it.hideout-lastation.com
it.hideout-lastation.com
10 utili strumenti per sviluppatori di Firefox che dovresti sapere
Firefox essendo "browser per sviluppatori" ha molti ottimi strumenti per facilitare il nostro lavoro. Puoi trovare ulteriori informazioni sulla sua collezione di strumenti nella pagina degli Strumenti per sviluppatori di Firefox e puoi anche provare il loro Developer Edition Browser che ha più funzioni e strumenti che vengono testati.
Per questo post, ho elencato 10 strumenti utili che potrebbero piacerti dalla sua collezione di strumenti per sviluppatori. Ho anche dimostrato cosa possono fare questi strumenti con le GIF e in che modo accedervi per una rapida consultazione.
1. Visualizza righelli orizzontali e verticali
Firefox ha uno strumento per il righello che visualizza righelli orizzontali e verticali con unità pixel nella pagina. Lo strumento è utile per organizzare i tuoi elementi attraverso la pagina.
 Per accedere ai righelli attraverso il menu, vai a: ☰> Sviluppatore > Barra degli strumenti sviluppatore (scorciatoia: Maiusc + F2). Una volta visualizzata la barra degli strumenti nella parte inferiore della pagina, digita i
Per accedere ai righelli attraverso il menu, vai a: ☰> Sviluppatore > Barra degli strumenti sviluppatore (scorciatoia: Maiusc + F2). Una volta visualizzata la barra degli strumenti nella parte inferiore della pagina, digita i rulers e premi Invio .Per fare in modo che appaia nella finestra degli strumenti per sviluppatori, vai su "Opzioni Toolbox". Sotto la sezione "Pulsanti degli strumenti disponibili", seleziona la casella di controllo " Attiva / disattiva i righelli per la pagina ".
2. Cattura schermate usando selettori CSS
Sebbene la barra degli strumenti di Firefox ti consenta di catturare schermate dell'intera pagina o di porzioni visibili, a mio parere il metodo del selettore CSS è più utile per catturare schermate di singoli elementi e per elementi visibili solo al passaggio del mouse (come i menu).
 Per fare screenshot attraverso il menu, vai su Developer > Developer > Toolbar per sviluppatori (scorciatoia da tastiera + F2). Una volta visualizzata la barra degli strumenti nella parte inferiore della pagina, digita
Per fare screenshot attraverso il menu, vai su Developer > Developer > Toolbar per sviluppatori (scorciatoia da tastiera + F2). Una volta visualizzata la barra degli strumenti nella parte inferiore della pagina, digita screenshot --selector any_unique_css_selector e premi screenshot --selector any_unique_css_selector .Per fare in modo che appaia nella finestra degli strumenti per sviluppatori: fai clic su "Opzioni Toolbox" e nella sezione "Pulsanti disponibili Toolbox", seleziona la casella di controllo " Scatta una schermata intera" .
3. Scegli i colori dalle pagine web
Firefox ha uno strumento per la selezione dei colori incorporato con il nome di "Eyedropper". Per accedere allo strumento "Eyedropper" attraverso il menu, vai su ☰> Developer > Eyedropper.
 Per fare in modo che appaia nella finestra degli strumenti per sviluppatori: fai clic su "Opzioni Toolbox" e nella sezione "Pulsanti degli strumenti disponibili" seleziona la casella di controllo " Prendi un colore dalla pagina ".
Per fare in modo che appaia nella finestra degli strumenti per sviluppatori: fai clic su "Opzioni Toolbox" e nella sezione "Pulsanti degli strumenti disponibili" seleziona la casella di controllo " Prendi un colore dalla pagina ".4. Visualizza il layout della pagina in 3D
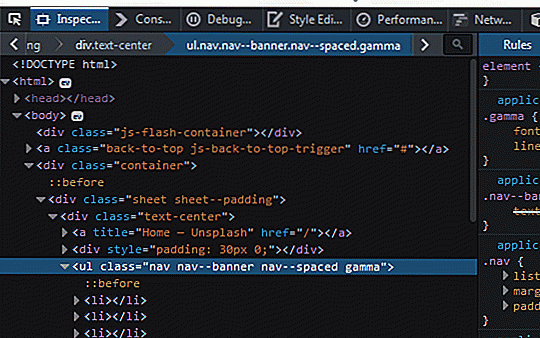
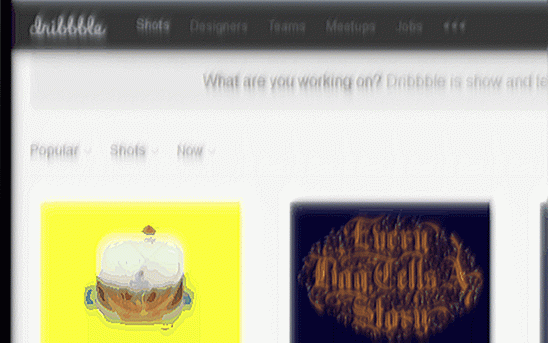
La visualizzazione di pagine Web in 3D aiuta con problemi di layout. Sarai in grado di vedere i diversi elementi stratificati molto più chiaramente nella vista 3D. Per visualizzare la pagina Web in 3D, fare clic sul pulsante dello strumento "Vista 3D".
 Per fare in modo che appaia nella finestra degli strumenti per sviluppatori, fai clic su "Opzioni Toolbox" e nella sezione "Pulsanti degli strumenti disponibili" seleziona la casella di controllo " Vista 3D ".
Per fare in modo che appaia nella finestra degli strumenti per sviluppatori, fai clic su "Opzioni Toolbox" e nella sezione "Pulsanti degli strumenti disponibili" seleziona la casella di controllo " Vista 3D ".5. Visualizza lo stile del browser
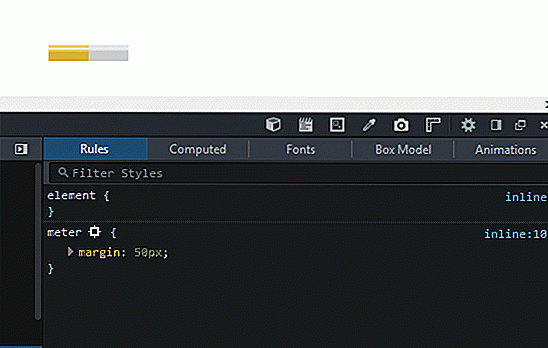
Gli stili del browser sono formati da due tipi: lo stile predefinito assegnato da un browser per ogni elemento e gli stili specifici del browser (quelli con il prefisso del browser). Dando uno sguardo agli stili del browser sarete in grado di diagnosticare eventuali problemi di override nel vostro foglio di stile e di conoscere anche eventuali stili specifici del browser.
 Per accedere agli "stili del browser" attraverso il menu, vai su Developer > Sviluppo > Impostazioni . Quindi fai clic sulla scheda "Calcolata" nella sezione destra e seleziona la casella di controllo "Stili del browser".
Per accedere agli "stili del browser" attraverso il menu, vai su Developer > Sviluppo > Impostazioni . Quindi fai clic sulla scheda "Calcolata" nella sezione destra e seleziona la casella di controllo "Stili del browser".Puoi anche aprire la scheda " Impostazioni " tramite la scorciatoia Ctrl + Maiusc + C e quindi accedere agli "stili del browser".
6. Disattiva JavaScript per la sessione corrente
Per la best practice e la compatibilità con lo screen reader è sempre consigliabile codificare qualsiasi sito Web in modo tale che la sua funzionalità non sia ostacolata in un ambiente javascript disabilitato. Per testare tali ambienti, è possibile disabilitare JavaScript per la sessione in cui si sta lavorando .
 Per disabilitare JavaScript per la sessione corrente fai clic su "Opzioni Toolbox" e nella sezione "Impostazioni avanzate" seleziona la casella di controllo " Disabilita JavaScript *".
Per disabilitare JavaScript per la sessione corrente fai clic su "Opzioni Toolbox" e nella sezione "Impostazioni avanzate" seleziona la casella di controllo " Disabilita JavaScript *".7. Nascondi lo stile CSS dalla pagina
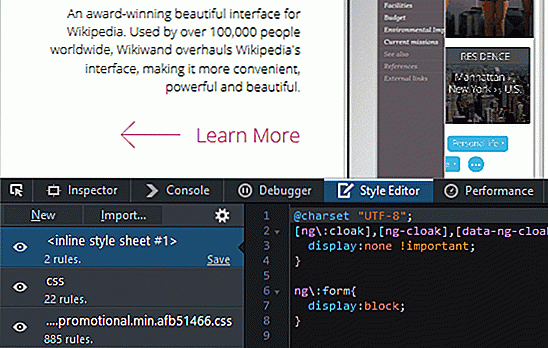
Proprio come JavaScript, a causa dei problemi di accessibilità, è meglio progettare siti Web in modo che le pagine siano comunque leggibili anche senza stili . Per vedere come appare la pagina senza alcuno stile, puoi disabilitarli negli strumenti di sviluppo.
 Per rimuovere qualsiasi stile CSS (in linea, interno o esterno) applicato su una pagina Web, fai clic sul simbolo dell'occhio dei fogli di stile elencati nella scheda "Editor stili". Fare nuovamente clic per tornare alla vista originale.
Per rimuovere qualsiasi stile CSS (in linea, interno o esterno) applicato su una pagina Web, fai clic sul simbolo dell'occhio dei fogli di stile elencati nella scheda "Editor stili". Fare nuovamente clic per tornare alla vista originale.Per accedere a "Style Editor" attraverso il menu, vai su ☰> Developer > Style Editor (scorciatoia: Shift + F7.
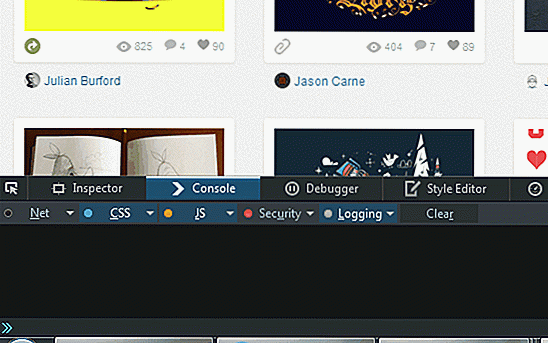
8. Visualizzare in anteprima la risposta del contenuto HTML a una richiesta
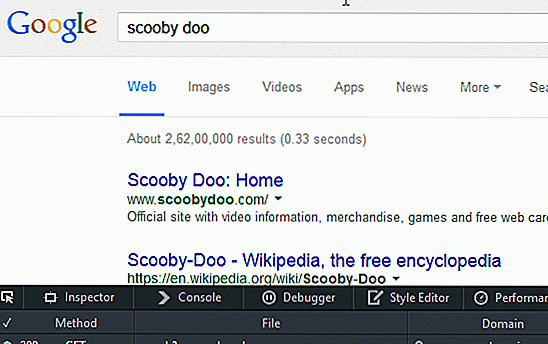
Gli strumenti per sviluppatori di Firefox hanno un'opzione per visualizzare in anteprima le risposte del tipo di contenuto HTML . Ciò aiuta lo sviluppatore a visualizzare in anteprima tutti i reindirizzamenti 302 ea verificare se le informazioni sensibili sono state visualizzate o meno nella risposta.
Per accedere a "Anteprima" dal menu vai su ☰> Sviluppatore > Rete (scorciatoia: Ctrl + Maiusc + Q. Quindi apri la pagina web di tua scelta o ricarica la pagina corrente, fai clic sulla richiesta desiderata (con risposta HTML) dall'elenco di richieste e fare clic sulla scheda " Anteprima " nella sezione destra.
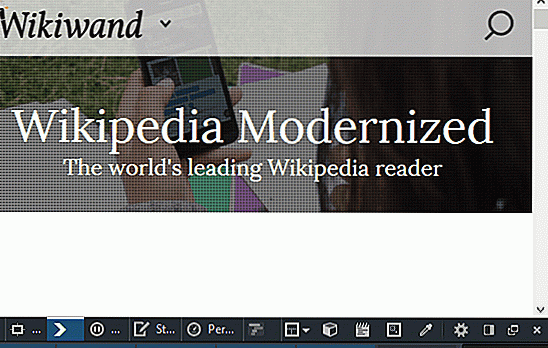
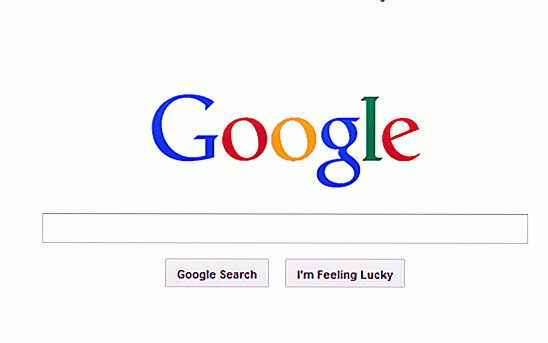
 9. Anteprima della pagina Web in diverse dimensioni dello schermo
9. Anteprima della pagina Web in diverse dimensioni dello schermo Per testare una pagina Web per la sua reattività utilizzare la "Vista Progettazione Responsive", a cui si può accedere da ☰> Sviluppatore > Vista Progettazione Responsiva o con la scorciatoia: Ctrl + Maiusc + M.
Per visualizzare il pulsante dello strumento "Modalità progettazione reattiva", fai clic su "Opzioni Toolbox" e sotto la casella "Pulsanti degli strumenti disponibili", seleziona la casella di controllo "Modalità progettazione reattiva".
 10. Esegui JavaScript sulle pagine
10. Esegui JavaScript sulle pagine Per le esecuzioni di JavaScript veloci su qualsiasi pagina web, usa semplicemente lo strumento "Scratchpad" di Firefox. Per accedere a "Scratchpad" attraverso il menu vai a; ☰> Sviluppatore > Scratchpad o utilizzare la scorciatoia da tastiera Maiusc + F4.
 Per fare in modo che il pulsante dello strumento "Scratchpad" appaia nella finestra degli strumenti di sviluppo per un utilizzo rapido: fai clic su " Opzioni Toolbox " e sotto la casella " Pulsanti degli strumenti disponibili " seleziona la casella "Scratchpad".
Per fare in modo che il pulsante dello strumento "Scratchpad" appaia nella finestra degli strumenti di sviluppo per un utilizzo rapido: fai clic su " Opzioni Toolbox " e sotto la casella " Pulsanti degli strumenti disponibili " seleziona la casella "Scratchpad".

15 problemi comuni del PC e come risolverli
Non devi correre al negozio di riparazione ogni volta che il tuo PC finisce con un problema. Molti dei problemi comuni del PC hanno una soluzione piuttosto semplice e puoi correggerli da soli con pochi semplici passaggi .Per aiutarti a risolvere autonomamente i problemi più comuni del PC, ho elencato i 15 problemi hardware più comuni del PC e quali sono le tue opzioni se ti trovi di fronte a qualcuno di loro.1

macOS Sierra - Far funzionare gli appunti universali
Una delle nuove funzionalità di macOS Sierra che trovo utile è la sua Clipboard universale . Sai già cosa è un blocco appunti - qualsiasi cosa copi viene tenuto qui fino a quando non lo incolli altrove - ma con Universal Clipboard puoi incollare la selezione del testo dal tuo iPhone al tuo Macbook o iPad e viceversa.È u