it.hideout-lastation.com
it.hideout-lastation.com
10 app Web realizzate con Backbone.js [Case Study]
Sei mai stato impigliato nel codice degli spaghetti? Preferiresti alimentare la tua app qualcosa di più sano? Se è così, dai un'occhiata a cosa può essere realizzato con Backbone.js. Backbone è una libreria JavaScript che si basa liberamente sul modello di progettazione Model-View-Controller, ma poiché manca l'elemento Controller, è meglio chiamarlo framework MV *.
Ti aiuta a creare applicazioni web a pagina singola veloci, eleganti e ricche di dati, mantiene la logica dei dati separata dall'interfaccia utente, ti evita di legare i tuoi dati al DOM e ridimensiona man mano che la tua app cresce . Poiché Backbone si sincronizza con qualsiasi API RESTful per impostazione predefinita, puoi connettere facilmente l'app lato client all'API server-side esistente tramite un'interfaccia JSON RESTful.
In questo post studieremo 10 app Web che utilizzano le funzionalità della libreria Backbone per aiutarti a cogliere le potenzialità di Backbone.js per i tuoi futuri progetti di app Web.
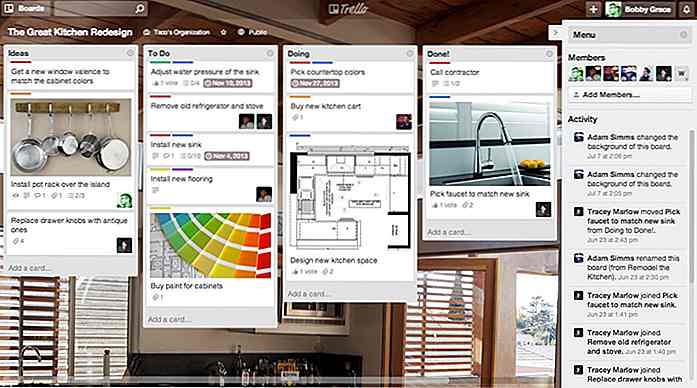
1. Trello
Trello è un'app di collaborazione online e gestione dei progetti che ti aiuta a organizzare i tuoi progetti in schede, elenchi di controllo, schede, elenchi di schede e ti fornisce strumenti come le conversazioni per la comunicazione tra i membri del team.
Trello è stato costruito da zero con Backbone.js. Backbone funziona insieme all'API della cronologia HTML5 e alla lingua basata su una logica senza trucco di Mustache sul frontend. Tutti gli elementi del Trello Tech Stack sono stati progettati in modo tale da consentire a un client gestibile di gestire facilmente gli aggiornamenti e risincronizzare dinamicamente con il server ogni volta che viene attivato un evento DOM.
 Trello utilizza Backbone Model e Views per i suoi oggetti come Cards o Members, e Backbone Collections per i relativi Modelli - ad esempio Cards in a list. Gli sviluppatori hanno anche creato la propria cache del modello sul lato client per aggiornamenti più rapidi e un riutilizzo più efficiente del codice.
Trello utilizza Backbone Model e Views per i suoi oggetti come Cards o Members, e Backbone Collections per i relativi Modelli - ad esempio Cards in a list. Gli sviluppatori hanno anche creato la propria cache del modello sul lato client per aggiornamenti più rapidi e un riutilizzo più efficiente del codice.2. Foursquare
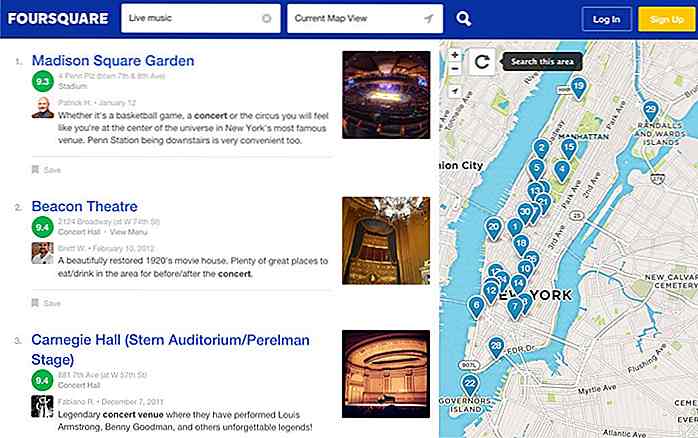
Molto probabilmente hai già sentito parlare di Foursquare, la famosa app di social networking basata sulla posizione che ti consente di condividere luoghi con i tuoi amici in tutto il mondo.
L'API JavaScript principale di Foursquare è costruita attorno a Backbone Models, dove le classi Model dell'API di Foursquare (come utenti, sedi e check-in) sono sottoclassi delle classi del modello Backbone ed ereditano i loro metodi e proprietà .
 L'implementazione del codice può essere
L'implementazione del codice può essere fourSq.api.models.Venue = fourSq.api.models.Model.extend({ ... }); questo modo: fourSq.api.models.Venue = fourSq.api.models.Model.extend({ ... }); Sì, è vero, Backbone consente agli sviluppatori di scrivere un codice JavaScript orientato agli oggetti .Le Views Backbone hanno anche il loro ruolo nell'app Foursquare, poiché migliorano l'esperienza dell'utente con funzionalità come le mappe e gli elenchi della home page . Oltre alla Backbone, l'API JavaScript di Foursquare utilizza jQuery, Underscore.js (che è l'unica dura dipendenza di Backbone) e il compilatore di chiusura.
3. Calendario di Basecamp
Basecamp, la famosa app per la gestione dei progetti, utilizza Backbone.js per la sua funzione Calendario.
L'obiettivo principale del progetto di Basecamp Calendar era di creare un'interfaccia interattiva che rendesse possibile una pianificazione di gruppo intuitiva e si aggiornasse in millisecondi . In Basecamp Calendar Backbone esegue il rendering di viste in modelli ECO (Embedded CoffeeScript) ogni volta che vengono aggiornati i modelli (dati lato client).
 È interessante notare che il team di sviluppatori non ha realizzato l'intero Basecamp come app a pagina singola, che è il caso d'uso principale di Backbone.js, ma ha utilizzato la libreria solo nella funzione Calendario in cui potevano davvero sfruttare i suoi vantaggi. Basta dimostrare che non è necessario creare un'app completa per singola pagina con Backbone; è meglio riflettere attentamente su dove può essere applicato.
È interessante notare che il team di sviluppatori non ha realizzato l'intero Basecamp come app a pagina singola, che è il caso d'uso principale di Backbone.js, ma ha utilizzato la libreria solo nella funzione Calendario in cui potevano davvero sfruttare i suoi vantaggi. Basta dimostrare che non è necessario creare un'app completa per singola pagina con Backbone; è meglio riflettere attentamente su dove può essere applicato.Leggi di più sugli antipodi di Backbone per decidere se hai bisogno di Backbone per l'intera app o no.
4. Flowdock
Flowdock è un'app di comunicazione in tempo reale che ti offre funzionalità come chat di gruppo, caselle di posta in arrivo e flussi di lavoro in tempo reale
Flowdock è stato costruito da zero in cima a Backbone.js. La principale sfida del team di sviluppo era quella di abilitare messaggi e flussi di lavoro in tempo reale. Per impostazione predefinita, Backbone.js si connette al lato server su un'interfaccia RESTful, che non rende possibile il flusso di dati in tempo reale. Pertanto gli sviluppatori hanno deciso di salvare i messaggi tramite il motore Socket.io in tempo reale anziché l'API REST.
 Per raggiungere questo obiettivo, hanno scritto un metodo personalizzato chiamato Backbone.sync . Siccome Socket.io è anche una libreria JavaScript, rende la comunicazione tra frontend e backend (Node.js) guidati da JavaScript senza soluzione di continuità. Flowdock è principalmente un'app Rails sul lato server, ma hanno un backend Node.js separato che gestisce le connessioni Socket.io.
Per raggiungere questo obiettivo, hanno scritto un metodo personalizzato chiamato Backbone.sync . Siccome Socket.io è anche una libreria JavaScript, rende la comunicazione tra frontend e backend (Node.js) guidati da JavaScript senza soluzione di continuità. Flowdock è principalmente un'app Rails sul lato server, ma hanno un backend Node.js separato che gestisce le connessioni Socket.io.Flowdock migliora ulteriormente l'esperienza utente in tempo reale con Bacon.js, una libreria JavaScript utile che consente la programmazione reattiva funzionale. La funzionalità EventStreams di Bacon.js aiuta Flowdock a mantenere aggiornato il suo modello Backbone e le sue raccolte.
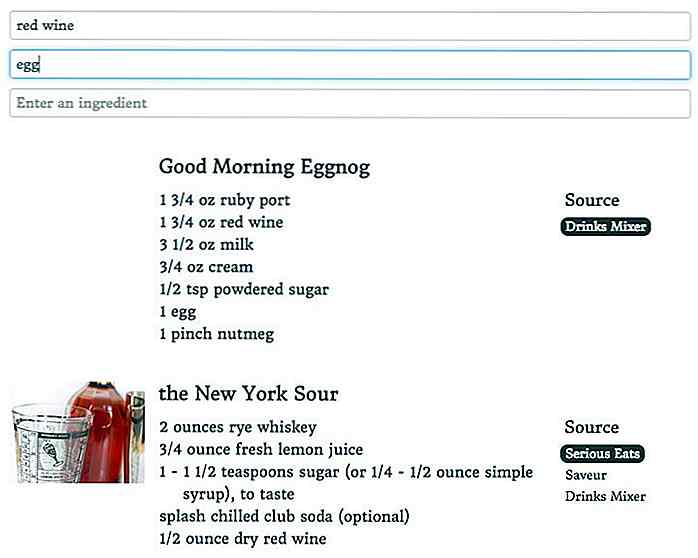
5. Ricerca cocktail
Cocktail Search è un'app open source che ti dà la possibilità di dare un'occhiata al codice di un'implementazione molto semplice di Backbone.js. Il back-end è basato su Python, ma ciò che è interessante per noi è il file script.js dell'app .
Se si esamina il codice, è possibile vedere una struttura di base del framework Model-View- *: contiene un modello definito nella classe Cocktail che non modifica le impostazioni predefinite della classe padre Backbone.Model, una raccolta Backbone per i risultati della ricerca e le 3 viste Backbone aggiungono nuovi metodi alla classe genitore Backbone.View .
 Se dai un'occhiata al file index.html, puoi scoprire in che modo lo sviluppatore ha aggiunto Backbone.js e le sue dipendenze, Underscore.js e jQuery nella sezione head. Underscore.js è l'unica dura dipendenza di Backbone mentre jQuery è necessario se vuoi manipolare il DOM con l'aiuto di Backbone Views (che è il caso dell'app Cocktail Search).
Se dai un'occhiata al file index.html, puoi scoprire in che modo lo sviluppatore ha aggiunto Backbone.js e le sue dipendenze, Underscore.js e jQuery nella sezione head. Underscore.js è l'unica dura dipendenza di Backbone mentre jQuery è necessario se vuoi manipolare il DOM con l'aiuto di Backbone Views (che è il caso dell'app Cocktail Search).6. Bitbucket
Bitbucket è un'app di hosting del codice sorgente e di gestione del codice simile a Github. Atlassian, la società dietro di esso utilizza Backbone nel software di tracciamento delle emissioni commerciali JIRA, l'altro loro prodotto principale.
Durante il completo utilizzo di Backbone.js nelle loro app, il team di sviluppo ha trovato un paio di cose che mancavano da Backbone. Hanno incontrato molti errori silenziosi causati dalle convenzioni di definizione libera di Backbone.js. Ciò significa fondamentalmente che Modelli, Collezioni e Viste non definiscono necessariamente gli eventi personalizzati che espongono . E se ciò non bastasse, i modelli non definiscono nemmeno sempre gli attributi che espongono.
 Questa natura permissiva è una caratteristica amata da molti sviluppatori ma non dal team di Atlassian, quindi hanno sviluppato una propria estensione Backbone chiamata Backbone.Brace che aggiunge mixin e attributi ed eventi auto-documentati alla libreria .
Questa natura permissiva è una caratteristica amata da molti sviluppatori ma non dal team di Atlassian, quindi hanno sviluppato una propria estensione Backbone chiamata Backbone.Brace che aggiunge mixin e attributi ed eventi auto-documentati alla libreria .Se sei infastidito dalla stessa cosa, puoi aggiungere Backbone.Brace alla tua app, dato che si tratta di un progetto open source ospitato su Bitbucket stesso. BitBucket usa il linguaggio di template di Mustache proprio come Trello per il rendering di Backbone Views sul frontend.
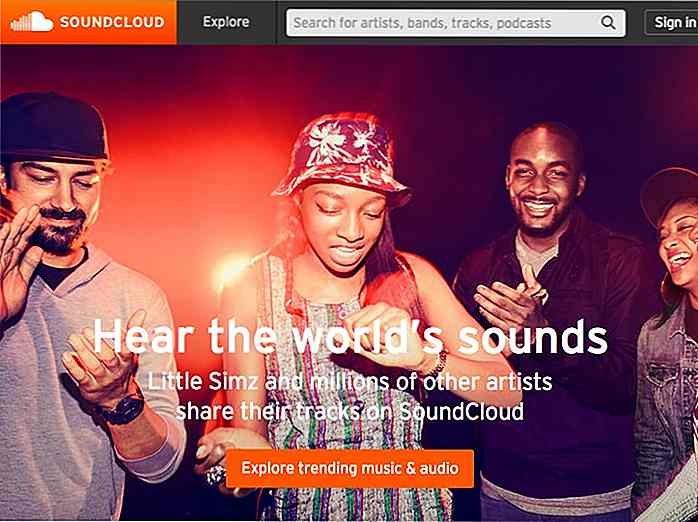
7. SoundCloud
SoundCloud è una piattaforma di distribuzione audio popolare in cui è possibile registrare, caricare e condividere il proprio audio o ascoltare musica gratuitamente.
Gli sviluppatori di SoundCloud utilizzavano Backbone.js come framework di frontend della loro app mobile, ma a loro piaceva così tanto che lo impiegavano anche sul lato client del loro sito web desktop. Nel loro blog Backstage spiegano la loro scelta del framework con la capacità di Backbone di fornire una solida base strutturale pur rimanendo flessibile .
 Il ridimensionamento è una preoccupazione principale per un'app di streaming audio e SoundCloud riconosce che "ha più a che fare con l'organizzazione che con l'implementazione", il che rende il backbone ben organizzato ma leggero la scelta ideale per loro.
Il ridimensionamento è una preoccupazione principale per un'app di streaming audio e SoundCloud riconosce che "ha più a che fare con l'organizzazione che con l'implementazione", il che rende il backbone ben organizzato ma leggero la scelta ideale per loro.SoundCloud utilizza il sistema di template semantico di Handlebars per il rendering di Backbone Views sul frontend.
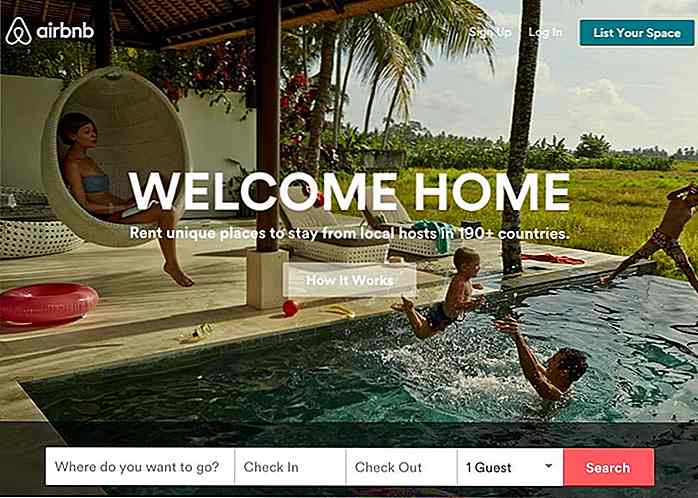
8. AirBnB
AirBnB è un marketplace di comunità di successo follemente dove puoi trovare e prenotare diversi tipi di alloggi in quasi 200 paesi in tutto il mondo
AirBnB ha utilizzato per la prima volta Backbone.js nella sua app mobile proprio come SoundCloud, ma in seguito lo ha utilizzato sempre di più nelle sue funzioni di app Web come liste dei desideri, corrispondenza, ricerca, comunità e pagamenti. AirBnB ha adorato la Backbone così tanto che non si sono limitati a usarlo sul frontend, ma volevano anche far funzionare la libreria sul backend.
 In seguito hanno creato la loro libreria Backbone sul lato server, Rendr, open source e disponibile sulla loro pagina Github. Rendr è scritto in Node.js e segue la filosofia di "imporre una struttura minima, consentendo allo sviluppatore di utilizzare la libreria nel modo più appropriato per la loro applicazione" proprio come Backbone stesso
In seguito hanno creato la loro libreria Backbone sul lato server, Rendr, open source e disponibile sulla loro pagina Github. Rendr è scritto in Node.js e segue la filosofia di "imporre una struttura minima, consentendo allo sviluppatore di utilizzare la libreria nel modo più appropriato per la loro applicazione" proprio come Backbone stessoSe ti interessa di più nello stack tecnologico di AirBnB, leggi il loro post sul loro viaggio da un back-end Rails al Holy Grail dell'utilizzo simultaneo di Backbone sia lato client che server .
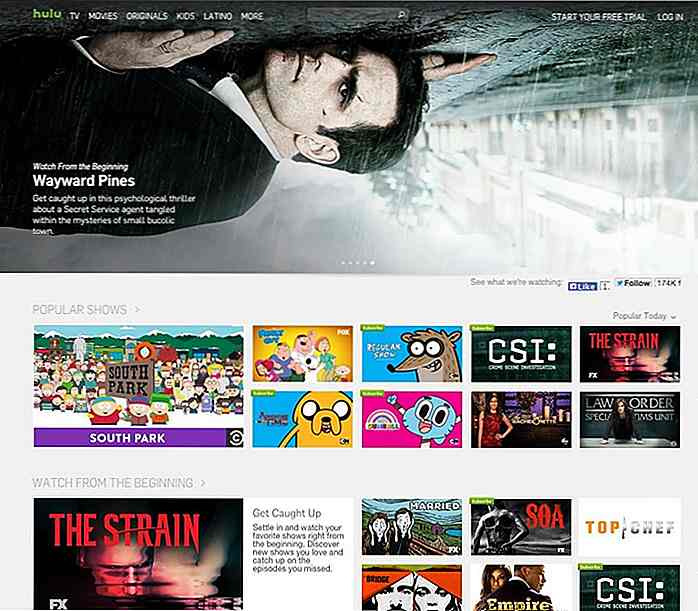
9. Hulu
Hulu è un'app di streaming video che ti consente di guardare spettacoli TV e film gratuitamente, se ti trovi negli Stati Uniti.
Hulu ha fatto uso di Backbone.js per creare un'esperienza utente semplice e veloce per gli amanti dei film. L'interfaccia consente di spostarsi rapidamente attraverso l'app con transizioni delicate durante la navigazione. Backbone consente di risparmiare larghezza di banda per gli utenti in quanto gli script e i video incorporati non vengono continuamente ricaricati .
 Hulu gestisce un motore Rails sul backend e, se ti piacciono i discorsi divertenti ma informativi, puoi leggere come il team di sviluppatori si è impigliato con jQuery prima di decidere finalmente di passare al framework Backbone più organizzato .
Hulu gestisce un motore Rails sul backend e, se ti piacciono i discorsi divertenti ma informativi, puoi leggere come il team di sviluppatori si è impigliato con jQuery prima di decidere finalmente di passare al framework Backbone più organizzato .Backbone.js permetteva a Hulu di convertire in modo incrementale il rendering da lato server a lato client invece di eseguire una riscrittura rischiosa del loro backend Rails esistente.
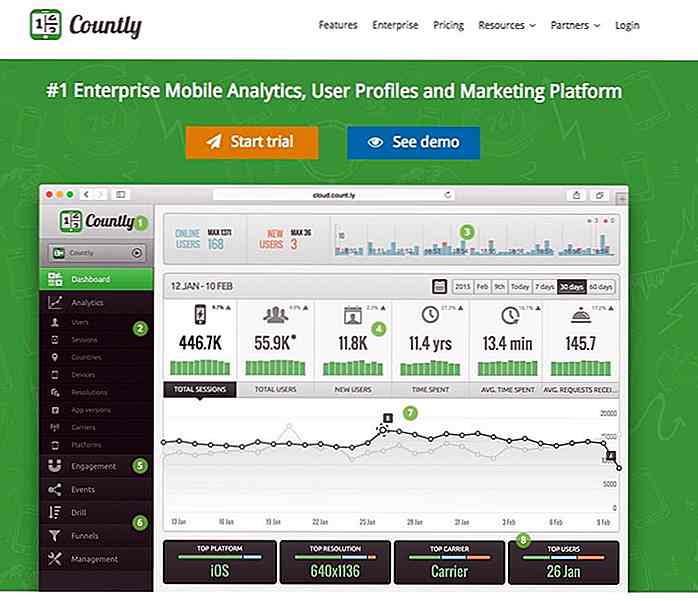
10. Conta
È un'app di analisi dei dispositivi mobili in tempo reale che consente di monitorare le prestazioni delle app per iPhone, Android o Windows Phone direttamente dalla finestra del browser.
Dai uno sguardo al notevole elenco di software open source che è stato utilizzato per sviluppare la piattaforma, comprese le superstar degli ultimi anni: Nginx, MongoDB, Node.js per il lato server e, naturalmente, Backbone.js per il frontend.
 Utilizza in modo significativo la libreria di template semantico di Handlebars per eseguire il rendering di Backbone Views che visualizza i dati preparati e caricati con i modelli Backbone. È un'app per sviluppatori facile da usare: non solo è facilmente estendibile, ma la sua documentazione fornisce anche strumenti di sviluppo con tutorial come questo su come creare plug-in personalizzati sul client principale Backbone .
Utilizza in modo significativo la libreria di template semantico di Handlebars per eseguire il rendering di Backbone Views che visualizza i dati preparati e caricati con i modelli Backbone. È un'app per sviluppatori facile da usare: non solo è facilmente estendibile, ma la sua documentazione fornisce anche strumenti di sviluppo con tutorial come questo su come creare plug-in personalizzati sul client principale Backbone .Nota del redattore: questo è scritto da Anna Monus per Hongkiat.com. Anna è uno sviluppatore di siti web e autore di codice con un interesse per la scienza, l'intelligenza artificiale e le tecnologie dirompenti.

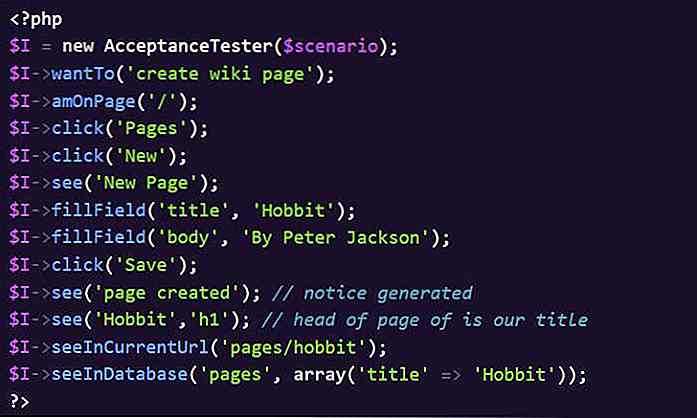
10 migliori framework di test automatici per PHP
Hai mai passato lunghe ore a eseguire il debug del codice PHP? Bene, per la maggior parte dei programmatori non è probabilmente la sfida più affascinante, ma c'è una soluzione che può aiutarci ad abbreviare questo noioso compito. I test automatizzati possono migliorare significativamente il flusso di lavoro dello sviluppo PHP consentendo test pre-scritti per guidare il processo di sviluppo .In

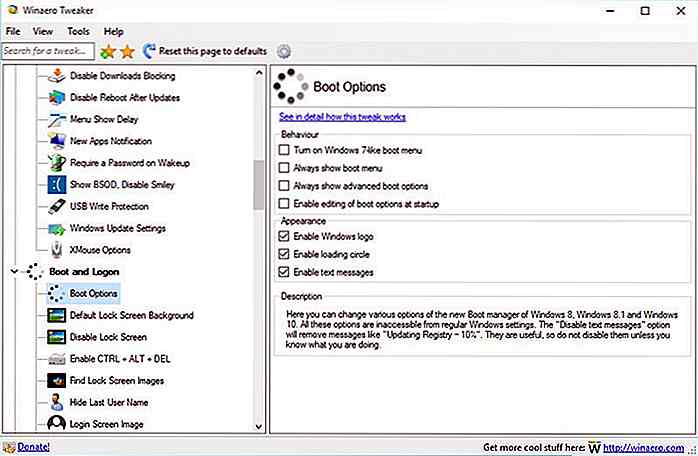
8 strumenti per personalizzare il tuo Windows 10
Windows 10 offre molte opzioni di personalizzazione, ma sono difficili da accedere o richiedono di armeggiare con il registro di Windows . Per fortuna, ci sono molti strumenti di terze parti che possono rendere più semplice personalizzare Windows 10 con pochi clic.Nel post di oggi, elencheremo in basso 8 strumenti che è possibile utilizzare per personalizzare Windows 10 in base ai propri gusti .