it.hideout-lastation.com
it.hideout-lastation.com
10 consigli di Adobe Photoshop per i progettisti
Che ci crediate o no, se state usando Photoshop per progettare un sito Web, siete sulla strada giusta per diventare un web designer di successo. Questo è semplicemente perché Photoshop è uno degli strumenti più avanzati nel settore del design che può rendere la tua immaginazione creativa realtà grazie alla sua pletora di strumenti professionali che aumentano la tua produttività allo stesso tempo.
Ma quanto sai di Photoshop? A volte ci chiediamo perché alcuni web designer possono progettare un layout di un sito Web con grafica estremamente pesante in 5 giorni, mentre abbiamo bisogno di circa 10 giorni per completare questo tipo di design. Probabilmente non si tratta di quanto velocemente si può fare clic, si tratta di quanto bene sai di Photoshop, di come sbloccherai tutto il suo potenziale per aumentare la tua produttività.
Vogliamo che tu sappia come sbloccare il suo pieno potenziale. Sì, è per questo che abbiamo creato questo post, per fornirti 10 consigli di Photoshop estremamente utili per aumentare la velocità di progettazione. Ci possono essere scorciatoie, funzioni o impostazioni che non conosci, ma non più. Con questo articolo imparerai tutto e progetteresti più velocemente e più velocemente.
Nota: i tasti di scelta rapida menzionati in questo articolo sono in formato Windows Photoshop. Se stai usando Mac, assicurati di sapere che Ctrl = Cmd (Comando) e Alt = Opt (Opzione).
10. Annullare, Annullare Più per favore
Sono assolutamente convinto che noi designer siamo molto avvincenti nel disfare qualcosa, anche fino a quando abbiamo commesso un errore durante lo sketch, tendiamo a "annullarlo".
Come saprai premendo Ctrl + Z in Photoshop puoi annullare l'azione precedente che hai fatto, ma quando premi di nuovo la stessa combinazione di tasti, ripeterà l'azione precedente. Questo è abbastanza innaturale e problematico in quanto hai sempre bisogno di annullare più volte per arrivare allo stato desiderato.

Che ci crediate o no, Photoshop ha un pulsante specifico per l'annullamento multiplo, ed è Alt + Ctrl + Z. Sì, utilizzando questa combinazione di tasti è possibile annullare più volte, in base al valore degli stati di cronologia impostati in Modifica> Preferenze> Prestazione.
Se sei abituato alla comune combinazione di tasti di Annulla, Ctrl + Z, puoi semplicemente premere Ctrl + Maiusc + Alt + K per accedere al pannello Tastiera rapida e modificare la combinazione di tasti Annulla sotto la sezione Modifica in Ctrl + Z.
9. Colore di campionamento, ovunque!
Sei incappato in un sito web ben progettato e ti chiedi quali colori esatti sta usando? Questo accade molto spesso quando cerco ispirazione durante il periodo in cui sto facendo il layout del sito in Photoshop. Per me lancerò un selettore di colori, scegli il colore e ottieni il suo numero esadecimale, quindi fai clic sulla tavolozza dei colori in Photoshop, quindi inserisci il numero esadecimale e ottieni il colore, piuttosto fastidioso vero?

Beh, non hai davvero bisogno di soffrire in questo modo, puoi semplicemente cliccare su Eyedropper o premere I per attivarlo, quindi fare clic sullo schermo di lavoro di Photoshop e trascinare l'icona Eyedropper in qualsiasi punto dello schermo monitor per ottenere il colore che hai volere. Sì, è davvero così facile.
8. Guida flessibile
Tip # 8 è in realtà una combinazione di 2 suggerimenti, spero che non ti preoccupi di ottenere più suggerimenti. Come web designer, dobbiamo occuparci molto della guida per posizionare correttamente un elemento, in altre parole è pixel perfetto.
Come crei una guida? Fai clic su Visualizza, Nuova guida quindi decidi la sua guida orizzontale o verticale, inserisci la sua posizione e fai clic su Invio? Bene, puoi salvare questi lavori semplicemente premendo Ctrl + R per attivare lo strumento Righello, fare clic sullo strumento e trascinarlo verso il basso per creare una guida orizzontale o viceversa.

Oltre alla creazione di una guida istantanea, ecco un altro consiglio utile per te. Mentre trascini una guida con lo strumento Sposta che può essere attivato usando il tasto V, tieni premuto il tasto Alt per cambiare la guida orizzontale alla guida verticale o viceversa. Ora puoi probabilmente considerarti professionale nell'uso della guida.
7. Clonazione di stile divertente
Gli stili di livello sono molto divertenti quando puoi applicarli per fare, diciamo, un'icona di social media che sembra molto affascinante e unica, ma sarà molto stancante se vuoi applicare gli stessi stili di livello a tutte le icone dei social media che di solito entrano in gioco pezzi multipli.
Ti sei mai accorto che c'è un'icona fx accanto al tuo livello? Beh, tutto esiste per una ragione, se premi Alt e trascini l'icona FX su un altro livello, copierà gli stili del primo livello su quello che hai trascinato, comodo no?

Inoltre, se sei interessato all'uso comune di quell'icona fx, ti consente di spostare gli stili di un livello in un altro e tutto ciò che devi fare è semplicemente trascinare l'icona su un altro livello senza premere il tasto Alt.
6. Centramento dell'elemento reso facile
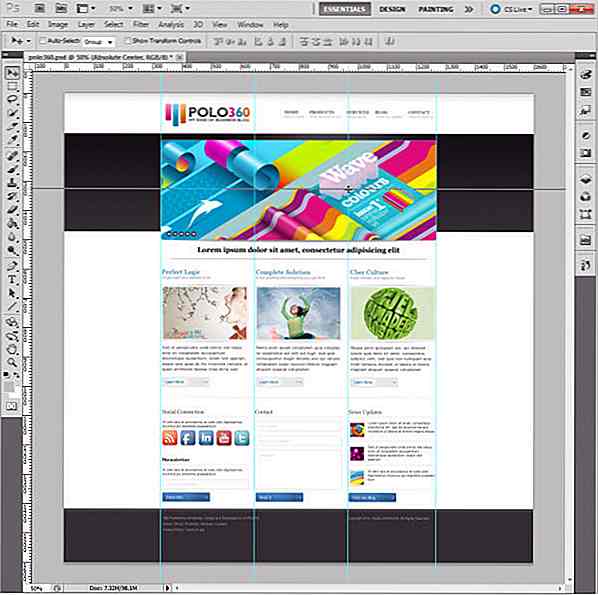
Al fine di ottenere un design perfetto per i pixel, spesso dobbiamo posizionare l'elemento esattamente dove dovrebbe essere. Questo sembra facile poiché puoi semplicemente creare delle guide e scattare l'elemento su quelle guide, ma sarà scoraggiante se si desidera centrare in modo assoluto un elemento in un'area specifica, che richiede molte guide, misure e messa a fuoco.
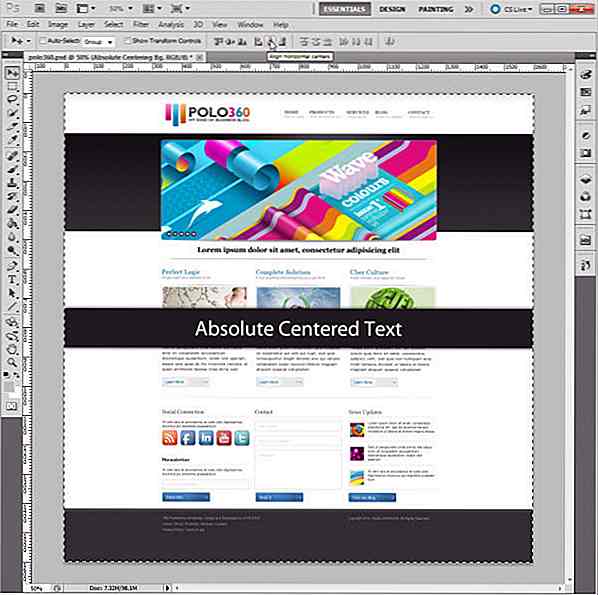
In effetti hai un modo per rendere l'intero processo molto più semplice, fai clic sul livello dell'elemento che vuoi centrare in assoluto, quindi premi Ctrl + A per selezionare l'intero documento. Dopodiché, attiva lo strumento Sposta e vedrai alcune icone accanto all'opzione Mostra controlli di trasformazione. Fare clic sulla seconda icona per centrare verticalmente l'elemento, quindi fare clic sulla quinta icona per centrare orizzontalmente l'elemento, ci si va, un elemento centrato in assoluto.

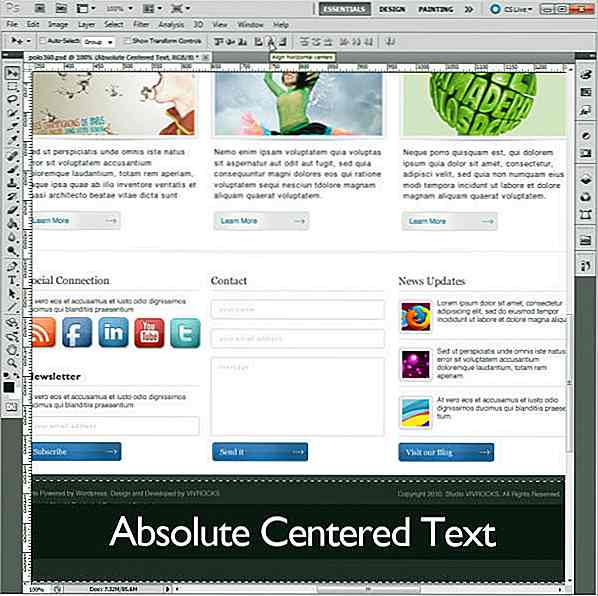
È possibile non solo centrare in modo assoluto l'elemento nell'intera area del documento, ma anche centrarlo in modo assoluto in determinate aree. Diciamo che voglio centrare in modo assoluto un elemento nell'area footer, posso semplicemente selezionare l'area footer usando lo strumento Selection che può essere attivato premendo il tasto M, quindi centrare l'elemento in quell'area specifica.

Puoi studiare altre opzioni di allineamento accanto all'opzione Mostra controlli di trasformazione, sono molto utili per allineare i tuoi elementi in una vasta gamma di situazioni.
5. Visualizza selezione, uno alla volta
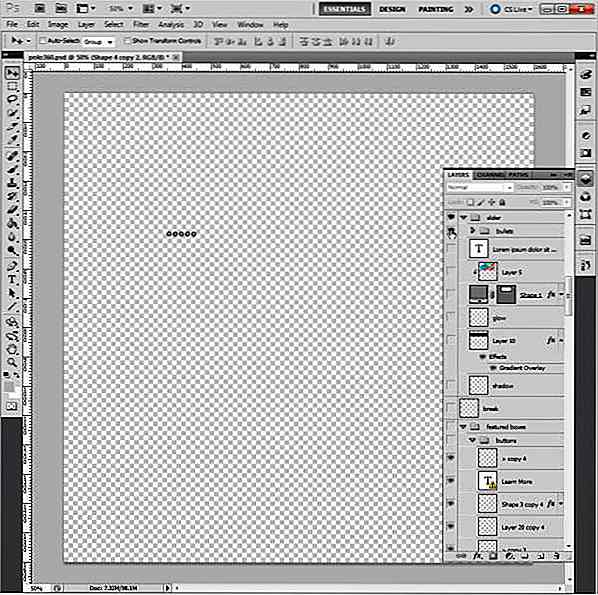
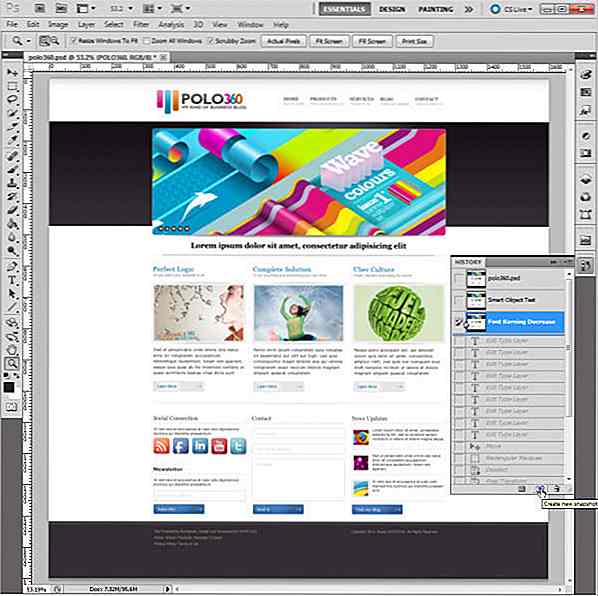
Spesso nella progettazione di un layout è necessario verificare come un elemento appaia esattamente da solo o con pochi elementi, ad esempio nel layout del sito Web riportato di seguito, voglio controllare i pulsanti del cursore per confermare che non hanno trasparenza in modo che risultino esattamente uguali a o senza l'immagine del cursore.

In passato devo disattivare la visibilità del livello dell'immagine del dispositivo di scorrimento, del livello dello sfondo del cursore e del livello di sfondo del contenuto, ma ora posso semplicemente tenere premuto il tasto Alt, quindi fare clic sull'icona "occhio" accanto al gruppo di pulsanti per disattivare la visibilità di tutti i livelli in modo tale da visualizzare solo quei pulsanti. Dopo averli controllati, posso semplicemente ripetere il trucco per riportare la visibilità di tutti gli strati.
Questo trucco è anche estremamente utile quando si tratta di affettare le immagini. Vuoi tagliare il pulsante del cursore senza altri elementi come l'immagine del cursore, quindi puoi usare questo trucchetto per disattivare la visibilità di tutto il livello per tagliare solo il pulsante, quindi ripetere il trucco per recuperare la visibilità di tutti i livelli in modo da risparmiare un sacco di tempo attiva e disattiva la visibilità dei livelli.
4. Personalizza il monitoraggio dei font, in qualsiasi momento
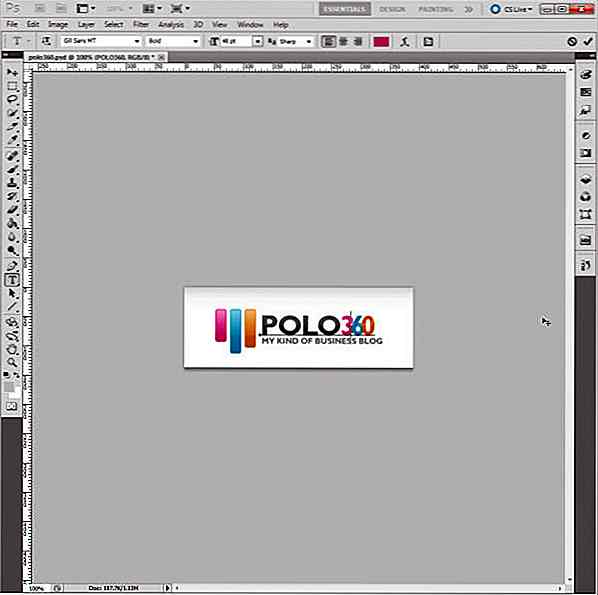
Questo suggerimento particolare mostra come aumentare facilmente il tracciamento del carattere in certe parti del tipo, quindi potrebbe essere usato solo in determinate situazioni specifiche come la creazione di un logo o di un pulsante, ma è un suggerimento professionale che può risparmiare un sacco di tempo nel trovare i font con tipografia adatta per la creazione del tuo logo o pulsante.

Va bene, diciamo che voglio diminuire il tracciamento del tipo, "360", quindi il mio tipo di logo sembra unico che il visitatore lo ricorda più facilmente. Posso selezionare "POLO360" usando lo strumento testo che può essere attivato premendo il tasto T, quindi tenere premuto Alt e premere il pulsante per iniziare a diminuire il tracciamento del tipo, che porterà il risultato sopra.
Puoi utilizzare questo trucco per affrontare il problema di tracciamento di alcuni font artistici, quindi non dovrai preoccuparti di tracciare la prossima volta che desideri trovare caratteri grafici per la creazione del tuo logo!
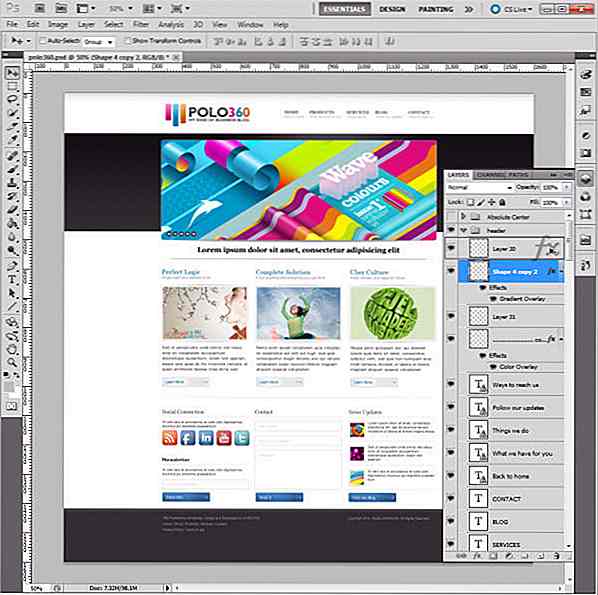
3. Instant Layer Selection = Win
Il layout design è un lavoro estenuante poiché dobbiamo affrontare molti problemi come la tipografia, la spaziatura e la grafica, ma sarà travolgente se vogliamo trovare il layer di un elemento specifico da centinaia di livelli.

Lascia che questo trucco faciliti la vita del tuo designer. Attiva lo strumento Sposta usando il tasto V e tieni premuto il tasto Ctrl, quindi fai clic sull'elemento e selezionerai automaticamente il livello dell'elemento. È davvero così semplice, ma tieni presente che se metti gli elementi in un gruppo, quindi utilizzando lo stesso trucco, selezionerai la cartella del gruppo che contiene l'elemento su cui hai fatto clic, come mostrato sopra.
2. Oggetto intelligente per Smart Designer
Proprio come il suo nome, Smart Object rende più intelligente la modifica eseguendo 2 funzioni primarie: esegue trasformazioni non distruttive ed esegue il filtraggio. Questa funzione è molto utile soprattutto quando si sta producendo un layout del sito con grafica pesante come foto di archivio, icone di social media e kit di interfaccia utente, e tutto quello che devi fare è fare clic con il tasto destro su un livello, quindi fare clic su "Converti in oggetto avanzato" goderne i benefici
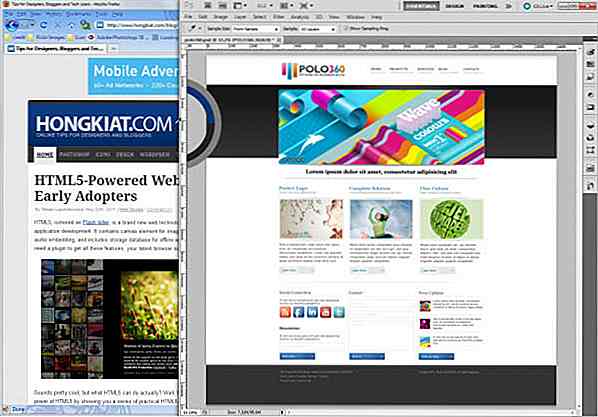
La prima funzione dice che una volta che un livello viene convertito in un oggetto avanzato, puoi trasformarlo in qualsiasi modo, senza perdere la sua qualità originale. Nel nostro caso, vogliamo ridurre il dispositivo di scorrimento dell'immagine in modo da convertire i livelli del cursore dell'immagine in Oggetto avanzato e trasformarlo in qualcosa di più piccolo.

Ahi, è troppo piccolo quindi ho deciso di cambiarlo.

Sembra che tutto sia a posto e non è successo niente? Di seguito è riportato il risultato se si applica una trasformazione all'indietro senza convertire il livello in oggetto avanzato.

Quindi probabilmente puoi vedere la differenza qui, specialmente la parte dei pulsanti del cursore. La trasformazione all'indietro senza oggetto avanzato applicato ai livelli fa sì che i pulsanti del cursore e dello slider perdano la loro qualità. Quindi convertendo un livello in Oggetto avanzato, puoi trasformarlo in qualsiasi dimensione più piccola che desideri, ma una volta che ti sei pentito della tua decisione, puoi cambiarla senza perdere qualità.
Un altro vantaggio con la conversione del livello in oggetto avanzato è una volta applicato il filtro su un oggetto avanzato, il livello del filtro apparirà sotto il livello dell'oggetto avanzato in modo da poter disabilitare il filtro semplicemente disattivando la visibilità del livello del filtro, chiamato filtraggio non distruttivo, ottimo risparmio di tempo per il tuo progetto.
1. Un'istantanea del bellissimo passato
Ora hai imparato come annullare più volte, copiare gli stili di livello, più veloce la selezione dei livelli e utilizzare gli oggetti intelligenti questi ottimi suggerimenti per risparmiare tempo. Bene, queste sono abilità davvero utili che aumentano notevolmente la tua produttività, ma che ne dici di dopo 2 ore di lavoro, ti sei pentito del tuo montaggio e hai deciso di iniziare da metà? Rifai completamente sarà molto stancante e noioso, anche se hai applicato tutti i consigli killer che hai appreso prima, quindi è quando Snapshot entra in gioco.

L'istantanea ti consente di creare una copia temporanea di qualsiasi stato di modifica, quindi quando hai problemi a migliorare il tuo design e decidi di tornare indietro, puoi semplicemente fare clic su un'istantanea per riportarti allo stato desiderato. Per scattare un'istantanea, devi solo aprire la palette Storia e fare clic sulla seconda icona che vedi nella parte inferiore della tavolozza.
Ci sono anche alcune funzionalità utili per l'istantanea, in quanto puoi scattare più istantanee in modo da avere più scelte e puoi nominarle in modo da ricordarle più facilmente. In definitiva puoi anche utilizzare queste istantanee per confrontare diversi effetti creati per il tuo design.
Tuttavia, assicurati di ricordare che una volta chiuso il documento, le istantanee verranno eliminate immediatamente, quindi se vuoi mantenere quegli stati, puoi fare clic su ogni istantanea e salvare il documento come un altro file.
Riflessione
Sei arrivato alla fine dell'articolo, ottimo lavoro. A questo punto dovresti ottenere consigli killer che ti consentano di risparmiare tempo per aumentare la velocità di progettazione, ma ricorda sempre che l'apprendimento è il modo migliore per farti conoscere meglio il tuo Photoshop, aumentando così la tua produttività. Quindi continua a imparare di più e diventerai un web designer più competitivo di tutti i tempi.
Bene, abbiamo condiviso il nostro meglio, e tu? Se non ti dispiace, condividi i tuoi consigli di killer di Photoshop per farci sapere il modo migliore di usare Photoshop, grazie per la tua generosità!
![30 villaggi pittoreschi usciti dalle favole [PICS]](http://hideout-lastation.com/img/tech-design-tips/962/30-picturesque-villages-straight-out-fairy-tales.jpg)
30 villaggi pittoreschi usciti dalle favole [PICS]
Ogni tanto noi abitanti della città sogniamo luoghi lontani da tutti i rumori e l'inquinamento, dove possiamo vedere le stelle di notte, ascoltare il cinguettio degli uccelli al mattino insieme alle risatine dei bambini che giocano vicino al fiume, un posto dove la luce del sole è morbida sulla pelle, dove la gente vive le sue vite quotidiane lentamente - come in un libro di fiabe.S

40 migliori applicazioni di pen drive gratuite (2018)
Le unità Thumb sono uno degli accessori per computer più importanti e utili che tu abbia mai trovato. Questi piccoli dispositivi non sono solo usati per trasportare i tuoi dati, puoi usarli per molte altre funzioni e includono applicazioni portatili in esecuzione e persino un intero sistema operativo .Q