it.hideout-lastation.com
it.hideout-lastation.com
YAMM3 - Costruisci Megamenu per Bootstrap 3
Ci sono molti vantaggi di usabilità nell'utilizzo di megamenu su una pagina web. Con il megamenu puoi avere il pieno controllo del tuo menu . Quasi tutti gli elementi web possono essere assegnati lì. Alcune grandi aziende hanno persino applicato megamenu sul loro sito web. Amazon e Mashable per esempio. Amazon ha uno sfondo di immagine nel loro menu e Mashable usa le miniature delle immagini per un menu più attraente.
Se hai lavorato con Bootstrap, ora puoi creare un megamenu in un attimo con questa nuovissima libreria chiamata Yamm di Geedmo.
Yamm3 ( Yet Another Megamenu ) è una libreria CSS che ti aiuta a creare facilmente un megamenu in Bootstrap 3 . Il megamenu funziona sia con layout reattivi che fissi . Copre quasi tutti gli elementi di bootstrap da includere nella barra di navigazione come immagine, fisarmonica, elenco, griglia, tabella, modulo e così via.
Guida di base
Yamm3 utilizza CSS leggero e puro. Per iniziare con Yamm3, devi solo includere la classe Yamm3 di cui hai bisogno nel markup HTML della barra di navigazione standard.
Prima di lavorare con Yamm3, il primo passo è includere la libreria di fogli di stile Yamm3 e Bootstrap nella sezione head come segue:
... ...
E non dimenticare di includere anche la libreria jQuery e Bootstrap nel tuo progetto, nella sezione head o body, in questo modo:
... ...
Si prega di notare che qui usiamo Bootstrap 3 e la versione minima richiesta da jQuery è la versione 1.9.0+ . Se si sta ancora utilizzando la versione precedente di Bootstrap, si consiglia di seguire la guida della precedente versione di Yamm.
Markup HTML
Nell'uso di base, per utilizzare Yamm3, aggiungere .yamm classe .yamm nella parte superiore del markup della barra di navigazione. Quindi, puoi aggiungere il tuo markup del .dropdown-menu classe del .dropdown-menu . Il seguente è un esempio di base.
Come visto lì, puoi anche usare il .yamm-content come opzione per avvolgere il contenuto con il padding.
Ad esempio, proviamo ad aggiungere un menu di fisarmonica nella nostra barra di navigazione di markup. Sostituisci il tuo menu Goes Here comment con il seguente codice.
Questo è menu comprimibile.Questo è menu comprimibile.
Chiamando l'id della accordion e utilizzando una classe del panel-group per il raggruppamento, è possibile creare una fisarmonica all'interno della barra di navigazione. E così il nostro menu sarà simile allo screenshot qui sotto:

Ci sono molti altri componenti che puoi aggiungere alla barra di navigazione. L'esplorazione autonoma di altri componenti che è possibile implementare può essere eseguita se si scarica l'archivio completo di Yamm3 e si apre il file index.html con il proprio editor di codice preferito.
Javascript
C'è un ulteriore codice javascript utilizzato per prevenire un menu chiuso inaspettato in alcuni componenti come fisarmonica, moduli, ecc. Basta includere il seguente codice nella sezione della testa o del corpo:
Conclusione
Yamm3 è un altro ottimo prodotto di terze parti per potenziare lo sviluppo di Twitter Bootstrap quando si costruisce una barra di navigazione attraente. Hai solo bisogno di un piccolo sforzo per esplorare tutti i componenti di implementazione, in quanto manca il supporto della documentazione per la creazione di vari menu di componenti .
Condividi la tua opinione con noi nella sezione commenti qui sotto.

20 esempi di branding deliziosamente creativi
Tutti hanno un debole desiderio di qualcosa di dolce una volta ogni tanto. Quindi, come si può decidere quale trattamento zuccherino ottenere? Bene, il più delle volte, di solito arriva alla confezione . Che ci crediate o no, il modo in cui una caramella è confezionata e di marca può avere un enorme impatto sui suoi potenziali clienti.Ino

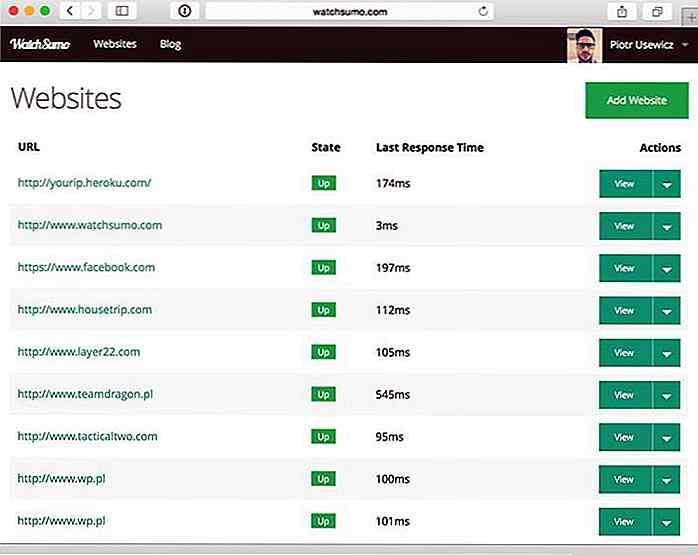
39 Servizi Web gratuiti e strumenti per monitorare i tempi di inattività del sito Web
Un portale online della tua attività porta traffico e l'ultima cosa che vogliamo è che il sito scenda per un motivo wahtever. Vari fattori potrebbero portare a tempi di inattività e uno dei modi in cui possiamo stare al passo con tale evenienza è monitorare l'uptime e i tempi di inattività del sito e ricevere notifiche in caso di interruzione di un sito.In q