it.hideout-lastation.com
it.hideout-lastation.com
10+ Pokemon essenziali Vai a suggerimenti, grafici e infografica per i formatori
Se non sei mai stato un fan dei Pokemon fino a quando Pokemon Go è diventato l'app del secolo, questo è il post che ti può aiutare a raggiungere velocemente. Qui ci sono oltre 10 grafici Pokemon Go, grafica e infografica per ottenere la conoscenza del tuo Pokemon fino a velocità . Se hai altri grafici o grafici che dovrebbero far parte di questo elenco, faccelo sapere nella sezione dei commenti.
Tra l'altro abbiamo anche un post su suggerimenti e trucchi che puoi utilizzare per diventare un Pokemaster, oltre a suggerimenti per la risoluzione dei problemi per chi ha problemi con l'app.
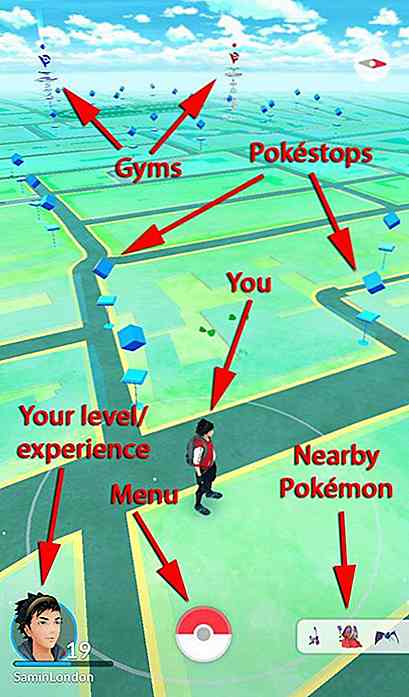
Se sei super nuovo con Pokemon Go, questa immagine ti dà un'idea della mappa e dei suoi dintorni.
 Conosci tutti i Pokemon ordinati per i suoi tipi.
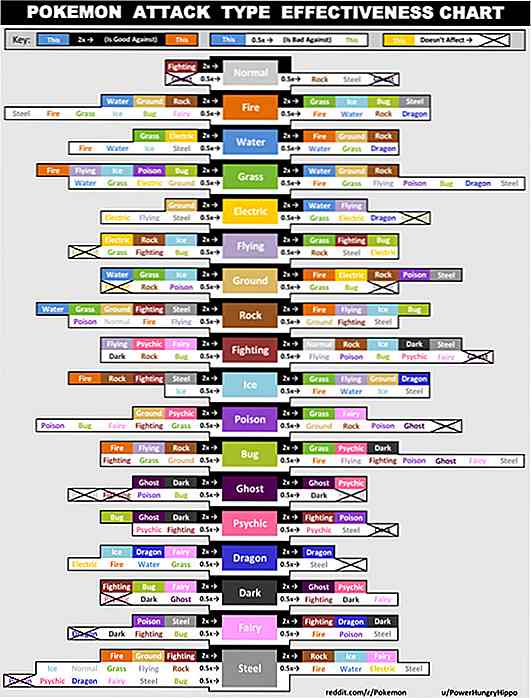
Conosci tutti i Pokemon ordinati per i suoi tipi.  Tipi di Pokemon e il loro danno.
Tipi di Pokemon e il loro danno.  Ecco una panoramica migliore delle classifiche di attacco, difesa e resistenza dei Pokemon.
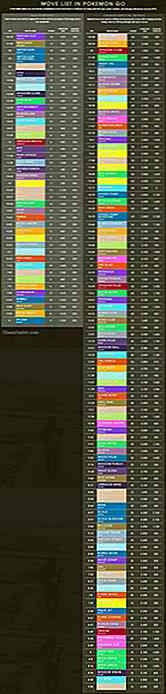
Ecco una panoramica migliore delle classifiche di attacco, difesa e resistenza dei Pokemon.  I Pokemon si muovono e quanti danni possono causare.
I Pokemon si muovono e quanti danni possono causare.  Cosa aspettarsi quando le uova si schiudono.
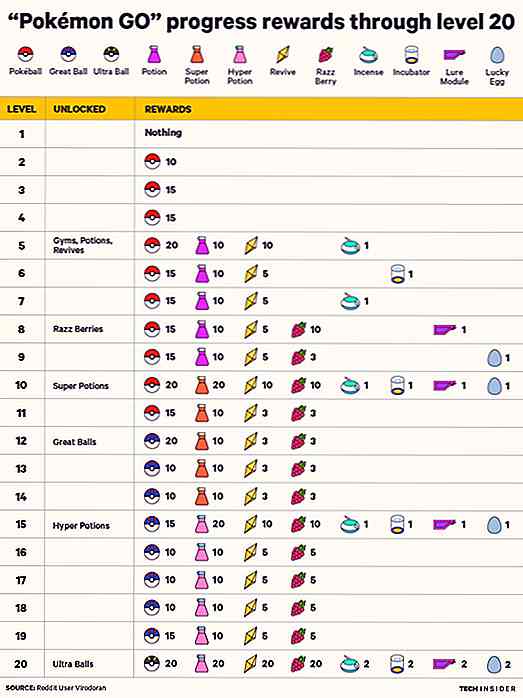
Cosa aspettarsi quando le uova si schiudono.  Un'idea di cosa avresti sbloccato dal livello 1 al 20.
Un'idea di cosa avresti sbloccato dal livello 1 al 20.  La tua guida alla lotta in palestra di Pokemon Go.
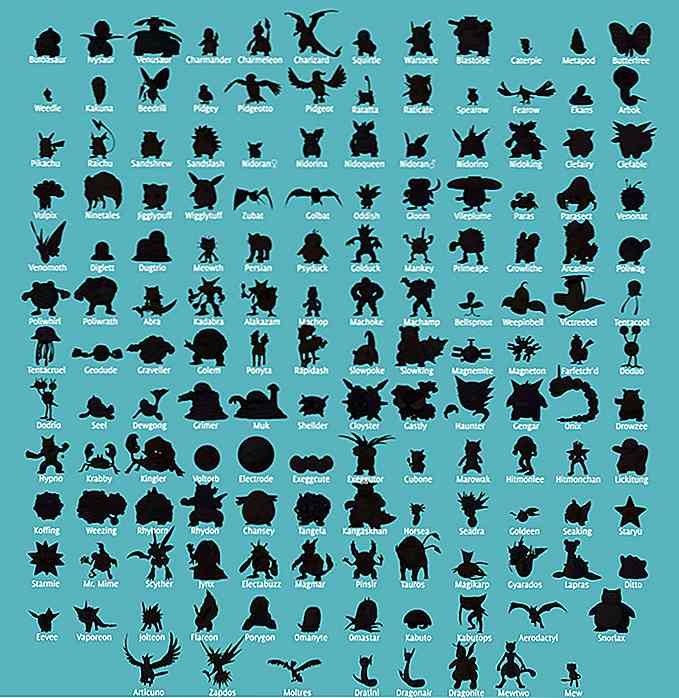
La tua guida alla lotta in palestra di Pokemon Go.  Tutti i 151 Pokemon in silhouette.
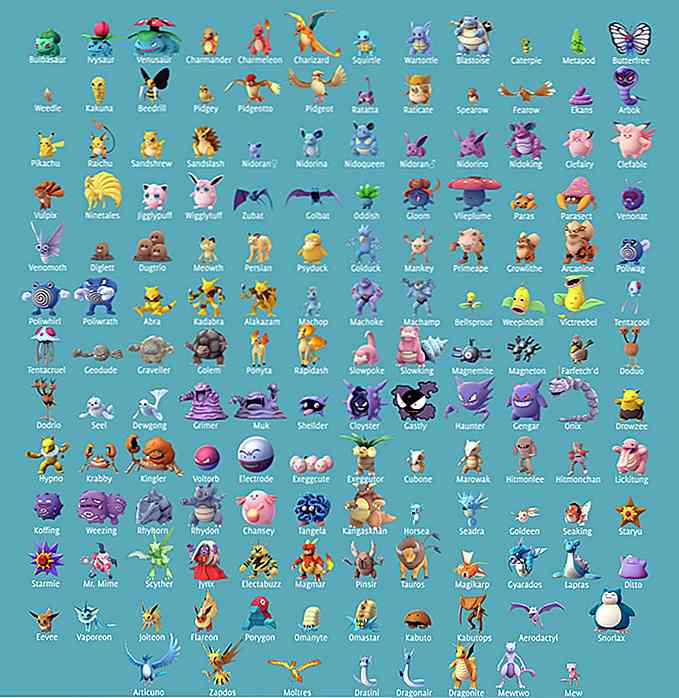
Tutti i 151 Pokemon in silhouette.  Tutti i 151 Pokemon, se riesci a prenderli tutti.
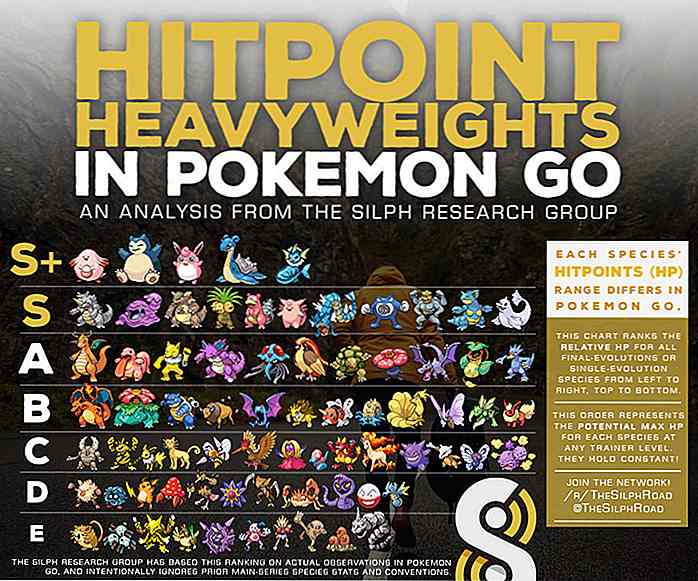
Tutti i 151 Pokemon, se riesci a prenderli tutti.  Il più forte dei Pokemon, nelle classifiche.
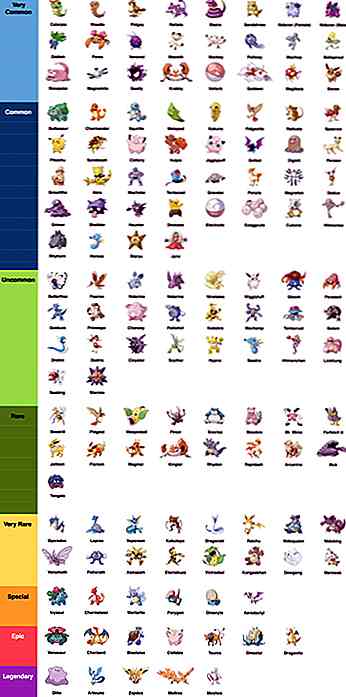
Il più forte dei Pokemon, nelle classifiche.  Pokemon Rarity Chart
Pokemon Rarity Chart  Altre guide Pokemon Go:
Altre guide Pokemon Go: - Guida per principianti a Pokemon Go (technoapt.com)
- Pokemon Go Evolution Chart (rankedboost.com)
- Pokemon Go Type Chart (rankedboost.com)
- Pokemon Go Tools e Reference Charts (thesilphroad.com)
- Requisiti XP per livelli (reddit.com)

L'aggiornamento del progetto NEON per Windows 10 ha un nuovo design stupendo
Windows 10 otterrà alcuni miglioramenti grafici entro l'anno in quanto Microsoft ha mostrato un aggiornamento dell'interfaccia utente durante l'evento di Windows Developer Day che l'azienda chiama Project NEON .Previsto per andare in diretta con il rilascio dell'aggiornamento "Redstone 3" da Windows 10, che è il prossimo aggiornamento importante dopo l'aggiornamento dei creativi, Project NEON si basa su Microsoft Design Language 2 (MDL2) .

Shopping per le vacanze: acquisti intelligenti con il motore di raccomandazione di Amazon
A Natale molti di noi stanno lottando con la scelta del regalo più adatto per i nostri cari. La caccia regalo per Natale può richiedere giorni di pianificazione, a volte settimane. Oltre alla sua parte divertente e gioiosa, lo shopping natalizio può essere un'esperienza lunga e stressante .Fortunatamente nell'era della tecnologia avanzata, ci sono strumenti disponibili gratuitamente che possono rendere il processo di acquisto molto più efficiente e produttivo. In