it.hideout-lastation.com
it.hideout-lastation.com
Imposta un dominio personalizzato per pagine Github
Oltre a fornire Github Pages gratuitamente, Github ci consente anche di utilizzare il nostro nome di dominio per la pagina che abbiamo creato. Quindi, invece di usare il seguente formato nome: {username}.github.io/{project-name}, puoi invece chiamare il blog qualcosa come www.myawesomeblog.com .
Questa è una grande opportunità per il progetto open source gratuito con la mancanza di supporto finanziario per ospitare il loro sito web o blog. Non è necessario preoccuparsi di superare i limiti di larghezza di banda o di bruciare le dita quando il progetto diventa improvvisamente molto popolare. Ci sono una serie di progetti che utilizzano questa funzionalità, tra cui Bootstrap, Jekyll, Yeoman e Foundation - e molto altro ancora.
Nell'articolo precedente su Jekyll, ti abbiamo mostrato come implementare il nostro blog basato su Jekyll su Github Pages usando il formato del nome Github. In questo articolo, useremo un dominio personalizzato per quel blog.
Nota: a questo punto, assumiamo che tu abbia seguito il nostro tutorial precedente, in cui hai già installato l'app Github e hai creato Github Pages per il tuo blog.
Creare un file CNAME
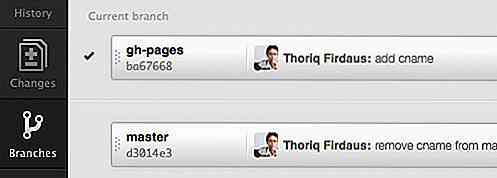
Apriamo l'app Github (per Mac, per Windows). Dal riquadro Branches, passare il ramo di lavoro a gh-pages .

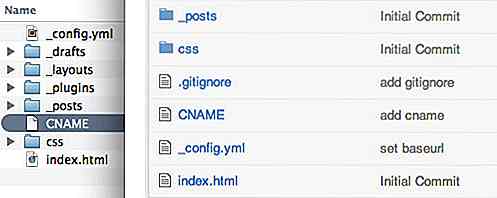
Crea un nuovo file chiamato CNAME nella cartella principale del nostro repository git locale. Scrivi il tuo nome di dominio per il sito web / blog in esso, ad esempio, blog.domain.com - nota che possiamo aggiungere solo un dominio nel file CNAME.
Quindi, commetti e invia il file a Github.

Puntamento DNS
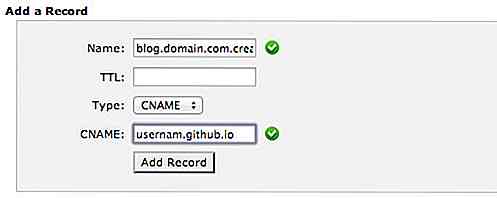
Successivamente, dobbiamo indirizzare il nostro DNS per quel dominio all'interno del file CNAME su Github Pages. Userò cPanel in questo esempio. Accediamo a cPanel e passiamo ad Advanced DNS Zone Editor .

Aggiungi un nuovo record CNAME che punta alla nostra pagina Github, in questo modo.

Ora, dobbiamo solo aspettare che il DNS si propaghi; potrebbe richiedere 24 ore o solo pochi minuti. Quando lo fa, dovresti essere in grado di accedere al tuo sito Web e al tuo blog attraverso il tuo nome di dominio.


Trova facilmente il codice HEX per le sfumature di colore con 0to255
Come forse saprai, ci sono tre cose fondamentali che rendono un sito "fantastico": tipografia, layout e colore. Abbiamo parlato di quanto sia importante il colore per il design di un sito Web e abbiamo coperto alcuni strumenti a colori che possono aiutare i progettisti a scegliere le giuste combinazioni di colori di cui hanno bisogno

15 portachiavi creativi per mantenere le chiavi organizzate
Immagina questo. Sei arrivato a casa tua e inizi a scavare dappertutto, ma non riesci a trovarli. Sì, hai di nuovo riposto le chiavi. Questo è dove un keyholder sarebbe utile. Un portachiavi non è solo estremamente conveniente, ma è anche necessario. Dopotutto, non vorresti che le tue chiavi graffiassero il tuo telefono giusto?Inv