it.hideout-lastation.com
it.hideout-lastation.com
Utilizzo di TinyMCE Editor In WordPress [Guida]
Sebbene possano non conoscere il suo nome, tutti coloro che usano WordPress hanno familiarità con l' editor TinyMCE . È l'editor che usi quando crei o modifichi i tuoi contenuti: quello con i pulsanti per creare testo in grassetto, intestazioni, allineamento del testo e così via. Questo è quello che daremo un'occhiata a questo post e ti mostrerò come puoi aggiungere funzionalità e come puoi usarlo nei tuoi plugin .
L'editor è basato su un sistema Javascript indipendente dalla piattaforma chiamato TinyMCE, utilizzato in numerosi progetti sul Web. Ha una grande API che WordPress ti permette di sfruttare per creare i tuoi pulsanti e per aggiungerli ad altre posizioni all'interno di WordPress.
Aggiunta di pulsanti disponibili
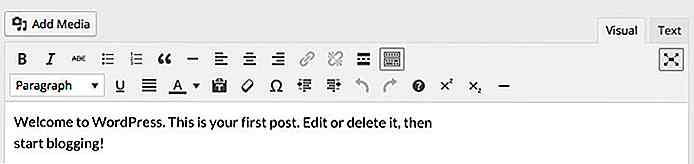
WordPress utilizza alcune opzioni disponibili in TinyMCE per disabilitare determinati pulsanti - come apice, pedice e regole orizzontali - per ripulire l'interfaccia. Possono essere aggiunti senza troppa confusione.
Il primo passo è creare un plugin. Dai un'occhiata al codice WordPress su come farlo. In poche parole, puoi creare una cartella denominata 'my-mce-plugin' nella cartella wp-content / plugins. Crea un file con lo stesso nome, con estensione PHP: my-mce-plugin.php .
All'interno di quel file incollare quanto segue:
Una volta fatto dovresti essere in grado di selezionare questo plugin in WordPress e attivarlo. Tutto il codice da ora in poi può essere incollato all'interno di questo file.
Quindi, torniamo all'abilitazione di alcuni pulsanti incorporati ma nascosti . Ecco il codice che ci consente di abilitare i 3 pulsanti che ho menzionato:
add_filter ('mce_buttons_2', 'my_tinymce_buttons'); function my_tinymce_buttons ($ buttons) {$ buttons [] = 'superscript'; $ buttons [] = 'subscript'; $ buttons [] = hr; ritorno $ pulsanti; }
Per sapere quali pulsanti possono essere aggiunti e come vengono chiamati, dai un'occhiata all'elenco riportato nella documentazione di TinyMCE per i controlli.
Creare i nostri pulsanti personali
Che ne dici di creare i nostri pulsanti da zero? Molti siti Web utilizzano Prism per l'evidenziazione del codice che utilizza un approccio molto semantico per contrassegnare segmenti di codice. Devi avvolgere il tuo codice all'interno
andtag, qualcosa di simile a questo:$variable = 'value'Creiamo un pulsante che farà questo per noi!
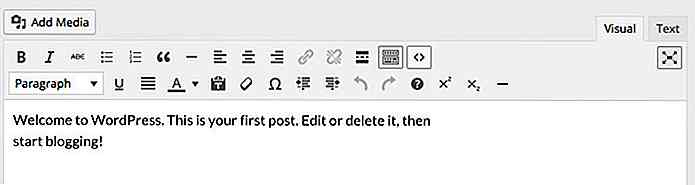
Questo è un processo in tre fasi. Dovrai aggiungere un pulsante, caricare un file javascript e scrivere effettivamente il contenuto del file Javascript. Iniziamo!
Aggiungere il pulsante e caricare il file Javascript è piuttosto semplice, ecco il codice che ho usato per farlo:
add_filter ('mce_buttons', 'pre_code_add_button'); function pre_code_add_button ($ buttons) {$ buttons [] = 'pre_code_button'; ritorno $ pulsanti; } add_filter ('mce_external_plugins', 'pre_code_add_javascript'); function pre_code_add_javascript ($ plugin_array) {$ plugin_array ['pre_code_button'] = get_template_directory_uri (). '/tinymce-plugin.js'; return $ plugin_array; }Quando vedo tutorial su questo, vedo spesso 2 problemi.
Trascurano di menzionare che il nome del pulsante aggiunto nella funzione pre_code_add_button () deve essere uguale alla chiave per la variabile $ plugin_array nella funzione pre_code_add_javascript () . Avremo anche bisogno di usare la stessa stringa nel nostro Javascript in seguito.
Alcuni tutorial utilizzano anche un hook admin_head aggiuntivo per avvolgere tutto . Mentre ciò funzionerà, non è necessario e poiché il Codex non lo usa, dovrebbe probabilmente essere evitato.
Il prossimo passo è scrivere alcuni Javascript per implementare la nostra funzionalità. Ecco cosa ho usato per ottenere il
etags output all at once.(function () {tinymce.PluginManager.add ('pre_code_button', function (editor, url) {editor.addButton ('pre_code_button', {text: 'Prism', icona: false, onclick: function () {var selected = tinyMCE.activeEditor.selection.getContent (); var content = ''; editor.insertContent (content + "\ n"); }}); }); }) ();' + selected + 'La maggior parte di questo è dettata da come dovrebbe essere codificato un plugin TinyMCE, puoi trovare alcune informazioni a riguardo nella documentazione di TinyMCE. Per ora, tutto quello che devi sapere è che il nome del tuo pulsante (pre_code_button) dovrebbe essere usato nelle righe 2 e 3. Il valore di "testo" nella riga 4 verrà visualizzato se non usi un'icona (lo faremo dare un'occhiata ad aggiungere icone in un attimo).
Il metodo onclick determina il funzionamento di questo pulsante quando viene fatto clic. Voglio usarlo per avvolgere il testo selezionato all'interno della struttura HTML discussa in precedenza.
Il testo selezionato può essere afferrato usando
tinyMCE.activeEditor.selection.getContent(). Quindi, avvolgo gli elementi attorno ad esso e lo inserisco, sostituendo il contenuto evidenziato con il nuovo elemento. Ho anche aggiunto una nuova riga in modo che possa facilmente iniziare a scrivere dopo l'elemento del codice.Se si desidera utilizzare un'icona, suggerisco di selezionarne una dal set di Dashicons fornito con WordPress. The Developer Reference è un ottimo strumento per trovare le icone e il loro CSS / HTML / glifo. Trova il simbolo del codice e annota l'unicode sottostante: f475 .
Dovremo allegare un foglio di stile al nostro plugin e quindi aggiungere uno stile semplice per visualizzare la nostra icona. Per prima cosa, aggiungiamo il nostro stile a WordPress:
add_action ('admin_enqueue_scripts', 'pre_code_styles'); function pre_code_styles () {wp_enqueue_style ('pre_code_button', plugins_url ('/style.css', __FILE__)); }Torna al Javascript e accanto all'icona nella funzione addButton, sostituisci "false" con una classe che vorresti fosse il tuo pulsante - Ho usato
pre_code_button.Ora crea il file style.css nella tua directory plugin e aggiungi il seguente CSS:
i.mce-i-pre_code_button: before {font-family: dashicons; contenuto: "\ f475"; }
Nota che il pulsante riceverà la
mce-i-[your class here]che puoi usare per scegliere come target e aggiungere stili. Specificare il carattere come dashicons e il contenuto utilizzando il valore unicode di prima.Utilizzando TinyMCE altrove
I plugin creano spesso textareas per inserire testo più lungo, non sarebbe bello se potessimo usare anche TinyMCE? Certo che possiamo, ed è abbastanza facile. La funzione wp_editor () ci consente di esportarne una ovunque nell'admin, ecco come appare:
wp_editor ($ initial_content, $ element_id, $ settings);Il primo parametro imposta il contenuto iniziale per la casella . Questo potrebbe essere usato per caricare un'opzione dal database, per esempio. Il secondo parametro imposta l'ID dell'elemento HTML. Il terzo parametro è un array di impostazioni. Per leggere le impostazioni esatte che puoi utilizzare, dai un'occhiata alla documentazione dell'editor di wp.
L'impostazione più importante è
textarea_name. Questo popola l'attributo name dell'elemento textarea, permettendoti di salvare facilmente i dati. Ecco come appare il mio editor quando utilizzato in una pagina di opzioni:$ settings = array ('textarea_name' => 'buyer_bio');wp_editor (get_option ('buyer_bio'), 'buyer_bio', $ settings);Questo è equivalente alla scrittura del seguente codice, che risulterebbe in una semplice textarea:
Conclusione
L'editor TinyMCE è un modo intuitivo per consentire agli utenti una maggiore flessibilità nell'inserimento dei contenuti. Permette a coloro che non vogliono formattare il loro contenuto di scriverlo semplicemente e farlo con esso, e coloro che vogliono giocherellare con esso per spendere tutto il tempo di cui hanno bisogno per farlo nel modo giusto.
Creare nuovi pulsanti e funzionalità può essere fatto in modo molto modulare, e abbiamo appena scalfito la superficie delle possibilità. Se sei a conoscenza di un plug-in TinyMCE particolarmente valido o di un caso d'uso che ti ha aiutato molto, faccelo sapere nei commenti qui sotto!

20 idee per inviti di matrimonio più creativi di sempre
La stagione è qui e probabilmente hai ricevuto un invito a nozze o due un paio di mesi fa. Un sacco di lavoro va nella preparazione per una cerimonia di nozze e mentre alcuni inviti di nozze sono stampati o scritti a mano, portano un tocco personale.Questi inviti hanno tuttavia portato il tocco personale su un altro livello.

YAMM3 - Costruisci Megamenu per Bootstrap 3
Ci sono molti vantaggi di usabilità nell'utilizzo di megamenu su una pagina web. Con il megamenu puoi avere il pieno controllo del tuo menu . Quasi tutti gli elementi web possono essere assegnati lì. Alcune grandi aziende hanno persino applicato megamenu sul loro sito web. Amazon e Mashable per esempio.