it.hideout-lastation.com
it.hideout-lastation.com
Topcoat: gli sviluppatori di framework CSS alla velocità della luce adoreranno
Quando scegli un framework di frontend, di solito guardi prima all'estetica. E non fraintendetemi, l'estetica è importante!
Ma le prestazioni del tuo sito web sono fondamentali per l'usabilità tanto quanto il design della tua pagina. Per molti framework come Bootstrap, puoi solo scegliere prestazioni o design, raramente entrambi.
Il topcoat è diverso. È progettato pensando all'utilizzabilità e al tempo stesso puntando molto sulle prestazioni . Infatti, Topcoat è stato testato per le prestazioni e ogni nuovo componente esegue prove di velocità per garantire il tempo di caricamento più veloce.
 La cosa bella di Topcoat è che non sembra troppo leggero o minimalista.
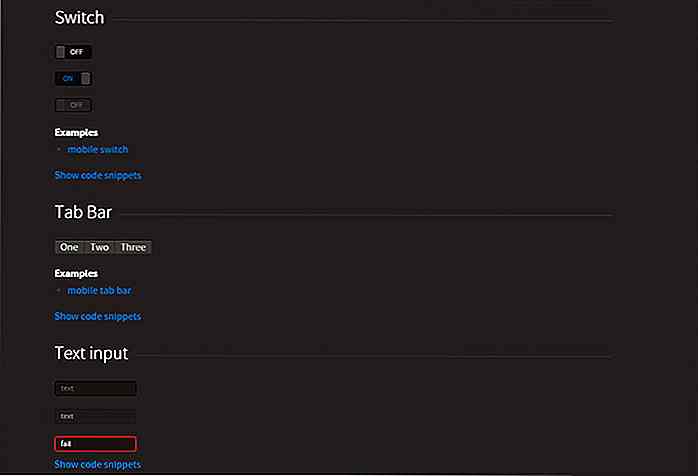
La cosa bella di Topcoat è che non sembra troppo leggero o minimalista.Hai ancora accesso a un'enorme libreria di componenti, da pulsanti a schede, caselle di controllo, campi modulo e interruttori on / off (tra molti altri elementi).
La libreria viene fornita con un file CSS e JS che hai appena incluso nella pagina per funzionare. Niente di troppo complesso, e certamente non più complesso di Bootstrap di Twitter.
Certo, la libreria dei componenti potrebbe sembrare più piccola di quella di Bootstrap e dovrebbe essere più leggera. Tuttavia, la struttura della pagina è superba e rende Topcoat una struttura brillante per i nuovi siti che hanno a cuore la velocità .
Topcoat utilizza le convenzioni di denominazione BEM, uno dei molti stili di scrittura CSS popolari creati per organizzare il codice. Questo può essere difficile da imparare se vuoi espandere il foglio di stile di Topcoat, ma risolverà un po 'il tuo processo di codifica.
Inoltre con Topcoat hai pieno accesso ai loro file PSD se vuoi modificare o ridisegnare uno qualsiasi dei componenti della pagina. Molto carino!
Tutto, dagli stili personalizzati ai set di icone personalizzate, viene fornito con Topcoat . È il framework frontend più pulito che troverai con una chiara attenzione alle prestazioni.
 Per saperne di più, visita il sito Web Topcoat e assicurati di controllare il repository principale di GitHub per le istruzioni di installazione + i collegamenti per il download ai file sorgente.
Per saperne di più, visita il sito Web Topcoat e assicurati di controllare il repository principale di GitHub per le istruzioni di installazione + i collegamenti per il download ai file sorgente.Puoi anche condividere le tue opinioni con il team sul loro account Twitter @topcoat.

10 consigli di Adobe Photoshop per i progettisti
Che ci crediate o no, se state usando Photoshop per progettare un sito Web, siete sulla strada giusta per diventare un web designer di successo. Questo è semplicemente perché Photoshop è uno degli strumenti più avanzati nel settore del design che può rendere la tua immaginazione creativa realtà grazie alla sua pletora di strumenti professionali che aumentano la tua produttività allo stesso tempo.Ma qua

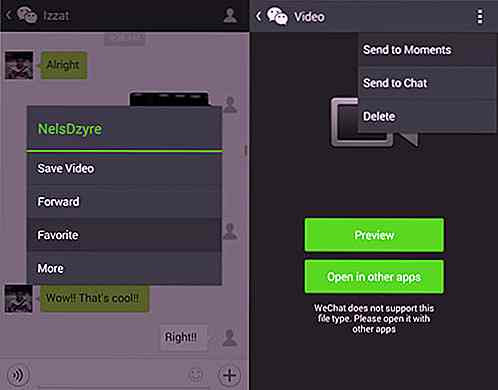
10 consigli e trucchi per ottenere di più da WeChat
Uno dei motivi per cui le persone a volte preferiscono WeChat su Whatsapp o Viber è che WeChat ha alcune caratteristiche interessanti che alcune persone trovano convenienti, divertenti e interessanti . Hanno una funzione chiamata Momenti, un luogo in cui è possibile condividere foto, video o semplicemente un semplice aggiornamento di stato proprio come la timeline di Facebook.