ma dimentica la password, o vuoi condividere una password WiFi ma non sai come accedervi sullo smartphone .Ben