it.hideout-lastation.com
it.hideout-lastation.com
Come combinare query multimediali duplicate
Oggi esistono numerosi framework che possono aiutarti a creare rapidamente siti Web reattivi. Bootstrap e Foundation, ad esempio, sono dotati di una serie di componenti comuni del sito Web, plug-in, un sacco di regole di stile predefinite e query multimediali CSS3 per la costruzione della griglia reattiva.
Tuttavia, uno dei lati negativi dell'utilizzo di questi framework è che le query multimediali sono sparse mentre vengono dichiarate e nidificate all'interno dei Mixin o delle Funzioni. Quindi potresti finire con più query multimediali duplicate in tutti i codici .
Non sarebbe meglio se potessimo togliere questi duplicati e combinarli in una singola regola CSS ? Se sei d'accordo, dai un'occhiata a questo suggerimento.
Iniziare
Questa attività dipende da Grunt e Grunt CLI, un pacchetto Node.js per l'automazione delle attività. In Terminale o Prompt dei comandi, digitare il seguente comando per installare Grunt CLI (Riga di comando).
npm install -g grunt-cli
Dopo aver eseguito i comandi precedenti, assicurarsi che il comando grunt . Puoi testarlo digitando grunt --version che dovrebbe mostrare il numero di versione Grunt installato, in questo modo.

Se, tuttavia, si verifica un errore in cui il comando non viene trovato o riconosciuto, consultare il nostro post precedente su come risolverlo: Risoluzione di Grunt "Comando non trovato" Errore nel terminale [Quickfix]
Installa il plugin Grunt
Passare alla cartella del progetto ed eseguire il comando seguente per creare un file denominato Gruntfile.js che verrà utilizzato per specificare le funzioni di Grunt e registrare le attività .
tocca Gruntfile.js
Digita questi due comandi sotto per scaricare il modulo Grunt, che è necessario per eseguire l'attività in un secondo momento. Scarica anche un plugin Grunt chiamato grunt-combine-media-queries (cmq) per combinare le query multimediali corrispondenti.
npm install grunt --save-dev npm installa grunt-combine-media-queries --save-dev
Una volta completato il processo, dovresti trovare una cartella aggiuntiva denominata node_modules nella directory del progetto, che contiene quei moduli.
Registrazione e configurazione dell'attività
Apriamo Gruntfile.js e Gruntfile.js il seguente codice.
module.exports = function (grunt) {grunt.initConfig ({cmq: {options: {log: false}, your_target: {files: {'output': ['build / *. css']}}}}); grunt.loadNpmTasks ( 'grunt-Combine-media-query'); grunt.registerTask ('default', 'cmq'); }; Questo codice sopra configura l'attività cmq . Contiene due parametri, log e files :
Il parametro log è un valore booleano che è possibile impostare su true o false ; se impostato su true, creerà un file di registro composto dalle query multimediali elaborate.
Il parametro files specifica i file di destinazione e la cartella di output. E dato l'esempio di codice precedente cercherà tutti i file CSS nella cartella build e passerà il risultato nella cartella di output . È possibile sostituire il percorso secondo la propria configurazione di progetto.
Esegui l'attività
A questo punto tutto è stato configurato; abbiamo installato Grunt CLI, il modulo Grunt e il plugin per combinare le query multimediali. Ora, abbiamo solo bisogno di eseguire l'operazione.
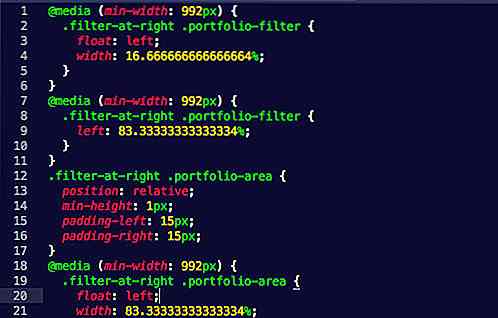
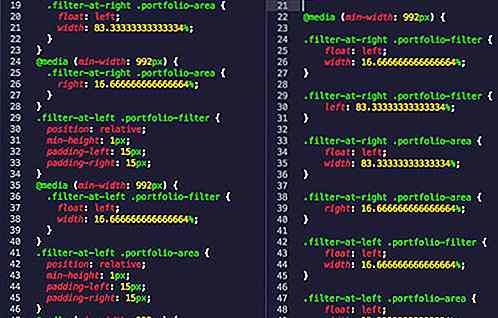
Ad esempio, ho un file CSS contenente diverse query multimediali duplicate, come puoi vedere di seguito.

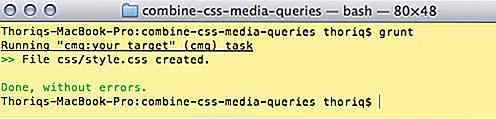
Apri Terminale, assicurati di essere ancora "dentro" nella directory del tuo progetto. Quindi scrivi semplicemente grunt, in questo modo.

Abbiamo chiuso. Di seguito è riportato il confronto tra il file di origine e il file di output.

Ulteriore riferimento
- Iniziare con GruntJS
- Grunt Combina le query multimediali Repo

Come convalidare pagine mobili accelerate (AMP)
Nel nostro ultimo tutorial su AMP, ti abbiamo mostrato come adottare AMP (Accelerated Mobile Pages) per ottenere un significativo aumento della velocità e una migliore esposizione nei risultati di ricerca mobile di Google per il tuo sito web nell'ambiente mobile.Avendo visto il potenziale di AMP, presumo che tu abbia iniziato o abbia intenzione di iniziare a fare modifiche ai tuoi siti web per conformarsi a AMP .

40 bellissime cartoline di Natale garantite per farti sorridere
Si potrebbe confondere la stagione delle vacanze come un momento per fare shopping, regalare e fare delle pause, ma è anche il periodo dell'anno in cui leghiamo le parti in sospeso, ricolleghiamo ad amici e parenti e guardiamo indietro ai nostri risultati dell'anno.È anche il momento perfetto per inviare il nostro apprezzamento e ringraziamento alle persone che ci hanno sostenuto durante tutto l'anno, e un modo per farlo è inviare loro una cartolina natalizia personalizzata. P