it.hideout-lastation.com
it.hideout-lastation.com
Tesseract.js porta la conversione di immagini OCR ai browser
La traduzione dell'OCR non è ancora perfetta ma è migliorata notevolmente negli ultimi anni. Ad aprire la strada è il motore di traduzione Tesseract attualmente aperto in C ++ .
Anche se questa è una libreria incredibile, è tuttavia limitata al software. Per fortuna qualcuno ha creato una porta di Tesseract in JavaScript che si chiama Tesseract.js. Supporta fino a 60 lingue e, sebbene non sia certo perfetto, fa bene il lavoro.
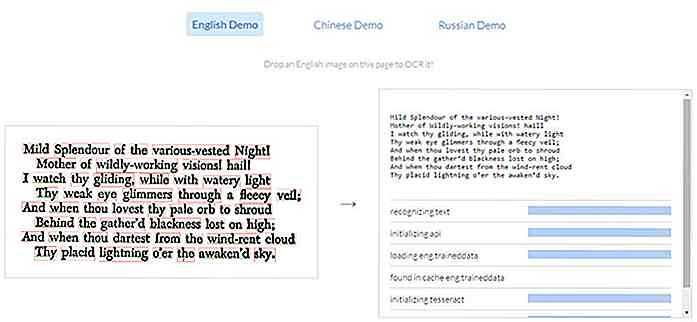
L'installazione e l'installazione sono un gioco da ragazzi in cui puoi scegliere come target qualsiasi elemento dell'immagine sulla pagina ed eseguire la funzione Tesseract.recognize () . Questo può richiedere qualsiasi tipo di immagine e verrà automaticamente compresso e tradotto direttamente nel browser.
Puoi diventare molto più complicato ma la bellezza è come puoi eseguire l'OCR con una singola riga di codice .
Consulta la pagina di destinazione Tesseract.js se vuoi vedere una demo dal vivo. Funziona direttamente nel browser in cui è possibile trascinare e rilasciare qualsiasi immagine scansionata di testo per ottenere una traduzione OCR automatica .
Puoi anche scaricare questo esempio localmente tramite la pagina GitHub oppure puoi costruire la tua app includendo lo script Tesseract.js direttamente da una CDN.
L'esempio di codice più semplice è il seguente in cui myImage è un riferimento diretto a un elemento immagine HTML:
Tesseract.recognize (myImage) .then (function (result) {console.log (result)}); In entrambi i casi questa libreria è così utile per muoversi con OCR sul web. Non è perfetto ma è anche la migliore risorsa per gli sviluppatori web che desiderano funzionalità OCR in-page dinamiche .
Per saperne di più visita la pagina GitHub di Tesseract.js dove puoi vedere una demo dal vivo e sfogliare la documentazione online.

![10 app Web realizzate con Backbone.js [Case Study]](http://hideout-lastation.com/img/tech-design-tips/348/10-web-apps-made-with-backbone.jpg)
10 app Web realizzate con Backbone.js [Case Study]
Sei mai stato impigliato nel codice degli spaghetti? Preferiresti alimentare la tua app qualcosa di più sano? Se è così, dai un'occhiata a cosa può essere realizzato con Backbone.js. Backbone è una libreria JavaScript che si basa liberamente sul modello di progettazione Model-View-Controller, ma poiché manca l'elemento Controller, è meglio chiamarlo framework MV *.Ti aiu

Vetrina di bellissimi siti Web alimentati con WordPress
WordPress è entrato nel suo nono anno di essere il sistema di gestione dei contenuti che la maggior parte dei proprietari di siti Web amano, e il suo design si è evoluto da pezzo davvero semplice in un lavoro estremamente impressionante con tutti i tipi di stili unici implementati.Percependo che oggi la maggior parte dei designer preferisce utilizzare maggiormente il design aziendale e minimalista, abbiamo deciso di rivolgerci alla strada non presa, mostrandoti l'insolito design WordPress Themes che sfidava la legge della griglia o implementava livelli essenziali di grafica nel design.Q