 it.hideout-lastation.com
it.hideout-lastation.com
10 fantastici plugin PostCSS per creare una procedura guidata CSS
PostCSS è recentemente diventato il nuovo ragazzo dei cerchi di sviluppo web, e giustamente, in quanto offre un ottimo modo per accelerare il flusso di lavoro dello sviluppo di frontend e migliorare la qualità dei CSS . È uno strumento incredibilmente versatile che rende possibile trasformare gli stili CSS con i plugin JavaScript . La sua flessibilità sta nel modo in cui è costruita.
La parte centrale di PostCSS è un modulo Node.js che puoi installare con npm e ha un ecosistema di oltre 200 plug-in che puoi scegliere di utilizzare nel tuo progetto.
PostCSS non è né un preprocessore né un postprocessore, in quanto diversi plug-in PostCSS possono rientrare in una di queste categorie o in entrambi; dipende interamente da te cosa ne pensi. Con PostCSS, non è necessario imparare una sintassi diversa come nel caso di Sass o LESS; puoi immediatamente iniziare a usarlo.
PostCSS prende il tuo file CSS esistente e lo trasforma in dati leggibili da JavaScript, quindi i plug-in JavaScript eseguono le modifiche e PostCSS restituisce la versione modificata del file originale. Sembra fantastico, vero?
In questo post daremo un'occhiata a 10 plugin PostCSS per darti un'idea di alcune delle grandi cose che puoi ottenere con questo fantastico strumento.
# 1. Autoprefixer
Autoprefixer è probabilmente il plug-in PostCss più conosciuto, poiché è utilizzato da aziende tecnologiche note come Google, Twitter e Shopify. Aggiunge i prefissi dei fornitori alle regole CSS dove è necessario .
Autoprefixer utilizza i dati da Can I Use. In questo modo non viene datato e può sempre applicare le regole più recenti. Puoi controllare come funziona sul suo sito demo interattivo.
 # 2. CSSnext
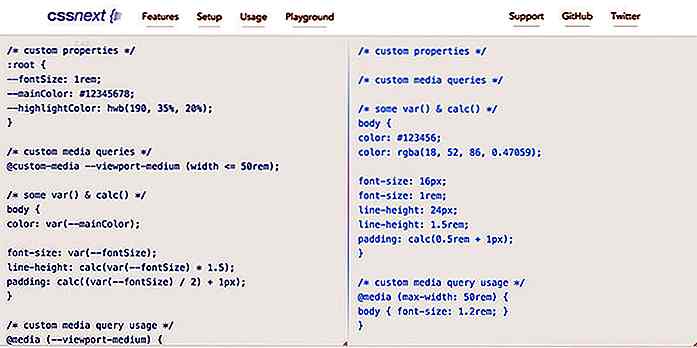
# 2. CSSnext CSSnext è un transpiler CSS che ti permette di usare la futura sintassi CSS sui siti correnti . W3C ha molte nuove regole CSS che non sono attualmente implementate dai browser, ma potrebbe consentire agli sviluppatori di scrivere CSS più sofisticati più velocemente e più facilmente. CSSnext è stato creato per colmare questa lacuna.
Vale la pena dare un'occhiata alle sue funzionalità per vedere cosa è possibile ottenere con esso, ad esempio è possibile utilizzare query multimediali personalizzate, selettori personalizzati, modificatori di colore, filtri SVG e nuove pseudoclassi nei progetti.
 # 3. PreCSS
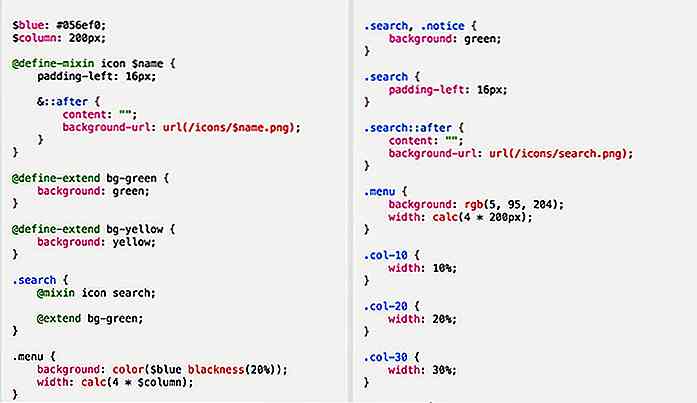
# 3. PreCSS PreCSS è uno dei plugin PstCSS che funziona come un preprocessore CSS. Permette di sfruttare un markup simile a Sass nei tuoi file del foglio .
Introducendo PreCSS nel tuo flusso di lavoro puoi utilizzare variabili, istruzioni if-else, for loop, mixin, regole @extend e @import, nidificazione e molte altre utili funzionalità nel codice CSS. La documentazione Github di PreCSS fornisce istruzioni dettagliate su come sfruttarla al meglio.
 # 4. StyleLint
# 4. StyleLint StyleLint è un moderno linter CSS che rilegge e convalida il tuo codice CSS. Semplifica gli errori e ti spinge a seguire convenzioni di codifica coerenti.
StyleLint comprende l'ultima sintassi CSS, quindi può essere utilizzato insieme al plug-in PreCSS precedentemente menzionato. Permette anche di creare la tua configurazione e controlla anche se le tue impostazioni sono valide.
 # 7. Font Magician
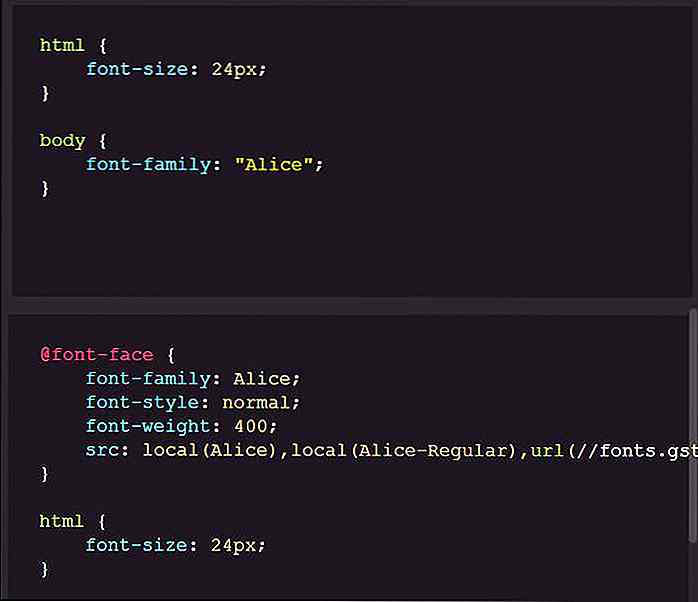
# 7. Font Magician Se sei un fan della tipografia sofisticata, ti piacerà sicuramente il plugin PostCSS di Font Magician . La magia di Font Magician si basa sulla sua capacità di generare automaticamente tutte le necessarie regole @font-face .
Il suo funzionamento è piuttosto semplice, è sufficiente aggiungere la font-family: "My Fav Font"; Regola CSS per un elemento HTML e Font Magician fa il resto del lavoro. Può aggiungere Google Fonts, la copia locale di un font, la tipografia Bootstrap e anche caricare i caratteri in modo asincrono. Ecco il suo sito demo interattivo.
 # 8. Scrivi SVG
# 8. Scrivi SVG Ti sei mai chiesto quanto sarebbe bello scrivere SVG direttamente nei tuoi file CSS? Con l'aiuto del plug-in Write SVG PostCSS puoi raggiungere facilmente questo obiettivo.
Questo pratico plug-in, ad esempio, consente di archiviare gli sfondi e le icone SVG nel file CSS e successivamente di aggiungerli all'elemento HTML pertinente nel seguente modo:
@svg square {@rect {fill: var (- colore, nero); larghezza: 100%; altezza: 100%; }} .example {background: white svg (square param (- color # 00b1ff)) cover; }  # 10. PostCSS Sprites
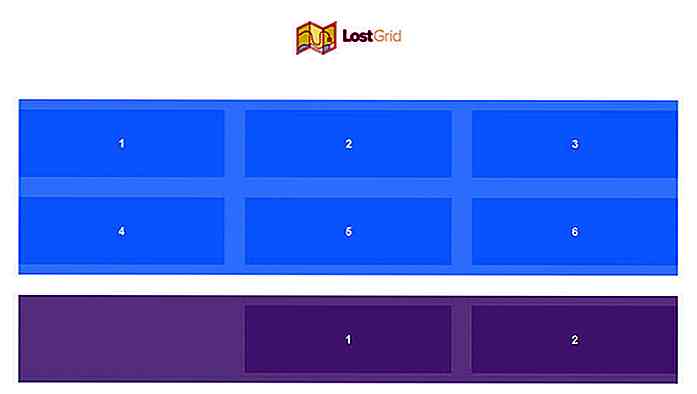
# 10. PostCSS Sprites Il plugin PostCSS Sprite semplifica la generazione di sprite di immagini, ovvero raccolte di immagini inserite in un singolo file. Dopo aver impostato alcune opzioni, il plug-in preleva le immagini dal file del foglio di stile, le unisce in uno sprite, quindi aggiorna i riferimenti alle immagini ovunque sia necessario.
È possibile utilizzare diversi filtri e cernie per determinare quali immagini si desidera inserire nello sprite ed è anche possibile impostare le dimensioni dell'immagine di output.

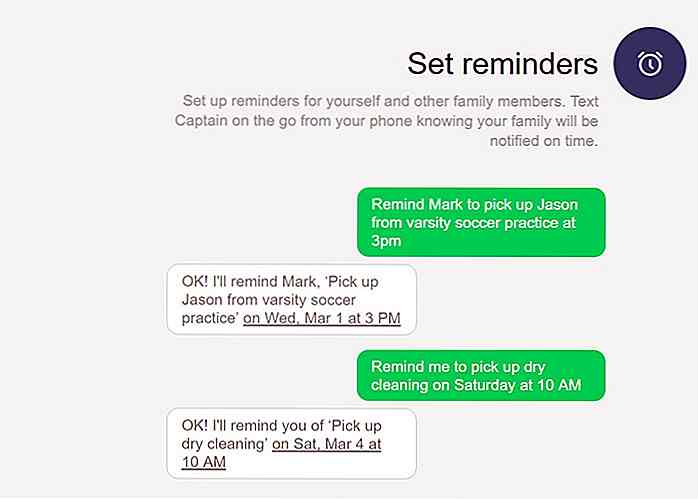
Incontra il Capitano - Take of Digital Assistants di Yahoo Low-Tech
Gli assistenti digitali stanno diventando piuttosto comuni in questi giorni. "Assistente" di Google, "Siri" di Apple, "Cortana" di Microsoft e molti altri sono ora disponibili o arriveranno a breve. Ora, sembra che anche Yahoo voglia entrare nel gioco dell'assistente, anche se a differenza delle altre opzioni sopra menzionate, Yahoo è decisamente più low-tech .C
![Usa i widget di Dashboard sul tuo desktop Mac [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/492/use-dashboard-widgets-your-mac-desktop.jpg)
Usa i widget di Dashboard sul tuo desktop Mac [Quicktip]
Dashboard ti consente di installare utili widget a singola funzione sul tuo Mac, ad esempio il calendario, la calcolatrice, il promemoria, ecc. Tuttavia, sono disponibili solo nel loro spazio separato, il che significa che devi andare in quello spazio per usarli .Se preferisci non cambiare Spaces per accedere ai tuoi widget, c'è un modo per posizionare i tuoi widget direttamente sul tuo desktop .

