it.hideout-lastation.com
it.hideout-lastation.com
10 impostazioni di Firefox nascoste più fantastiche che dovresti sapere
Ci sono molte impostazioni che Firefox offre oltre a quelle generali che puoi trovare nel menu Opzioni. Molte di queste impostazioni avanzate sono disponibili su pagine browser specifiche che utilizzano il protocollo about: . In questo articolo, ti mostrerò 10 impostazioni Firefox meno conosciute che possono tornare utili nel tuo flusso di lavoro quotidiano.
Quando visiti uno dei seguenti about: pagine nell'elenco sottostante e viene visualizzato un messaggio di avviso, fai clic su OK o su I'll be careful, I promise! pulsante - a seconda di quale si incontra.
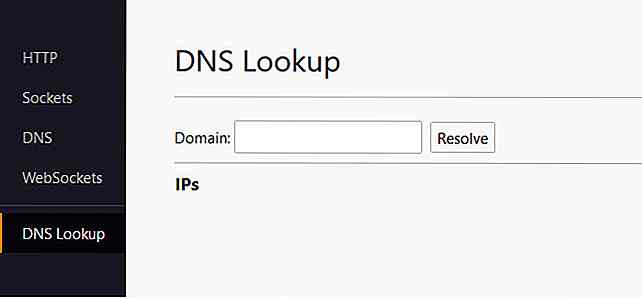
1. Eseguire la ricerca DNS
Puoi eseguire una ricerca DNS interna (trovando l'indirizzo IP di un dominio) in Firefox.
Digitare about:networking nella barra degli indirizzi e premere Invio. Nella pagina successiva, fai clic su "Ricerca DNS" nel menu della barra laterale, digita il nome del dominio e fai clic su Risolvi per vedere i relativi indirizzi IP.
 2. Blocca aggiornamento automatico
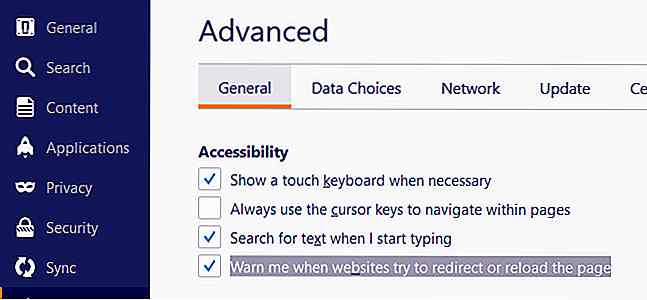
2. Blocca aggiornamento automatico A volte le pagine Web vengono fornite con le intestazioni HTTP di aggiornamento che consentono di aggiornare frequentemente le pagine.
Se vuoi impedire che ciò accada, vai su about:preferences#advanced, e sotto il sottotitolo Accessibility, seleziona la casella "Avvisami quando i siti web tentano di reindirizzare o ricaricare la pagina".
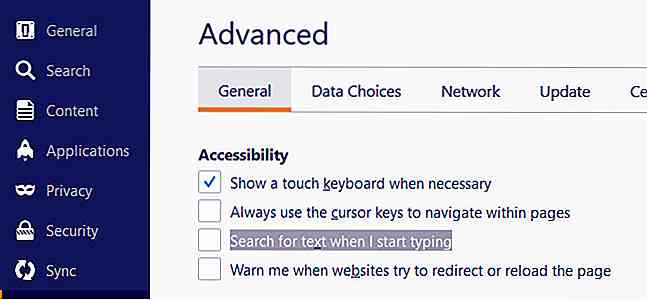
 3. Cerca mentre digiti
3. Cerca mentre digiti Premendo Ctrl + F si apre una casella di ricerca in-page in Firefox che consente agli utenti di cercare una stringa in una pagina web. Ma è possibile risparmiare premendo il tasto Combo e avviare la ricerca mentre si inizia a digitare.
Nella sezione "Accessibilità" di about:preferences#advanced page seleziona la casella di controllo "Cerca testo quando inizio a digitare".
 D'ora in poi, quando inizi a digitare e il cursore non si trova in un campo di immissione del testo sulla pagina, Firefox inizierà immediatamente a cercare il testo sulla pagina web.
D'ora in poi, quando inizi a digitare e il cursore non si trova in un campo di immissione del testo sulla pagina, Firefox inizierà immediatamente a cercare il testo sulla pagina web.4. Unmap Backspace Key
Per evitare di essere sorpreso da qualcuno che cerca di tornare indietro di nascosto nella cronologia del browser, puoi sostituire l'azione backspace con uno che fa scorrere la pagina verso l'alto premendo Backspace, scorrendo verso il basso su Shift + Backspace. Puoi anche configurare il tasto Backspace per non dare alcuna azione.
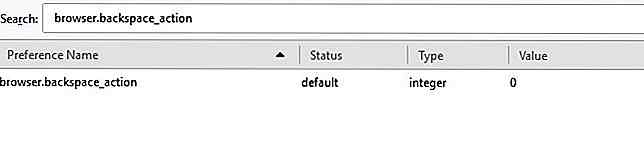
Vai a about:config e digita browser.backspace_action nella barra di ricerca. Il valore predefinito di questa impostazione del browser è 0 .
 Fare doppio clic su di esso e modificarlo su
Fare doppio clic su di esso e modificarlo su 1 per mappare l'azione di scorrimento sul tasto Backspace, o cambiarlo su 2 per annullarlo da qualsiasi azione .5. Spostati con i tasti del cursore
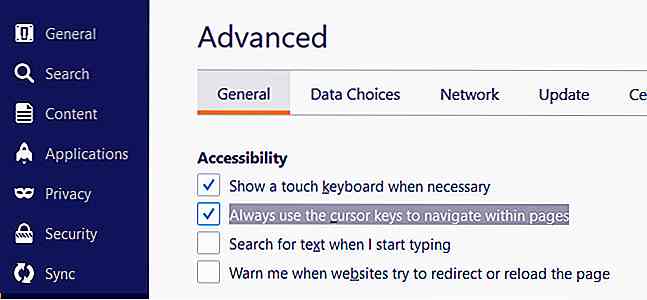
Leggendo un lungo articolo o una storia online, e vuoi un maggiore controllo mentre salti sulla linea ? Puoi usare il cursore per la navigazione nel testo .
Sotto "Accessibilità" nella pagina di about:preferences#advanced, seleziona l'opzione "Usa sempre i tasti del cursore per navigare all'interno delle pagine".
 Oltre al cursore freccia predefinito, un cursore di testo lampeggiante verrà visualizzato anche sui siti Web. Puoi spostarlo usando i tasti freccia.
Oltre al cursore freccia predefinito, un cursore di testo lampeggiante verrà visualizzato anche sui siti Web. Puoi spostarlo usando i tasti freccia.6. Incolla il medio clic
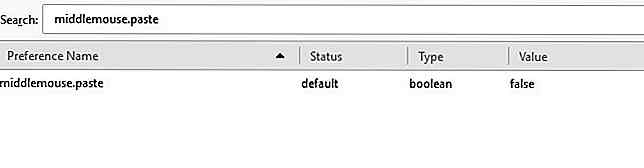
Hai un mouse con un tasto centrale? Usalo per incollare il testo dagli Appunti in campi di testo su pagine web.
Vai a about:config e digita middlemouse.paste nella barra di ricerca. Il valore predefinito è false, fare doppio clic su di esso e modificarlo su true .
 7. Personalizza intestazione e piè di pagina
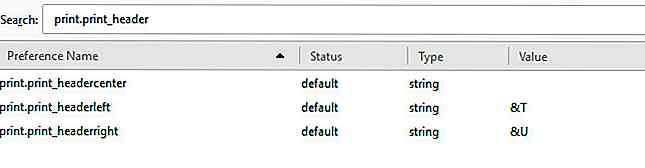
7. Personalizza intestazione e piè di pagina Quando si stampa una pagina Web in Firefox, viene utilizzato un layout predefinito . Nell'angolo in alto a sinistra della pagina di stampa c'è il titolo della pagina Web, in alto a destra l'URL, in basso a sinistra il numero di pagine delle pagine totali e in basso a destra la data-ora.
Puoi modificare questo accordo, ad esempio puoi aggiungere qualcosa al centro dell'intestazione o del piè di pagina, rimuovere del tutto alcune informazioni predefinite o sostituirle con il tuo testo personalizzato.
Nella pagina about:config, ci sono sei impostazioni per la personalizzazione dell'intestazione e del piè di pagina di stampa:
print.print_headercenterprint.print_headerleftprint.print_headerrightprint.print_footercenterprint.print_footerleftprint.print_footerright

È necessario digitare il nome dell'impostazione dall'elenco precedente nella barra di ricerca nella pagina about:config per modificarne il valore. Il valore può essere una delle seguenti stringhe o il testo personalizzato :
&D- Data-ora&P- Numero di pagina&PT- Numero di pagine di pagine totali&T- Titolo della pagina web&U- URL
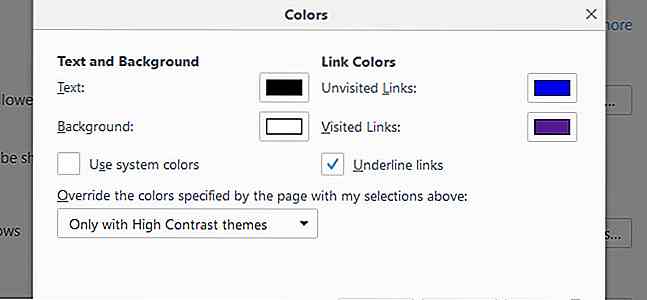
8. Cambia i colori di default
Hai la possibilità di cambiare lo sfondo, il testo e i colori di collegamento predefiniti in Firefox.
Vai a about:preferences#content, fare clic sui colori ... nella sezione "Caratteri e colori" e selezionare i nuovi colori.
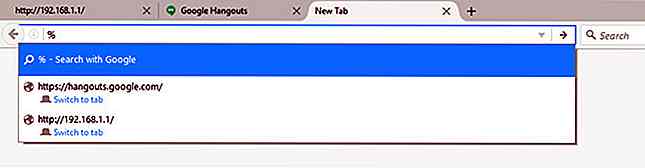
 9. Filtro Awesome Bar Links
9. Filtro Awesome Bar Links Awesome Bar, la barra degli indirizzi di Firefox mostra un elenco di link quando inizi a digitare. I collegamenti visualizzati sono presi dai tuoi segnalibri, dalla cronologia del browser e dalle pagine attualmente aperte.
Puoi filtrare questi link Awesome Bar digitando uno dei seguenti caratteri speciali nella barra degli indirizzi, prima della query o solo da solo:
#- Abbina il titolo della pagina@- URL della corrispondenza*- Corrisponde solo ai collegamenti nei segnalibri^- Corrisponde solo ai collegamenti nella cronologia+- Corrisponde solo ai collegamenti che sono stati taggati%- Corrisponde solo ai collegamenti attualmente aperti

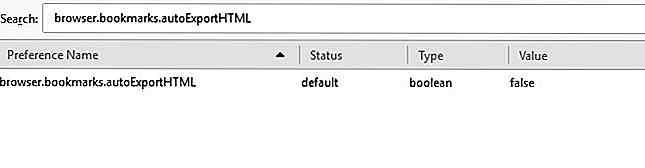
10. Esporta automaticamente i segnalibri in HTML
Se vuoi che Firefox salvi automaticamente i tuoi segnalibri in formato HTML come elenco di link, puoi farlo andando su about:config, digitando browser.bookmarks.autoExportHTML nella barra di ricerca e cambiando il valore false predefinito su true facendo doppio clic su di esso.
 Quando si riavvia il browser, nella cartella del profilo di Firefox viene visualizzato un file denominato
Quando si riavvia il browser, nella cartella del profilo di Firefox viene visualizzato un file denominato bookmarks.html con tutti i collegamenti ai preferiti.Per vedere la cartella del tuo profilo, vai su about:support, e premi il pulsante Show Folder. Si noti che potrebbe essere necessario riavviare l'intero sistema per rendere effettive le modifiche.
D'ora in poi, ogni volta che esci da Firefox, il file bookmarks.html verrà aggiornato con il tuo attuale elenco di segnalibri.

10 app di musica mobile per audiofili
La cosa più bella di iPhone è che puoi acquistare o scaricare tonnellate di app che ti permettono di fare qualsiasi cosa tu possa immaginare con il tuo telefono. Ciò include ottime app di musica. In questo post, mi piacerebbe condividere con te 10 app musicali per gli amanti della musica che possono facilmente trasformare il tuo iPhone in un potente impianto musicale!Ho

10 siti per creare gratuitamente GIF animate
Qualunque sia il tuo stato d'animo o la tua fantasia, da qualche parte nel mondo online, c'è probabilmente una GIF là fuori per mostrare come ti senti veramente. Ma cosa succede se non trovi quella GIF esatta che desideri ? Perché non creare la tua GIF animata personalizzata? Non è necessario essere un esperto per farlo e non sono necessarie competenze tecniche per crearne uno.Qui
![Come massimizzare la durata della batteria [Infografica]](http://hideout-lastation.com/img/tech-design-tips/147/how-maximize-battery-life.jpg)