it.hideout-lastation.com
it.hideout-lastation.com
Spiare lo stack tecnologico di qualsiasi sito Web con SiteStacks
Hai mai desiderato sapere quale linguaggio di programmazione o CMS alimenta il tuo sito web preferito? Bene, SiteStacks ti ha coperto con uno strumento di ricerca gratuito per spiare la tecnologia del sito web .
Ci sono altri strumenti che offrono funzionalità simili come questa per spiare temi e plug-in di WordPress. Ma, SiteStacks prende l'idea un ulteriore passo avanti .
Questo strumento può dirti tutto sulla gestione e sull'impostazione di un sito. Va oltre i soli ambienti server per includere piattaforme di analisi, strumenti di social media, tecnologia pubblicitaria, sicurezza, email, piattaforme di eCommerce e molto altro.
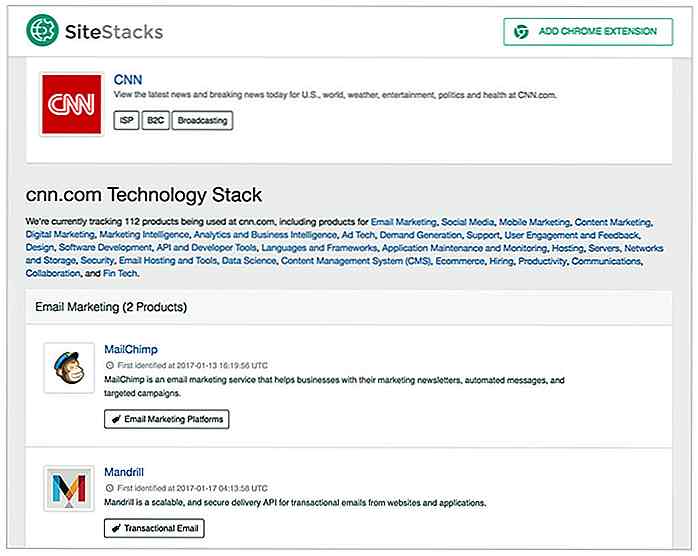
Sulla homepage, inserisci qualsiasi URL del tuo sito web preferito . Questo può essere un negozio di e-commerce, un blog, un sito di social networking o qualsiasi altra cosa. SiteStacks non è perfetto ma porterà molta della tecnologia giusta, senza molti sforzi.
Nella pagina dei dettagli, verrà visualizzato un elenco di tutte le tecnologie in esecuzione sul sito, comprese librerie e strumenti di terze parti. Puoi vedere quali CMS stanno utilizzando (se ce ne sono), insieme alle società di hosting per i file del sito web e la posta elettronica.
 Ogni articolo si collega alla sua pagina di revisione su Siftery, che è un sito di revisione tecnica user-powered. Questo ti permette di leggere di più sul servizio per sapere chi lo sta usando, cosa offre e se vuoi usarlo tu stesso.
Ogni articolo si collega alla sua pagina di revisione su Siftery, che è un sito di revisione tecnica user-powered. Questo ti permette di leggere di più sul servizio per sapere chi lo sta usando, cosa offre e se vuoi usarlo tu stesso.Pensa a SiteStacks più come uno strumento di spionaggio per il web . È un ottimo modo per vedere quali tecnologie utilizzano i tuoi concorrenti e come puoi monopolizzarti al meglio su quelle.
Tuttavia, ho notato una mancanza di rilevamento del plugin di WordPress . Questa sarebbe una caratteristica eccezionale da aggiungere, quindi gli utenti potrebbero controllare un sito con WP e ottenere anche un elenco di tutti i plugin attivi.
Ma per il prezzo di free, penso che SiteStacks offra più che abbastanza. È forse il modo migliore per iniziare a studiare come i tuoi concorrenti gestiscono i loro siti e le alternative per il tuo sito.

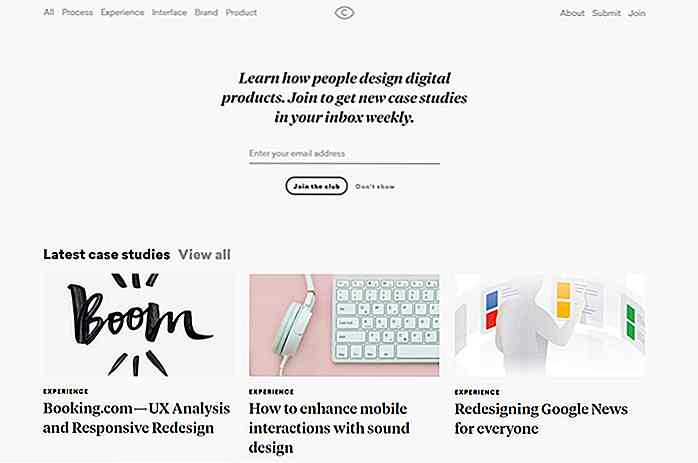
Trova casi di studio di design eccezionali nel Case Study Club
Puoi imparare molto leggendo case study. Questi spesso si sentono come viaggi attraverso progetti più complessi in cui è possibile raccogliere nuove tecniche e imparare come gestire determinate sfide.Il Case Study Club è una grande risorsa per i case study di design con molto da offrire.Si tratta di un enorme archivio online per studi di casi incentrati sul design condotti da designer di tutto il mondo. P

5 strumenti per aiutare a controllare e ottimizzare i tuoi codici CSS
Quando il tuo sito web inizierà a crescere, lo stesso vale per il tuo codice . Man mano che il tuo codice si espande, i CSS potrebbero improvvisamente diventare difficili da mantenere e potresti finire per sovrascrivere una regola CSS con un'altra. Questo complica le cose e probabilmente finirai con un sacco di bug.