it.hideout-lastation.com
it.hideout-lastation.com
Riferimento HTML - La tua guida allo studio per tutto ciò che è HTML5
C'è così tanto da imparare l'HTML e il sito di riferimento HTML è fatto per aiutare . Ogni elemento HTML ha il suo tag di base e gli attributi che lo accompagnano.
Il riferimento HTML copre tutti questi elementi e attributi, insieme a proprietà più specifiche come i tag che si chiudono automaticamente e quali tag sono a livello di blocco e in linea per impostazione predefinita.
 Puoi sempre imparare le basi dell'HTML da esercitazioni online e video YouTube gratuiti. Ma è difficile trovare una guida veramente dettagliata che copra tutto ciò che vorresti sapere sull'HTML.
Puoi sempre imparare le basi dell'HTML da esercitazioni online e video YouTube gratuiti. Ma è difficile trovare una guida veramente dettagliata che copra tutto ciò che vorresti sapere sull'HTML.Per fortuna, questo è esattamente ciò che questo sito è ed è offerto online gratuitamente con un'interfaccia facile da usare .
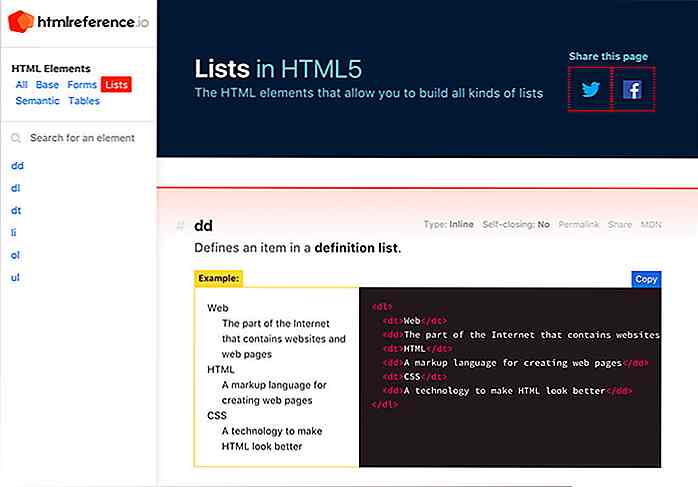
Funziona come una grande home page in cui scorri gli elementi dalla A alla Z. Ogni elemento ha quattro proprietà opzionali, e mentre scorri noterai che alcuni elementi hanno certe proprietà applicate mentre altri no.
Per impostazione predefinita, i browser Web rendono determinati elementi in modo diverso rispetto ad altri. Questa è una struttura intrinseca di HTML ed è organizzata dal W3C. Puoi sempre consultare il sito Web di W3C per trovare queste informazioni, ma il sito di riferimento HTML lo rende molto più semplice .
Ogni elemento HTML può avere quattro proprietà :
- meta
- a chiusura automatica
- in linea
- bloccare
Tutti i meta tag vengono generalmente utilizzati all'interno dell'intestazione piuttosto che nel corpo della pagina. I tag a chiusura automatica non richiedono la chiusura di un secondo tag e la maggior parte degli sviluppatori ha solo bisogno di memorizzare quali tag si chiudono automaticamente e quali no.
Le proprietà inline e block sono gli opposti l'uno dell'altro . Hanno più a che fare con le proprietà di visualizzazione CSS ma sono inerenti a determinati elementi HTML . E, se non sei sicuro di poter controllare questo sito per prova (questo è quello che è qui!)
 Il riferimento HTML offre anche pagine più profonde che trattano argomenti come elenchi e moduli HTML, tutti con esempi live che utilizzano la sintassi HTML5 corretta.
Il riferimento HTML offre anche pagine più profonde che trattano argomenti come elenchi e moduli HTML, tutti con esempi live che utilizzano la sintassi HTML5 corretta.Questa guida è davvero l'ultimo riferimento per chiunque stia imparando o provando a migliorare le proprie competenze HTML. E, soprattutto, il progetto è completamente open source, quindi puoi scaricarlo localmente se vuoi una copia sul tuo computer.
50 disegni di icone di app per la tua ispirazione
Se sei come me ti piace guardare il concept design e uno dei miei argomenti preferiti è il design delle icone di app. Hai solo un sacco di spazio su cui lavorare e il design delle tue app deve distinguersi dalla massa per essere notato. L'app icona è quindi un'ancora visiva per la tua app e anche il design deve riflettere l'idea centrale della tua applicazione.N

10 utili siti di scrittura per scrittori di narrativa
Il tuo processo creativo come scrittore di fiction può essere diverso da quello dei tuoi colleghi, ma una cosa è certa: tutti voi avete problemi con gli stessi problemi di base.Ad esempio, come battere il blocco dello scrittore? Come sviluppi l'abitudine di scrivere ogni giorno? Come ti affievoliscono i dettagli più fini per il tuo ultimo romanzo storico? C