it.hideout-lastation.com
it.hideout-lastation.com
Rende accessibile online il server Web locale con Localtunnel
Durante la fase di sviluppo, è possibile distribuire il sito Web in un server locale. Qui puoi eseguire, sviluppare e eseguire il debug del sito Web su un computer, localmente. Ma quando i tuoi clienti hanno bisogno di accedere immediatamente al sito web, o se una delle applicazioni di cui hai bisogno utilizza un webhook che deve essere online per funzionare, probabilmente vorrai che il tuo server locale sia accessibile online.
Rendere il tuo server locale disponibile online è probabilmente il modo più veloce per far fronte a questo, soprattutto se hai centinaia di file ai quali hai bisogno di accedere. È qui che entra in gioco uno strumento chiamato localtunnel . Con localtunnel possiamo creare un proxy che può eseguire il tunneling sul nostro server locale, rendendolo accessibile ovunque .
Vediamo come funziona questo strumento.
Installazione di Localtunnel
Il localtunnel che useremo qui si presenta sotto forma di un pacchetto Node.js. Quindi, devi prima installare Node.js usando il programma di installazione; puoi scaricarlo in questa pagina. Una volta installato Node.js, avviare Terminale o Prompt dei comandi e digitare il seguente comando.
npm install -g localtunnel
Questo comando installerà localtunnel globalmente, quindi è possibile accedervi in qualsiasi directory a qualsiasi livello del computer. Una volta installato localtunnel, dovresti essere in grado di accedere al comando lt . Per testare il comando, è possibile digitare quanto segue (in Terminale o Prompt dei comandi).
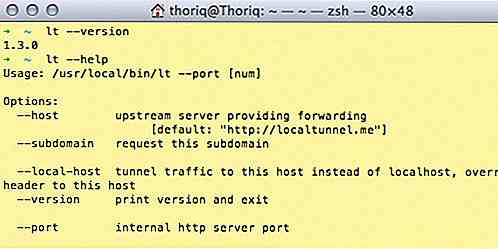
lversione
Se il comando funziona, dovrebbe restituire la versione localtunnel installata nel tuo computer, in questo modo.

In alternativa, puoi anche digitare lt –help . Come in qualsiasi menu di aiuto di un'applicazione, questo particolare comando restituirà l'elenco di opzioni e guida sull'uso di localtunnel.

Utilizzando Localtunnel
Puoi usare localtunnel MAMP o WAMP; due applicazioni più popolari per Mac e Windows per l'esecuzione di server locali. Supponendo che l'URL del tuo server locale sia http://localhost/ senza il numero di porta che segue, puoi digitare il comando usando 80 come numero di porta.
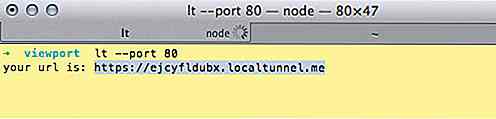
lt -port 80
Il localtunnel genererà un nome di sottodominio casuale, in cui è possibile accedere al server locale ovunque, in questo modo.

Se vuoi rendere il sottodominio facile da ricordare, puoi aggiungere il parametro -subdomain seguendo il numero di porta. Questo esempio di seguito genererà hongkiat.localtunnel.me .
lt -port 80 -subdomain hongkiat
Localtunnel supporta anche l'host virtuale. Per impostazione predefinita, quando si esegue il comando lt –port 80, localtunnel selezionerà localhost come indirizzo con cui connettersi. Se hai creato un host virtuale con il nome di, ad esempio, development.dev, puoi dire a localtunnel di connettersi a quell'indirizzo invece di localhost usando il parametro –local-host .
Metti tutto insieme e puoi digitare:
lt -port 80 -subdomain hongkiat -local-host hongkiat.dev
Il comando precedente eseguirà il proxy hongkiat.dev cui è possibile accedere tramite hongkiat.localtunnel.me tutto il mondo.

Instagram ora ti permette di aggiungere dei segnalibri ai post
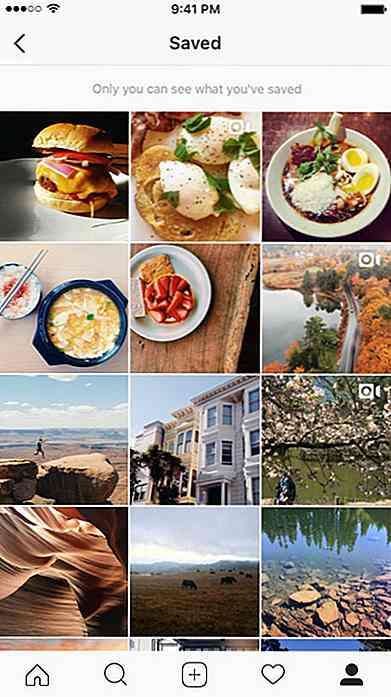
Ultimamente, Instagram ha rilasciato nuove funzionalità su un rotolo, ed ecco un altro aggiornamento piacevole: i post dei segnalibri.Disponibile su Instagram versione 10.2, vedrai un'icona segnalibro sotto i post nel feed. Toccando su di esso, il post verrà salvato in una cartella "Saved", visibile solo al proprietario .

11 Cosa fare e cosa non fare di Tor Network
Onion Router aka TOR è un software gratuito e una rete aperta che consente alle persone di migliorare la propria privacy e sicurezza su Internet. Non c'è niente di meglio di Tor quando la paura di una continua sorveglianza su larga scala da parte della NSA infesta coloro che sono preoccupati per la privacy delle loro comunicazioni digitali .