it.hideout-lastation.com
it.hideout-lastation.com
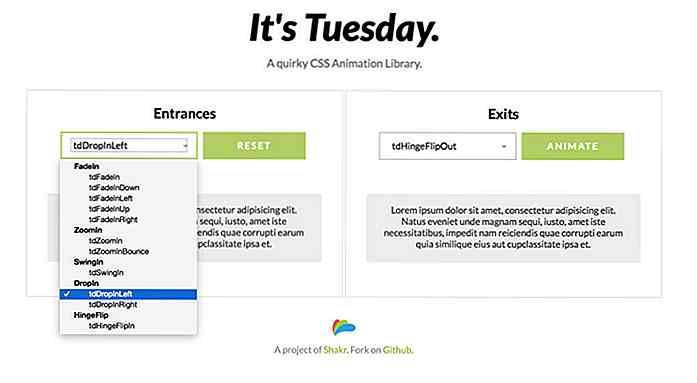
Tuesday.css è The Hottest Animation Library Right Now
Ormai dovresti già avere familiarità con Animate.css come libreria di animazione principale tra i web designer.
Ma c'è un nuovo ragazzo sul blocco di nome Martedì, e sta prendendo l'animazione web con la forza .
Questa nuova libreria non è molto diversa per formato o implementazione. Ma martedì arriva con una manciata di nuove animazioni CSS che non puoi trovare da nessun'altra parte .
Questi nuovi effetti sono di natura molto più sottile, quindi si fondono perfettamente in una pagina . Ecco una piccola lista degli effetti che puoi scegliere tra:
- Dissolvenza & espansione
- Dissolvenza e restringimento
- Timbro giù e rimbalza
- Altalena ad angolo
- Entra da sinistra / destra
- Squash / stirata
- Cerniera
Se si passa da questa lista alla pagina demo, si noterà che tutti gli effetti hanno una cosa in comune: la fisica .
Tutti si sentono molto realistici alle basi della fisica e sembrano rispettare le leggi di gravità . Nessuna di queste animazioni è esagerata o estranea. Sono sottili ma visibili e, cosa più importante, sono credibili .
 Penso che martedì sia una delle migliori librerie di animazioni CSS moderne perché presenta una visione realistica dell'animazione web .
Penso che martedì sia una delle migliori librerie di animazioni CSS moderne perché presenta una visione realistica dell'animazione web .Non dovremmo progettare effetti di interfaccia pazzi che si distinguono come un pollice dolente. La sottigliezza è sempre il nome del gioco perché crea un senso di interattività da qualsiasi input dell'utente sia che si tratti di un clic o di una pergamena.
Il problema è sempre stato scrivere queste animazioni da zero e farle sembrare giuste. Ma ora con Martedì le tue preoccupazioni possono volare proprio fuori dalla porta.
Basta scaricare una copia da GitHub e aggiungere il file .css alla tua pagina . Puoi effettivamente utilizzare la versione CDN direttamente da GitHub se non vuoi scaricare nulla localmente.
Una volta aggiunto alla tua pagina web, aggiungi la classe .animate insieme alle classi proprietarie elencate nel repository GitHub. Il tuo codice potrebbe apparire in questo modo:
È martedì.
Dai un'occhiata alla documentazione completa per vedere un elenco di tutte le classi di animazione in / out .
Se lavori con JavaScript puoi anche aggiungere dinamicamente queste classi sugli eventi click / hover. In questo modo puoi aggiungere la classe animata solo quando un utente fa clic su un pulsante, che sembrerà animare al clic.
C'è così tanto che puoi fare con Martedì, ed è davvero il nuovo Animate.css per le animazioni pragmatiche dell'interfaccia utente.
Dai un'occhiata alla pagina demo per vederla dal vivo in azione, e puoi imparare di più leggendo il post "in the making" che parla di come il team Shakr ha creato martedì.

404 non trovato e 9 errori HTTP più comuni spiegati
A parte l'errore 404, quante altre pagine di errore HTML conosci? Hai mai pensato a cosa succede in background quando vedi una di queste pagine di errore HTML sullo schermo?Quei codici hanno lo scopo di trasmettere informazioni importanti all'utente . Può essere utile conoscerli meglio, soprattutto se sei il proprietario di un sito web.

29 comandi di Linux che devi sapere
Le distribuzioni Linux supportano varie GUI (interfacce utente grafiche) ma la vecchia interfaccia a riga di comando (bash) si dimostra ancora più facile e veloce in alcune situazioni . Bash e altre shell Linux richiedono di digitare comandi per completare le attività, e quindi ottenere il nome dell'interfaccia della riga di comando.I