it.hideout-lastation.com
it.hideout-lastation.com
13 librerie JavaScript per creare mappe interattive e personalizzate
In precedenza abbiamo utilizzato Google Map Maker e altri 10 strumenti per aiutarti a creare mappe. Tuttavia, se preferisci usare le librerie Javascript, abbiamo il post per te. Ecco le librerie JS che puoi usare per mostrare speciali marcatori di mappe, disegnare linee di percorso personalizzate o persino mostrare una finestra di dialogo quando passi con il mouse o fai clic su determinati punti della mappa.
Personalizza le tue mappe nello stile che desideri - alcune di esse possono essere abbinate a CSS - o personalizza la tua mappa per essere interattiva come preferisci . La fonte dei dati della mappa, le dipendenze e le licenze di ogni biblioteca è stata inclusa per comodità.
Altro su Hongkiat:
- Come stile Google Maps
- Ottenere la posizione dell'utente con l'API di geolocalizzazione HTML5
- Visualizzazione dei dati: oltre 20 strumenti e risorse utili
GMaps
GMaps rende l'aggiunta e la personalizzazione di Google Maps un gioco da ragazzi. Oltre ad aggiungere una mappa, puoi anche aggiungere un paio di cose alla mappa, come le polilinee che possono essere utili per disegnare una rotta, uno speciale controllo di menu e persino elementi HTML.
GMaps è compatibile con i dati JSON formattati che puoi utilizzare per integrare la tua mappa con una particolare app, come Foursquare.
- Fonte dati mappa : Google Maps
- Dipendenze : nessuna
- Licenza : Licenza MIT
 jHere
jHere A 5KB, jHERE ti mostra che le dimensioni non contano; puoi ancora costruire una potente mappa interattiva con una manciata di opzioni di personalizzazione. jHERE deriva la visualizzazione delle mappe dalla mappa HERE, che è uno dei più diffusi provider di mappe per Windows Phone.
La libreria può essere estesa con nuove funzionalità e sono disponibili un paio di estensioni per questa libreria, inclusa una per aggiungere forme, percorsi e indicatori personalizzati.
- Mappa origine dati : QUI Maps
- Dipendenze : jQuery o ZeptoJS
- Licenza : Licenza MIT
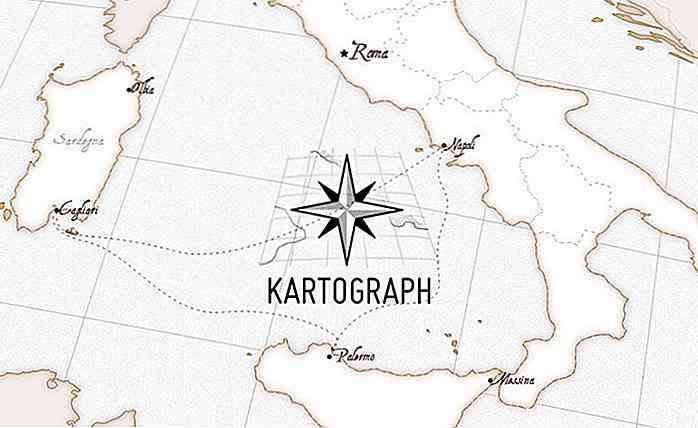
 Kartograph
Kartograph Kartograph comprende due file, Kartograph.ph per generare la mappa in formato SVG e Kartograph.js per aggiungere elementi interattivi in cima alla mappa. Poiché Kartograph.js è stato costruito su Raphael.js, la mappa funzionerà bene fino a IE7. Puoi dare un'occhiata alle demo delle mappe interattive per scoprire cosa può fare il Kartograph.
- Fonte dei dati cartografici: Kartograph
- Dipendenze : Kartograph.py, Raphael e jQuery
- Licenza : AGPL e LGPL
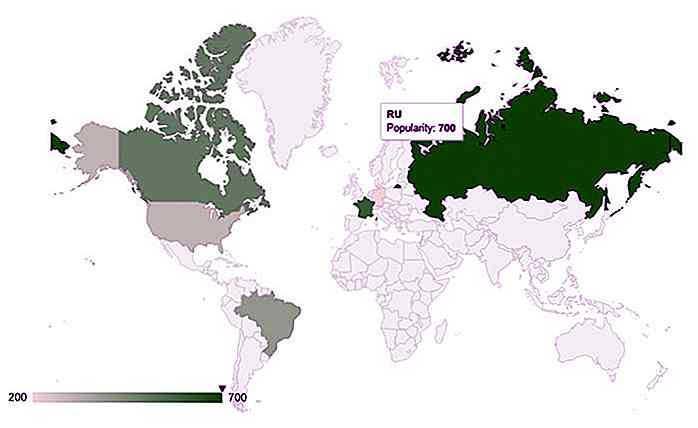
 Mapael
Mapael jQuery Mapael ti consente di creare mappe con una visualizzazione dei dati elegante oltre all'interattività. È possibile, ad esempio, creare una mappa e designare ciascuna regione sulla mappa con colori diversi in base alla regione. È inoltre possibile aggiungere suggerimenti sulla regione, nonché gestori di eventi come il click o il hover .
La mappa è stata progettata pensando al SEO fornendo contenuti alternativi per i robot dei motori di ricerca che non sono in grado di eseguire la scansione dei contenuti generati da JavaScript.
- Origine dati mappa : Raphael.js
- Dipendenze : jQuery
- Licenza : Licenza MIT
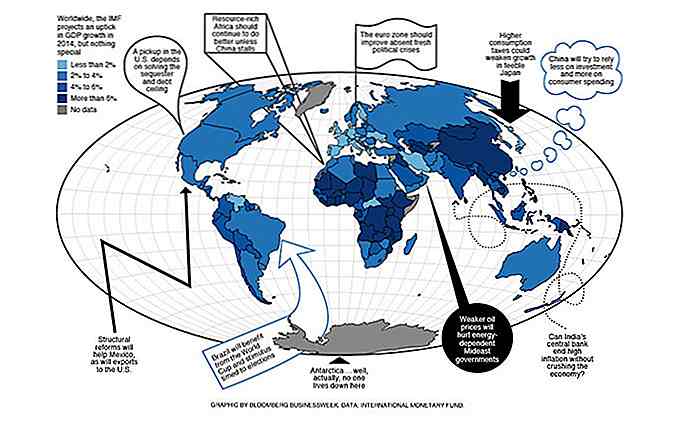
 D3js
D3js D3.js è una libreria JavaScript completa che darà vita ai tuoi dati attraverso HTML, SVG e CSS. L'uso di D3 è abbastanza vario anche per la costruzione di una mappa altamente interattiva. Vedi questa mappa dello sviluppo globale della Banca Mondiale e vedrai le possibilità di ciò che puoi costruire con D3.js.
- Origine dati mappa : D3.js
- Dipendenze : nessuna
- Licenza : non definita
 mappe dati
mappe dati Se la creazione di una mappa con D3.js è travolgente, puoi utilizzare DataMaps . DataMaps è essenzialmente un plugin D3.js sviluppato appositamente per costruire mappe. Esso eredita molte delle funzionalità di D3.js, quindi è possibile creare con essa mappe semplici o molto personalizzate. Ho già detto che la mappa è reattiva?
- Origine dati mappa : D3.js
- Dipendenze : D3.js e TopoJSON
- Licenza : Licenza MIT
 GeoChart
GeoChart GeoChart è una mappa Google semplificata che esegue il rendering di regioni, indicatori e testo, invece di una mappa a tutti gli effetti con piccoli dettagli. La mappa è generata in SVG e può essere personalizzata in molti modi, tra cui la modifica dei colori della regione, l'aggiunta di popup e gli indicatori di mappa personalizzati.
- Fonte dati mappa : Google Maps
- Dipendenze : nessuna
- Licenza : leggi i TOS di Google Maps
 Maplace
Maplace Maplace, un plugin jQuery per la generazione di mappe tramite l'API di Google Maps v3. Maplace funziona su tutti i browser, incluso IE6. Quindi questo è un altro ottimo plugin che merita la tua attenzione se vuoi costruire la mappa nel modo più semplice possibile.
- Fonte dati mappa : Google Maps
- Dipendenze : jQuery
- Licenza : Licenza MIT
 maestoso
maestoso Stately è la libreria JavaScript che è stata sviluppata per generare mappe statunitensi. La libreria è relativamente leggera considerando che è possibile aggiungere elementi interattivi sulle mappe generate.
- Origine dati mappa : Stately / SVG
- Dipendenze : nessuna
- Licenza : Licenza MIT
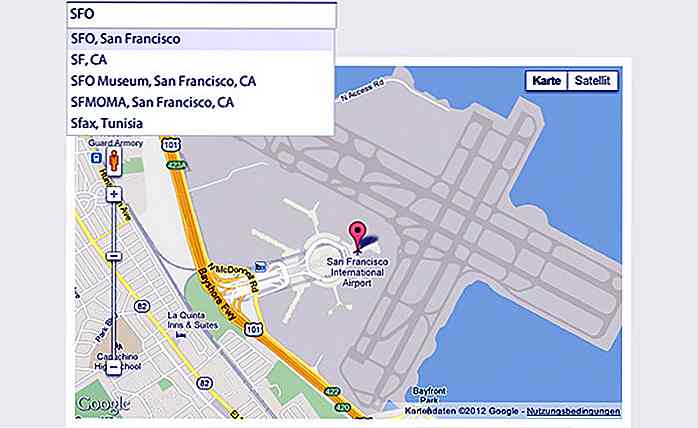
 GeoComplete
GeoComplete GeoComplete è una libreria JavaScript distinta a sé stante. La libreria aggiungerà un campo di input insieme alla mappa, che mostrerà suggerimenti di città, paesi o stati durante la digitazione.
- Fonte dati mappa : Google Maps
- Dipendenze : jQuery
- Licenza : Licenza MIT
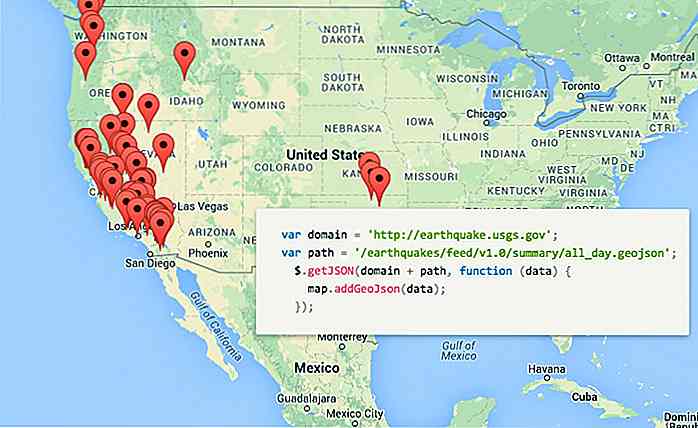
 Strumenti mappa
Strumenti mappa Map Tools fornisce un'intuitiva API per aggiungere Google Maps. Supporta il caricamento di dati JSON con formattazione geografica come TopoJSON e GeoJSON per il rendering della mappa. Oltre a questo, puoi aggiungere marcatori animati che penso renderanno la mappa più vivace, inserendo contenuti HTML con variabili o segnaposti al manubrio.
- Fonte dati mappa : Google Maps
- Dipendenze : GeoJSON / TopoJSON
- Licenza : Licenza MIT
 OpenLayers
OpenLayers OpenLayers è un framework JavaScript open source ad alte prestazioni per creare mappe interattive utilizzando vari servizi di mapping. È possibile scegliere l'origine del livello della mappa usando il layer affiancato o il livello vettoriale da una serie di servizi di mappe.
OpenLayer è pronto per il cellulare pronto all'uso, adatto per la creazione di mappe su dispositivi e browser. Puoi usare i CSS per un aspetto diverso della tua mappa. Per implementare la mappa nel tuo web usando OpenLayers, ecco un tutorial che ti aiuterà.
- Origine dati mappa : OpenStreetMap
- Dipendenze : nessuna
- Licenza : non definita
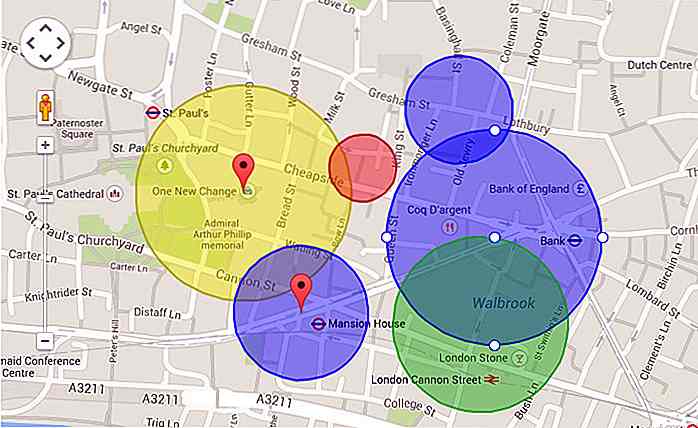
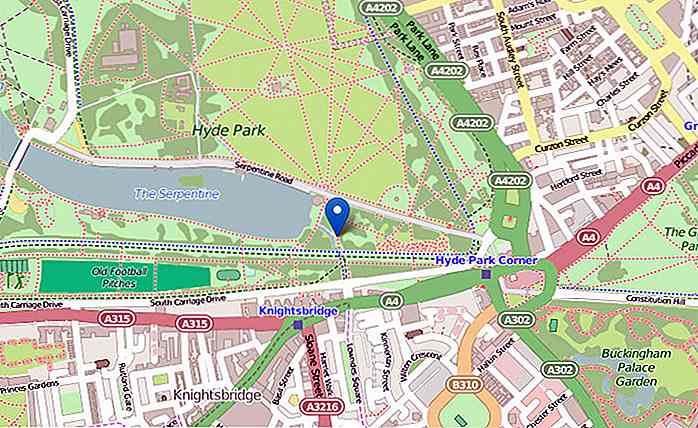
 Volantino
Volantino Gli sviluppatori hanno offerto a Leaflet le funzioni di base per funzionare perfettamente, mantenendo le dimensioni ridotte, perfette per i dispositivi mobili. Per funzioni specifiche, estendi semplicemente Leaflet usando i plugin. Il volantino contiene la maggior parte delle caratteristiche delle mappe online di cui hai bisogno: livelli delle tessere, popup, indicatori e livelli vettoriali liberi come polilinee, poligoni, cerchi o rettangoli. Viene fornito con bei disegni predefiniti, anche se è possibile personalizzare lo stile utilizzando CSS3 con facilità.
Il volantino ha le funzioni di interazione più utili sia per i browser mobili che per i desktop.
- Origine dati mappa : OpenStreetMap
- Dipendenze : nessuna
- Licenza : non definita


20 animazioni menu gustosi hamburger
Un menu di hamburger innesca principalmente una navigazione a cassetto scorrevole che contiene collegamenti a pagine in tutto il sito web . I menu di navigazione con cassetti scorrevoli sono ottimi per la progettazione reattiva, ma possono anche essere difficili da implementare. Se stai cercando nuovi modi per animare queste tre linee in una bella X (che indica chiudi), dai un'occhiata a questa fantastica vetrina di fantastiche animazioni dei menu degli hamburger CSS

Evoluzione del logo di 25 marchi famosi
Il logo di un'azienda è uno strumento di riconoscimento per il pubblico che collega i propri servizi o prodotti all'azienda. In altre parole, fa parte del marchio di un'azienda. Senza tale marchio, il pubblico non sarà in grado di distinguere tra aziende e quindi non sarà in grado di aspettarsi un determinato standard o qualità dalla società con cui interagiscono.Un l