 it.hideout-lastation.com
it.hideout-lastation.com
10 strumenti di spazzatura CSS e JavaScript per l'ottimizzazione del codice
Gli strumenti di linting possono aiutare significativamente gli sviluppatori a scrivere codice ottimizzato e di buona qualità . Linting è un processo di controllo del codice che cerca errori nel codice sorgente e segnala potenziali bug. La maggior parte dei linciatori usa la tecnica di analisi del codice statico, il che significa che il codice viene controllato senza essere effettivamente eseguito .
È possibile filtrare in diverse occasioni, ad esempio in tempo reale mentre si scrive il codice, quando si salva il file, quando si commettono le modifiche o prima che il codice entri in produzione. Qualunque sia il tuo flusso di lavoro, l'importante è lasciare filtrare regolarmente, in quanto può salvarti da molti mal di testa in futuro.
I linters non sono solo strumenti di prevenzione dei bug, ma possono anche essere utilizzati efficacemente durante il debug per trovare errori difficili da individuare altrimenti. In questo post daremo un'occhiata a 10 potenti strumenti di linting che puoi usare per filtrare i tuoi file CSS e JavaScript al fine di migliorare la qualità del tuo codice.
1. CSSLint
CSSLint ha intenzione di "ferire i tuoi sentimenti", ma in cambio "ti rende il codice molto migliore". CSSLint è attualmente leader nel mercato dei linting CSS. È scritto in JavaScript, è open-source e viene fornito con tonnellate di opzioni configurabili.
CSSLint consente di scegliere il tipo di errori e avvertenze (compatibilità, prestazioni, duplicazione, ecc.) Che si desidera testare e convalida la sintassi CSS rispetto alle regole che si scelgono.
Funziona non solo nel browser, ma ha anche un'interfaccia a riga di comando e puoi anche integrarlo nel tuo sistema di compilazione.
 2. SublimeLinter CSSLint
2. SublimeLinter CSSLint CSSLint è un lintervento CSS così efficace che è difficile trovare un concorrente che si impegni su di esso. Probabilmente questo è il motivo per cui il framework di linting di SublimeLinter ha costruito il suo plugin per il linting CSS su di esso. SublimeLinter è un plugin SublimeText che fornisce agli utenti un modo per filtrare il loro codice (CSS, PHP, Python, Java, Ruby, ecc.) Direttamente all'interno di SublimeText edito r.
Prima di installare il plugin CSSLint di SublimeLinter, è necessario installare CSSLint come modulo Node.js. La cosa grandiosa di questo pratico strumento è che devi configurare le impostazioni solo una volta, o se sei soddisfatto delle impostazioni predefinite che non hai nemmeno bisogno di farlo, allora puoi sempre ricevere gli avvertimenti e le notifiche rilevanti all'interno di SublimeText editor senza ulteriori problemi.
 3. StyleLint
3. StyleLint StyleLint aiuta gli sviluppatori a evitare errori in CSS, SCSS o qualsiasi altra sintassi che PostCSS può analizzare. I test StyleLint per oltre cento regole, e puoi scegliere quali vuoi attivare (vedi un esempio di configurazione).
Se non si desidera creare la propria configurazione, è anche possibile optare per una configurazione standard pre-scritta contenente circa 60 regole StyleLint. StyleLint è uno strumento abbastanza flessibile, può essere esteso con plugin aggiuntivi e utilizzato in 3 diverse forme: come strumento da riga di comando, come modulo Node.js o come plugin PostCSS.
 4. Validatore CSS W3C
4. Validatore CSS W3C Sebbene il CSS Validator del W3C non venga in genere concepito come uno strumento di sfilacciamento, offre agli sviluppatori una grande opportunità di verificare il loro codice sorgente CSS rispetto agli standard ufficiali del W3C. Il W3C ha costruito i suoi validatori con l'intento di fornire uno strumento simile al controllore del programma Lint per il linguaggio C.
Inizialmente, hanno creato il validatore del markup HTML che è stato successivamente seguito dal validatore CSS. Il validatore CSS del W3C non ha tante opzioni come CSSLint, ma restituisce messaggi di errore dettagliati e facili da capire e notifiche .
Come caratteristica aggiuntiva, puoi anche controllare il tuo codice rispetto ai recenti standard web mobili del W3C, il che non è una brutta cosa nell'era del web mobile.
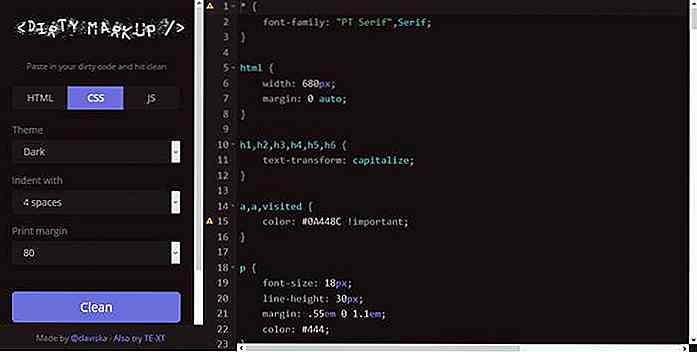
 5. Markup sporco
5. Markup sporco Dirty Markup pulisce, formatta e convalida il codice HTML, CSS e JavaScript. Può essere un'ottima scelta se ti piace il design semplice e vuoi una soluzione rapida. Dirty Markup genera messaggi di errore e notifiche in tempo reale mentre scrivi o modifichi il tuo codice all'interno dell'editor .
Quando si preme il pulsante "Pulisci", corregge gli errori di sintassi in una sola volta, riordina il formato, ma lascia intatti gli avvisi consentendo di risolverli come si desidera. Non è possibile scegliere quali regole si desidera testare, ma tutti e tre i tipi di file hanno alcune impostazioni che consentono di decidere il formato dell'output pulito.
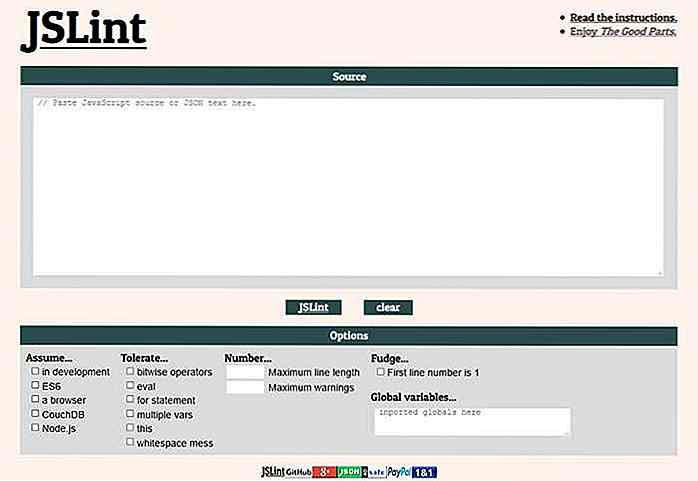
 6. JSLint
6. JSLint JSLint è stato rilasciato per la prima volta nel 2002 da Douglas Crockford, e da allora non ha perso slancio, quindi puoi tranquillamente pensare che si tratti di uno strumento di stordimento JavaScript stabile e affidabile.
JSLint può elaborare codice sorgente JavaScript e testo JSON, e viene fornito con una configurazione già pronta che segue le best practice JS descritte da Crockford nel suo libro JavaScript: The Good Parts.
JSLint ha alcune opzioni tra cui puoi scegliere, ma non puoi aggiungere le tue regole personalizzate o disabilitare la maggior parte delle funzioni . JSLint ha già iniziato a includere gli ultimi standard ECMAScript 6, è possibile verificare qui lo stato attuale dell'implementazione ES6.
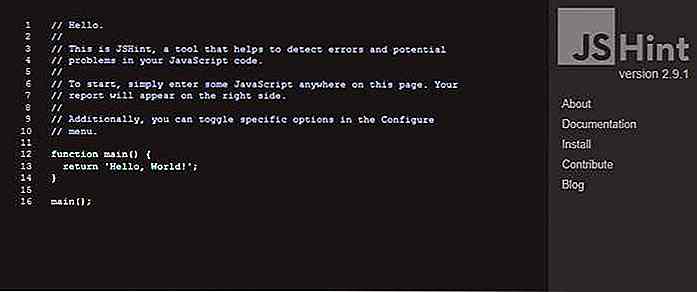
 7. JSHint
7. JSHint JSHint è un fork molto popolare di JSLint, ed è utilizzato da importanti aziende tecnologiche come Facebook, Twitter e Medium
JSHint è un progetto guidato dalla comunità che è iniziato con lo sforzo di creare una versione più configurabile e meno supponente di JSLint . JSHint consente agli sviluppatori di configurare qualsiasi delle sue opzioni di sfilacciamento e di posizionare la configurazione personalizzata in un file separato, un'opzione che rende lo strumento facilmente riutilizzabile e adatto per progetti più grandi.
Non solo puoi usare JSHint per filtrare JavaScript, ma ha anche il supporto immediato per molte librerie JS, come jQuery, Mootools, Mocha e Node.js.
 8. ESLint
8. ESLint ESLint è l'ultima grande novità nel panorama dei linting di JavaScript. La sua popolarità deriva dalla sua natura altamente flessibile. Non solo puoi personalizzare tonnellate delle sue sofisticate regole di linting e integrarlo con tutti i principali editor di codice, ma puoi anche estenderne facilmente le funzionalità aggiungendo diversi plug-in.
Specificando le opzioni del parser, puoi anche scegliere quale standard della lingua JS vuoi supportare durante il processo di linting, il che significa che non solo puoi controllare i tuoi script con la sintassi ECMAScript 5 predefinita, ma anche con ECMAScript 6, ECMAScript 7, e JSX.
 9. JSCS
9. JSCS JSCS o JavaScript Code Style è un linter di stile di codice collegabile per JavaScript, che controlla le regole di formattazione del codice.
L'obiettivo di JSCS è fornire un mezzo per applicare in modo programmatico l'aderenza a una determinata guida di stile di codifica . Sebbene JSCS non controlli bug ed errori, è ancora utilizzato da molti dei principali attori del settore tecnologico, come Google, AirBnB e AngularJS, poiché aiuta gli sviluppatori a mantenere una base di codice coerente e altamente leggibile.
JSCS è un vero risparmio di tempo, in quanto corregge automaticamente gli errori di formattazione, in modo da non doverli esaminare uno per uno. Presenta molti preset diversi appartenenti a progetti più grandi, come Google, Grunt o Wikimedia, che puoi usare facilmente nei tuoi progetti, ma puoi anche creare la tua configurazione personalizzata .
 10. StandardJS
10. StandardJS StandardJS, o JavaScript Standard Style è un lintero di stile di codice proprio come JSCS, ma differisce da esso nella sua semplicità e linearità. StandardJS può essere una scelta eccellente, se non vuoi perdere tempo con la configurazione, vuoi solo uno strumento efficace che funzioni senza problemi.
StandardJS segue una serie di regole di formattazione pre-scritte e il suo valore fondamentale è quello di mantenere il flusso di lavoro di codifica privo di distrazioni, quindi non è possibile modificare le regole con cui non si è d'accordo. Scegli StandardJS solo se non vuoi avere una configurazione personalizzata e vuoi semplicemente applicare uno stile di codice coerente tra i tuoi file JavaScript .


Il Lytro Illum ti fa rifocalizzare le immagini dopo averle catturate
La fotografia è in circolazione da molto tempo, ma non ci sono stati molti progressi negli ultimi anni. Certo, i sensori delle nostre fotocamere e DSLR stanno migliorando, e stiamo ottenendo tecnologie interessanti come la connettività WiFi, ma il mezzo in sé non è cambiato molto. Stiamo ancora acquisendo immagini 2D piatte, con gli unici miglioramenti delle dimensioni e dei dettagli di queste immagini. Fi

Samantha Lee gioca con il suo cibo con risultati deliziosamente sbalorditivi
Ci sono un sacco di persone creative là fuori che lavorano con medium non convenzionali. Per Samantha Lee, il suo mezzo di scelta si rivelò essere cibo.Riferendosi a se stessa come "artista del cibo", Samantha Lee, originaria della Malesia, si ispira alla cultura popolare e alle cose che la circondano .
![20 bellissimi disegni della carta d'imbarco [vetrina]](http://hideout-lastation.com/img/tech-design-tips/711/20-beautiful-boarding-pass-designs.jpg)

![8 scorciatoie di Excel per risparmiare tempo [Infografica]](http://hideout-lastation.com/img/tech-design-tips/531/8-time-saving-excel-shortcuts.jpg)