it.hideout-lastation.com
it.hideout-lastation.com
10 motivi per cui hai bisogno dell'ottimizzazione del codice
Mentre scriviamo il codice, prendiamo continuamente decisioni e scegliamo tra soluzioni che possono sembrare equivalenti all'inizio. In seguito, di solito, alcune scelte risultano in un programma più efficiente di altre, quindi sorge spontanea la ricerca delle migliori pratiche di codifica e delle tecniche di ottimizzazione, e iniziamo a vedere l'intero processo di sviluppo come un problema di ottimizzazione da risolvere .
Sebbene i problemi di ottimizzazione non siano gli unici con cui gli sviluppatori si occupano regolarmente, ad esempio ci sono anche problemi decisionali e problemi di ricerca, l'ottimizzazione è il compito che comprende probabilmente le diverse fasi dello sviluppo web.
L'ottimizzazione del codice può avvenire su diversi livelli, a seconda di quanto è vicina l'ottimizzazione che eseguiamo al codice macchina. Nello sviluppo web possiamo eseguire solo ottimizzazioni di livello superiore, poiché le ottimizzazioni a livello di Assembly o di runtime non sono un'opzione per noi, ma abbiamo ancora molte opportunità.
Possiamo ottimizzare il nostro codice a livello architettonico con modelli di progettazione intelligenti, a livello di codice sorgente utilizzando le migliori pratiche di codifica e utilizzando strumenti appropriati, e possiamo anche migliorare le prestazioni del nostro team introducendo guide di stile di codifica nel nostro flusso di lavoro .
Qualunque sia la tecnica che scegliamo di seguire, esiste una regola generale che ogni sforzo di ottimizzazione del codice deve seguire: dobbiamo sempre eseguire l'ottimizzazione in un modo che non modifichi il significato del codice .
I vantaggi dell'ottimizzazione del codice crescono in linea con la crescita del nostro progetto e, anche se inizialmente i piccoli progetti possono diventare grandi nel tempo, l' acquisizione di solide competenze di ottimizzazione del codice ha quasi sempre risultati misurabili positivi.
1. Base del codice Cleaner
Man mano che un progetto matura e sempre più sviluppatori iniziano a lavorarci, le duplicazioni e le sovrapposizioni di solito compaiono prima o poi, e improvvisamente ci rendiamo conto che difficilmente comprendiamo cosa sta succedendo.
 Non è una coincidenza che tenere a mente il principio DRY (Do not Repeat Yourself) sia uno dei capisaldi dello sviluppo del software efficace. Una base di codice ben bilanciata e accuratamente ottimizzata in cui riusciamo a riutilizzare gli stessi elementi più volte è sempre più elegante e più ordinata, e quindi è molto più facile da capire e lavorare.
Non è una coincidenza che tenere a mente il principio DRY (Do not Repeat Yourself) sia uno dei capisaldi dello sviluppo del software efficace. Una base di codice ben bilanciata e accuratamente ottimizzata in cui riusciamo a riutilizzare gli stessi elementi più volte è sempre più elegante e più ordinata, e quindi è molto più facile da capire e lavorare.2. Maggiore coerenza
La coerenza è come le faccende domestiche, quando è curata in modo appropriato, nessuno la nota, ma quando viene trascurata l'intero posto appare disordinato e ci ritroviamo nel caos.
Realizzare una coerenza completa è difficile, poiché la compatibilità con le versioni precedenti può finire per migliorare, ma prestare attenzione all'utilizzo di linee guida coerenti sul codice, API compatibili e standard coerenti può sicuramente ridurre il dolore.
Tenere a mente la coerenza del codice è particolarmente importante quando abbiamo bisogno di gestire il codice legacy o in caso di progetti più grandi che coinvolgono molti sviluppatori .
3. Siti più veloci
Ottimizzare il codice è simile all'acquisto di un'auto più veloce. Di conseguenza, il nostro codice viene eseguito più rapidamente e il nostro sito o applicazione consuma meno memoria di prima. Sebbene il processo di ottimizzazione richieda tempo e denaro aggiuntivi, il risultato è un'esperienza migliore, non solo per gli sviluppatori ma anche per gli utenti finali.
 Il codice più veloce comporta anche tempi di caricamento delle pagine più brevi, il che rappresenta un grosso problema in entrambi i mondi di ottimizzazione dei motori di ricerca e marketing di conversione. La ricerca afferma che "quasi la metà degli utenti web si aspetta che un sito si carichi in 2 secondi o meno e tendono ad abbandonare un sito che non viene caricato entro 3 secondi", quindi la velocità non è chiaramente un'area che possiamo tranquillamente ignorare.
Il codice più veloce comporta anche tempi di caricamento delle pagine più brevi, il che rappresenta un grosso problema in entrambi i mondi di ottimizzazione dei motori di ricerca e marketing di conversione. La ricerca afferma che "quasi la metà degli utenti web si aspetta che un sito si carichi in 2 secondi o meno e tendono ad abbandonare un sito che non viene caricato entro 3 secondi", quindi la velocità non è chiaramente un'area che possiamo tranquillamente ignorare.4. Migliore leggibilità del codice
La leggibilità è un aspetto importante della manutenibilità del codice. Il codice disordinato con formattazione ad hoc è difficile da leggere, quindi difficile da capire, soprattutto per gli sviluppatori che sono nuovi in un progetto.
 Possiamo proteggerci dal dolore di dover gestire codice indecifrabile se applichiamo determinate tecniche di ottimizzazione del codice, come ad esempio:
Possiamo proteggerci dal dolore di dover gestire codice indecifrabile se applichiamo determinate tecniche di ottimizzazione del codice, come ad esempio:- utilizzando convenzioni di denominazione coerenti con nomi significativi, come BEM
- formattazione coerente con l'utilizzo logico di indentazione, spazio bianco e spaziatura verticale
- evitare rumori inutili, come commenti ovvi e ovvi
Questo è il motivo per cui i grandi progetti, come WordPress, jQuery e Mootools, hanno chiare guide di stile di programmazione che ogni sviluppatore coinvolto deve seguire.
5. Refactoring più efficiente
Succede spesso nello sviluppo web che ereditiamo il codice da qualcun altro e comprendiamo rapidamente che non è ottimale, in termini di struttura, prestazioni o manutenibilità . La stessa cosa può accadere con i nostri progetti precedenti che abbiamo scritto quando avevamo meno esperienza nella programmazione.
In altri casi, gli obiettivi di un progetto altrimenti eccezionale cambiano nel tempo e abbiamo bisogno di dare la priorità ad altre cose nell'applicazione rispetto a prima.
Parliamo di refactoring quando cambiamo (puliamo) il codice esistente per ottimizzarlo senza modificare nessuna delle sue funzionalità. Il refactoring deve essere eseguito con molta cura, come se fosse fatto nel modo sbagliato, possiamo facilmente finire con una base di codice che è ancora meno ottimale di quella originale.
Fortunatamente abbiamo molte tecniche collaudate sulle nostre mani che possono rendere il refactoring un processo scorrevole.
6. Debug più diretto
Il debugging occupa una parte significativa del flusso di lavoro di sviluppo Web e di solito è un compito noioso o addirittura scoraggiante. È già abbastanza difficile eseguire il debug del nostro codice, ma è molto peggio quando dobbiamo trovare i bug in quelli di qualcun altro, soprattutto se si tratta di qualcosa di simile a un codice spaghetti senza fine che non usa nient'altro che funzioni.
Il design intelligente e gli schemi architettonici, come l' utilizzo di oggetti e moduli diversi e linee guida di codifica chiare possono facilitare il processo di debug, anche se molto probabilmente non sarà ancora il nostro compito più amato.
7. Miglioramento del flusso di lavoro
Molti progetti di sviluppo Web sono gestiti da team distribuiti, come comunità open source o team remoti. Una delle cose più difficili nella gestione di un tale flusso di lavoro è trovare un modo che renda la comunicazione sufficientemente efficace per consentire ai membri del team di capirsi facilmente l'un l'altro, e non dover discutere costantemente dei valori predefiniti .
Concordato sulle best practice e le guide di stile può colmare il divario tra persone di diversa provenienza, per non parlare delle solite difficoltà di comunicazione tra team di progettazione e sviluppo nella maggior parte dei progetti web.
L'ottimizzazione del codice è anche ottimizzazione del flusso di lavoro, come se i membri del team parlassero un linguaggio comune e condividessero gli stessi obiettivi dichiarati, saranno anche in grado di lavorare insieme senza molto meno problemi.
8. Manutenzione del codice più facile
Sebbene la costruzione di qualcosa da zero sia più divertente del mantenimento del codice preesistente, a volte è ancora necessario eseguire la manutenzione del codice in corso. Lavorare con sistemi già esistenti può anche darci nuove idee sull'ottimizzazione del codice, in quanto è un'esperienza diversa rispetto alle prime ottimizzazioni in un nuovo progetto.
 Nella manutenzione del software, siamo già in una fase in cui possiamo cogliere reali problemi di prestazioni ed efficienza e lavorare con utenti reali invece di casi d'uso ipotetici.
Nella manutenzione del software, siamo già in una fase in cui possiamo cogliere reali problemi di prestazioni ed efficienza e lavorare con utenti reali invece di casi d'uso ipotetici.La manutenzione del codice di solito ottiene scarso rispetto negli ambienti degli sviluppatori, ma può comunque essere un compito gratificante se seguiamo le best practice, come l'utilizzo di controllo affidabile delle versioni, gestione delle dipendenze, staging e piattaforme di test e ci occupiamo adeguatamente della documentazione .
9. Sviluppo di funzionalità più rapido
L'innovazione costante è il fulcro del rimanere pertinenti nel nostro campo, poiché se non mostrassimo nulla di nuovo ai nostri utenti in un momento in cui possiamo essere lasciati indietro rapidamente. Estendere un progetto e aggiungerne di nuove è di solito molto più veloce se lavoriamo con una base di codice pulita e ben ottimizzata.
Oltre ai metodi di ottimizzazione del codice già discussi, lo sviluppo di funzionalità può anche guadagnare slancio se teniamo il passo con i moderni metodi di gestione del progetto, ad esempio se usiamo modelli iterativi del ciclo di vita anziché il modello tradizionale a cascata.
10. Debito tecnico più piccolo
Il termine "debito tecnico" è stato coniato da Ward Cunningham, il programmatore che ha anche sviluppato la prima wiki. Confronta le conseguenze delle nostre cattive decisioni di programmazione che si accumulano nel tempo al debito finanziario in cui le persone pagano interessi nel futuro per ottenere rapidamente denaro nel presente.
Queste decisioni non ottimali di solito si manifestano sotto forma di soluzioni rapide, programmi di copia e incolla, hard coding, programmazione settoriale del carico e altri antipodi da codifica e abitudini di lavoro scadenti.
È praticamente impossibile evitare completamente il debito tecnico, in quanto anche decisioni positive possono essere conseguenze meno desiderate in futuro, ma se ottimizziamo diligentemente il nostro codice, saremo sicuramente gravati da un debito tecnico molto più ridotto .

20 knockoff tecnologici che ti lasceranno interdetto
Pensa a tutti i marchi di hardware più diffusi nella tecnologia in questo momento. Le mele e le mele che hanno il distinto onore di essere considerate un marchio di lusso. Tutti ne vogliono uno e chiunque altro è disposto a comprarlo e sfoggiare i loro coetanei, creando un appello. Sfortunatamente, non tutti possono permetterseli ed è qui che i knockoffs vengono in soccorso.Qu

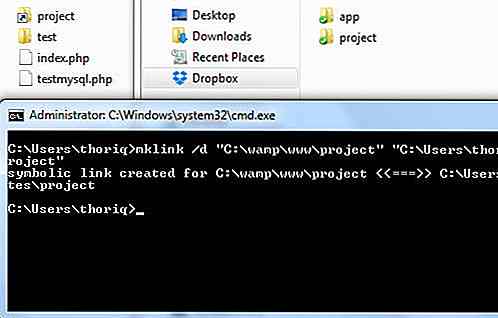
Collegamento simbolico e alias Apache per lo sviluppo Web
In questi giorni, ci sono molti sviluppatori web che lavorano da remoto . Ora possiamo trovare numerosi strumenti di collaborazione e applicazioni per la condivisione di file come Dropbox. Tuttavia, uno dei problemi affrontati quando i documenti Web salvati non sono accessibili tramite un indirizzo localhost dal browser, poiché si trovano all'esterno del DocumentRoot Apache Server.