it.hideout-lastation.com
it.hideout-lastation.com
10 Caratteristiche del design I webmaster dovrebbero (probabilmente) evitare
Ci sono molte domande e decisioni prese durante lo sviluppo del web, rispondere a quelle domande su cosa includere e cosa lasciare fuori è forse uno dei compiti più difficili da affrontare. Il più difficile, in un certo senso, fino ad ora molti webmaster non si rendevano conto di ciò che i netizen non amano in un sito web .
Cosa sarà? Fai questa domanda a te stesso. Può essere fastidioso pop-up, splash page che mette alla prova la tua pazienza o il contenuto bloccato che ti rovina quando pensavi di aver finalmente ottenuto qualcosa di cui hai bisogno. Non ti piacciono queste caratteristiche, anche ai tuoi visitatori non piacciono.
Di seguito è riportato un elenco di funzionalità di progettazione che tutti i webmaster dovrebbero probabilmente evitare per creare un sito Web fantastico. La prossima volta che aggiorni il tuo sito web o inizi su un nuovo progetto, questo articolo può aiutarti a considerare cosa evitare nel tuo sito web.
1. Pop-up / Pop-under
Molte persone amano le sorprese, ma non il tipo in cui uno spazio "extra" non richiesto è comparso davanti al monitor senza preavviso. C'è una buona ragione per cui i moderni browser internet hanno blocchi incorporati per proteggere gli utenti ignari da questi annunci invasivi, perché le persone non hanno voglia di sentirsi dire cosa guardare.
Un altro punto che i webmaster dovrebbero considerare è che il 99% delle persone che hanno passato del tempo a occuparsi di pop-up e pop-under hanno già sviluppato un buon riflesso per chiudere ogni finestra in un secondo. Di seguito è riportato un buon esempio di ciò a cui mi riferisco.
 (Fonte immagine: Wikipedia)
(Fonte immagine: Wikipedia)
Se posso aggiungere, questo include pubblicità flash che espandono e occupano metà dello schermo. Sì, come faceva la homepage di Yahoo !. Il dominio pop-up entra anche in questa categoria, dove un sito web chiede ai visitatori di inserire il loro indirizzo e-mail e il nome per iscriversi alla newsletter. Non sono contrario, in effetti questa è una buona strategia per raccogliere grandi abbonati, ma non è una strategia adatta per lungo periodo.
Evita di mettere qualcosa di fronte al contenuto in quanto tende a infastidire tutti e ignorarlo istantaneamente. Scenario peggiore? I visitatori se ne andranno. Prendi ad esempio gli annunci di YouTube. 10 secondi nel video e viene visualizzato un annuncio, qual è la reazione iniziale? Trova il pulsante di chiusura.
2. Testo Marquee (o qualsiasi cosa che si muove)
Ci sono solo pochi siti web che usano questo oggi perché non è un buon approccio perché funziona come lo scorrimento di testi per le notizie sulla televisione. Tutto ciò che si muove può catturare l'attenzione di tutti e ci vuole uno sforzo per ignorare questi oggetti.

3. Pagina Splash
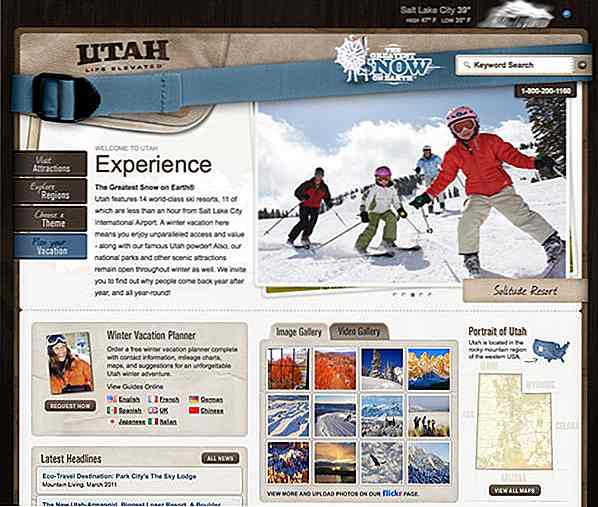
Le pagine Splash sono fantastiche solo se le informazioni che una persona vuole è già lì, o almeno un riassunto di quanto sia fantastico il sito web. Ci sono siti web che usano la splash page per pubblicizzare che è probabilmente una cattiva idea.
Ad esempio, ho visto tonnellate di queste pagine in cui i visitatori sono tenuti a sedersi attraverso un annuncio di 10 secondi prima di essere reindirizzati al contenuto.
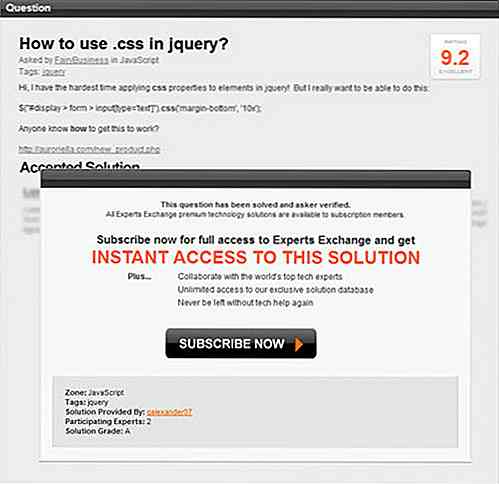
4. Contenuto bloccato
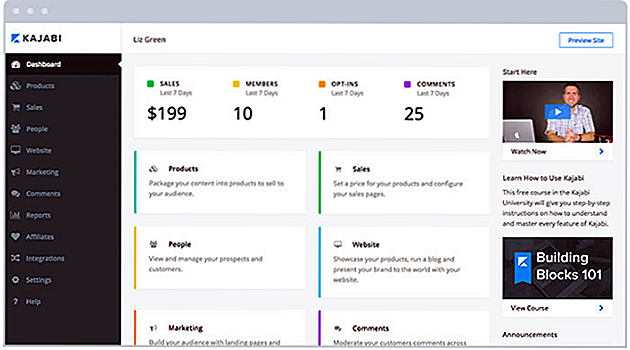
Questa è una trovata che molti siti Web attirano solo per aumentare i loro guadagni e abbonamenti. È piuttosto strano che ti lasciano toccare uno strumento ma non ti permettono di usarlo effettivamente. 'Scusa, devi essere premium per usarlo'. Ovviamente le entrate sono importanti, ma non importa quanto sia bello il sito Web, se induce le persone a pensare di poter utilizzare una funzione, ma in realtà non possono farlo, è fuorviante.

Ecco un esempio di base sulla mia esperienza, su Google e su tutto ciò che riguarda lo sviluppo web, e quello che potresti vedere è uno dei migliori siti di ranking, Experts Exchange. La domanda è lì e le risposte sono bloccate. L'ho scoperto durante il mio primo anno al college, studiando Information Technology, non è un'esperienza piacevole.
5. Registrazione + Nessun avviso corretto
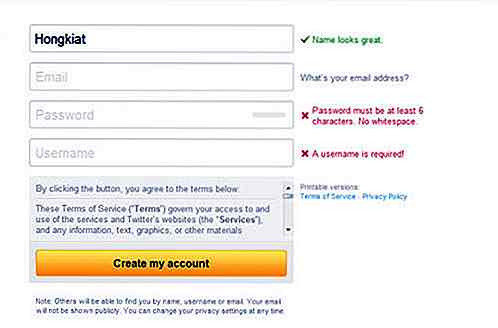
Impara dai fantastici siti web di oggi come Twitter. Puoi effettivamente iscriverti a un account Twitter meno di 20 secondi. Ci sono ancora molti siti Web che chiedono ai propri utenti di registrarsi e accedere per utilizzare alcune funzionalità, e io non sono contrario. Ciò a cui sono contrario è la massiccia quantità di dati di cui un sito web ha bisogno prima di poter utilizzare il loro servizio, come i commenti.

In aggiunta a ciò, ci sono ancora molti siti Web che non incorporano un sistema di avviso appropriato che ti dice che un campo è "richiesto" o "già preso" e che dovrebbe essere sostituito. Cosa succede allora? Dopo aver fatto clic su "invia", tutti i dati vengono aggiornati / cancellati e si ritorna al punto 1 solo perché si è dimenticato un campo. Dai un'occhiata alla pagina di registrazione di Twitter, peggio.
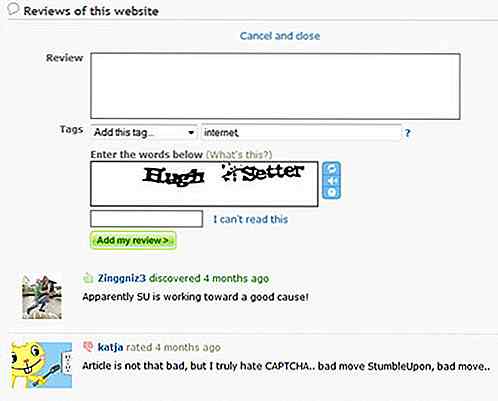
6. CAPTCHA
All'inizio avere un CAPTCHA è il metodo migliore per scongiurare lo spam su commenti e registrazioni, ma man mano che la vita su internet diventa più veloce, la gente inizia a odiare questa tecnologia. Per commentare o registrarsi, l'utente dovrà inserire correttamente una combinazione di lettere e numeri, che di solito non è inferiore a 5. Oserei dire che CAPTCHA è uno dei motivi per cui i commenti su blog e siti Web sono diminuiti .
C'è una soluzione semplice per questo, un servizio intelligente di filtraggio dello spam chiamato Akismet. Molti siti Web stanno ora utilizzando questo, addio a diversi minuti di tentativi di decifrare il codice di Da Vinci.

Pensa ad Akismet come alla coscienza collettiva di tutti gli utenti; tutti gli spam vengono identificati in base all'esperienza di milioni di utenti, quindi i commenti o i trackback contrassegnati come spam non verranno pubblicati sul sito Web, a meno che non vengano contrassegnati come spam. Se Akismet non è la nostra prima scelta, puoi optare per gli altri purché sia un comodo antispam.
7. Barre degli strumenti per l'integrazione dei social media
A quanto pare, molti siti web ora li stanno usando per connetterti facilmente con i tuoi amici su Facebook, Twitter, Yahoo, YouTube, tu dai il nome! C'è troppa interazione sociale al giorno d'oggi che i webmaster tendono a pensare che sia una buona cosa tenere collegati i loro visitatori, ma alla gente non piace troppo di questi perché consumerà più spazio nel tuo sito web. Invece di collezionarne un'intera raffica, scegli alcuni che la maggior parte degli utenti usa.

8. Impaginazione
Il contenuto è re, ma quando il contenuto è diviso in più pagine la magia si indebolisce. Persino i siti Web popolari lo fanno quando possono includere tutto in un unico posto, soprattutto quando è tutto testo. Ad esempio, un articolo di duemila parole è diviso in 3 pagine, i lettori dovranno fare clic su "Avanti" per procedere. Fare questo non è molto bello, anche se si aggiunge alle entrate, ma è molto anticlimatico.
9. Dimensione della finestra irregolare
Ci sono siti web che sono grandi con lo scorrimento orizzontale, ma questo non dovrebbe incoraggiare a progettare il tuo sito web in questo modo. Scorrere verticalmente è il modo universalmente accettato di navigare in un sito web, senza limiti. Anche se a volte la risoluzione dello schermo gioca un ruolo importante in questo, è meglio progettare un sito Web che si adatti a qualsiasi risoluzione possibile. Oltre 3 mesi fa stavo ancora utilizzando un monitor CRT e quasi tutti i siti Web visitati non supportano la risoluzione del mio schermo. Ho dovuto scorrere orizzontalmente ogni singola pagina.

Un altro no-no sta ridimensionando il browser web del visitatore. Non ridimensionare mai per il tuo comfort. Invece, essere quello da regolare in base alle preferenze dei visitatori.
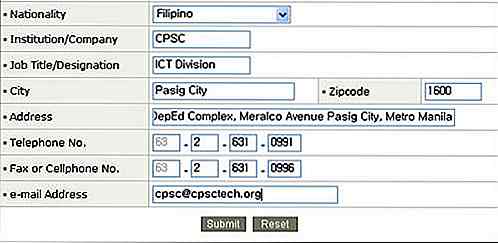
10. Pulsante di ripristino
Soprattutto quando è giusto accanto al pulsante di invio sui moduli. Le persone hanno ora sviluppato il buon senso di premere F5 per aggiornare, non hanno più bisogno di un pulsante per farlo. Pensaci, ora ci sono tablet PC come iPad e smartphone che si basano sul touch screen.
I touchscreen dei computer tablet e degli smartphone sono più piccoli e solo poche persone utilizzano lo stilo, riducendo al minimo la precisione. Immagina di fare clic accidentalmente sul pulsante di ripristino invece di inviare dopo aver riempito un modulo molto lungo. Ottieni l'immagine.

Ancora uno: nessun clic destro
A parte il fatto che il clic con il pulsante destro del mouse è disabilitato, alcuni si spingeranno anche a utilizzare JavaScript per far apparire un messaggio che dice che è disabilitato. Se una persona decide di copiare i tuoi contenuti, lo farà, non importa quanto ci vorrà.
Riflessione
Ci sono un sacco di modi per guadagnare e rendere famoso un sito web, modi meno fastidiosi. L'unica cosa che devi ricordare è la perseveranza e il contenuto / servizio di alta qualità senza queste caratteristiche e disegni fastidiosi.

5 tipi di follower dei social media e come coinvolgerli
Costruire un seguito sui social media è come cercare di essere il bambino più popolare a scuola solo circa 1000 volte più difficile. Spesso sembra che sia necessario decifrare una sorta di codice segreto di popolarità altamente selettivo per connettersi con successo al pubblico di destinazione.Fortunatamente, la maggior parte dei tuoi follower ha finito il liceo e dal momento che i tuoi follower potrebbero non essere necessariamente la regina del ballo o il quarterback, il marchio più "cool" sul mercato non è necessariamente l'unico modo per i cuori dei tuoi follower .Infat
![Perché Experience Design è la prossima grande cosa [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/229/why-experience-design-is-next-big-thing.jpg)
Perché Experience Design è la prossima grande cosa [Op-Ed]
Un articolo spaventoso sulla morte del web design si è diffuso in internet quest'estate, facendo riflettere la comunità del web design sul futuro del settore. Ci sono state molte risposte diverse da diversi quartieri che hanno affermato che il web design non è morto, cambiando solo un po 'più velocemente di altri settori.Il