it.hideout-lastation.com
it.hideout-lastation.com
Sierra è una bellissima libreria UI Dark costruita su Sass
In un mondo pieno di strutture frontend, può essere difficile selezionare tutte le opzioni. Ma, se sei un amante del Sass allora Sierra è la nuova struttura dell'interfaccia utente più bella da guardare.
È completamente personalizzabile e funziona interamente sul codice SCSS . Ciò significa che viene fornito con dozzine di partials SCSS e librerie correlate che si fondono tutte insieme in una potente libreria UI (gratuita).
 Quando gli sviluppatori sentono parlare di una nuova libreria Sass, di solito si presume che sia un insieme di mix. Ma Sierra è più di semplici variabili e mixin . Questa libreria è un vero framework UI blu con stili personalizzati per griglie, tipografia, tabelle, pulsanti, moduli e praticamente tutto ciò di cui avresti bisogno per progettare un sito web.
Quando gli sviluppatori sentono parlare di una nuova libreria Sass, di solito si presume che sia un insieme di mix. Ma Sierra è più di semplici variabili e mixin . Questa libreria è un vero framework UI blu con stili personalizzati per griglie, tipografia, tabelle, pulsanti, moduli e praticamente tutto ciò di cui avresti bisogno per progettare un sito web. In totale, la libreria pesa circa 34kb non compressi, che possono sembrare grandi. Ma considerando tutto ciò che si ottiene, è di buone dimensioni e lontano dai più voluminosi in circolazione (per riferimento, i CSS di Bootstrap misurano circa 115kb non compressi).
In totale, la libreria pesa circa 34kb non compressi, che possono sembrare grandi. Ma considerando tutto ciò che si ottiene, è di buone dimensioni e lontano dai più voluminosi in circolazione (per riferimento, i CSS di Bootstrap misurano circa 115kb non compressi).Lavorando in Sierra, ottieni opzioni completamente personalizzabili per cambiare griglie, padding, spaziatura, dimensioni / famiglie di caratteri, colori e molto altro ancora. È tutto controllato tramite SCSS e ogni libreria è suddivisa in file diversi per un'organizzazione più semplice.
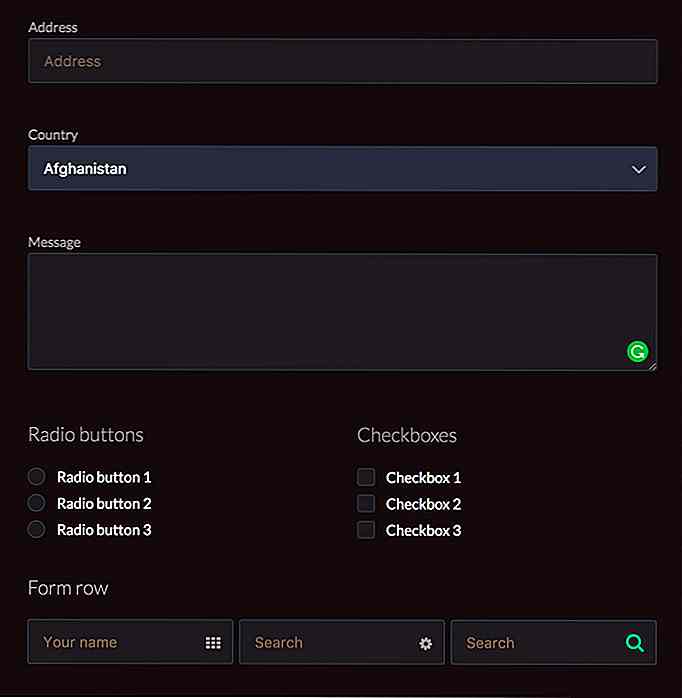
La libreria UI è dotata di dozzine di stili frontend per gli elementi di pagina più comuni :
- Paragrafi e intestazioni
- pulsanti
- Input di form (dropdown, radio, ecc.)
- tabelle
- paginatura
- Allineamenti sinistra / destra
- Barre di caricamento personalizzate
Tutti questi elementi possono essere visti sulla pagina demo che utilizza uno schema di colori più scuro. Per impostazione predefinita, Sierra è una libreria UI scura, ma dal momento che tutti i colori sono facili da modificare, puoi farlo funzionare per qualsiasi stile di sito web.
La mia unica lamentela è la mancanza di documentazione facilmente accessibile . Sierra è attualmente in v2.0, ma anche il repository principale è scarso sui suggerimenti di installazione e personalizzazione.
Per fortuna, gli sviluppatori elencano tutte le variabili principali che è possibile modificare nel file _variables.scss . Queste variabili vengono importate per tutti gli altri file Sierra SCSS, il che significa che è sufficiente cambiare i colori in un unico punto per farli funzionare ovunque.
Sierra è tutt'altro che perfetto ma è una delle poche librerie UI basate su Sass sul web.
Se vuoi fare un tentativo, controlla il sito Web principale per le demo e ulteriori dettagli . E se sei davvero bloccato puoi provare ad aprire una domanda sulla pagina dei problemi di GitHub o inviare messaggi al creatore Joan Claret per maggiori dettagli.

Strumenti essenziali di e-commerce per comprendere meglio i tuoi utenti
C'è un sacco di lavoro che va avanti nella gestione di un sito di e-commerce di successo. Una delle parti più importanti della gestione di un sito di e-commerce è stabilire e mantenere un alto tasso di conversione . Se non hai familiarità con il termine, la conversione si riferisce fondamentalmente al processo di trasformare un visitatore in un cliente pagante.Com

21 mockup di biglietti da visita ad alta risoluzione gratuiti
Il biglietto da visita è uno dei modi migliori per lasciare un'impressione con un nuovo cliente o datore di lavoro. Ma nel mondo digitale il biglietto da visita fisico non è qualcosa che puoi semplicemente consegnare. È qui che entrano modelli di biglietti da visita come quelli mostrati in questo post.Qu