it.hideout-lastation.com
it.hideout-lastation.com
Tocca Emulazione evento con Chrome
Il touchscreen con funzionalità multi-touch ha rivoluzionato i dispositivi mobili come lo smartphone e il tablet, quindi aggiungere funzionalità multi-touch al nostro sito Web è una scelta pratica. Il problema che dobbiamo affrontare è che stiamo sviluppando siti Web su un desktop tradizionale senza funzionalità touchscreen. Quindi, come eseguiamo il debug di un evento Touch, se qualcosa non funziona?
Chrome ha reso il debug Touch possibile e più semplice sul desktop. Mentre tradizionalmente riempiamo il nostro sito web con eventi relativi al mouse - come click, click e mouseup - Google Chrome ci consente di emulare l'evento Touch senza l'uso di un dispositivo touchscreen.
Lascia che ti mostri come.
Toccare Emulazione
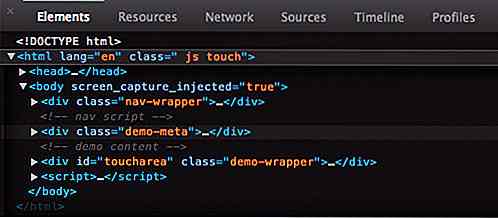
Ho creato una pagina demo con Modernizr collegato per vedere le funzionalità del browser. A questo punto, come puoi vedere nello screenshot seguente, Chrome per desktop non supporta Touch, che è indicato con la classe no-touch all'interno del body .

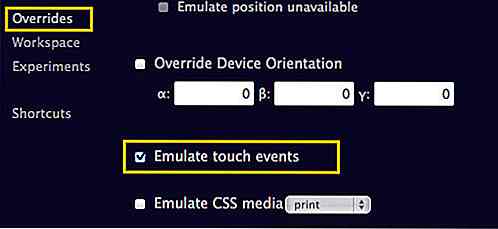
Chrome ha un'opzione per emulare l'evento / interazione Touch. Per farlo, apri Impostazione Strumenti per sviluppatori e vai alla scheda "Sostituisci" a sinistra.

Seleziona l'opzione "Emula eventi di tocco" e aggiorna la finestra.
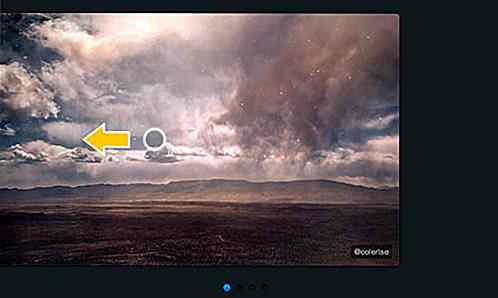
Ora, se dai un'occhiata al nome della classe nel body, è cambiato in touch e il puntatore del mouse è diventato un cerchio. Mostra che Chrome supporta Touch.

Per testarlo, puoi aggiungere il seguente codice JavaScript nel tuo documento.
var obj = document.getElementById ('toucharea'); obj.addEventListener ('touchmove', function (event) {if (event.targetTouches.length == 1) {var touch = event.targetTouches [0]; var x = document.getElementById ('pagex'); var y = document.getElementById ('pagey'); x.textContent = touch.pageX + 'px'; y.textContent = touch.pageY + 'px';}}, false); Tieni il tuo clic e trascinalo intorno alla finestra, questo codice genererà la posizione del cursore. Puoi andare alla pagina demo per vederlo in azione.
- Visualizza la demo
- Scarica fonte
Inoltre, puoi anche testarlo con SwipeJS, un dispositivo di scorrimento mobile ottimizzato e scorrevole . Tieni premuto clic e trascinalo a destra e a sinistra nella demo Slider, la diapositiva dovrebbe seguire la posizione del cursore del mouse.

Conclusione
Quando si tratta di uno strumento per lo sviluppo web, Google Chrome, a mio parere, è molto più avanti rispetto ad altri browser. È pieno di strumenti per lo sviluppo moderno come l'Emulazione Touch - sebbene l'implementazione sia limitata a gesti con 1 dito, non 2 o più gesti (ancora).
Tieni inoltre presente che l'emulazione Touch verrà eliminata quando lo Strumento per gli sviluppatori viene chiuso.

Guida di marketing locale per marchi globali
I brand sono sempre più focalizzati sulla creazione di più lead a livello locale e una strategia di marketing locale pianificata in modo intelligente è tutto ciò che serve per sostenere questo spazio locale enormemente competitivo.In termini più semplici, il marketing locale si riferisce generalmente a qualsiasi tecnica di marketing utilizzata da un'azienda in qualsiasi settore per commercializzarsi nell'area in cui opera. Il

Il modo in cui sviluppiamo e codifichiamo da remoto non è cambiato molto negli ultimi anni . Dopotutto, l'atto di codificare se stesso è qualcosa che richiede attenzione e un certo senso di solitudine per essere in grado di fare bene. Ma cosa succede se sei bloccato e vuoi un modo più personale per superare un certo problema di codifica?Ko