 it.hideout-lastation.com
it.hideout-lastation.com
15 jQuery Plugin per rendere Smart Sticky Elements
Ora è comune vedere determinati elementi in un sito fissati a una posizione quando scorri verso l'alto o verso il basso nel sito, ad esempio il menu di navigazione, l'intestazione o la barra laterale. Ciò consente all'elemento di essere facilmente disponibile indipendentemente dalla posizione dell'utente.
Chiamato un elemento appiccicoso, questo può essere ottenuto solo utilizzando CSS, tuttavia, utilizzando questo metodo, l'effetto non è affidabile su più browser. Questo è il motivo per cui abbiamo messo insieme una manciata di librerie JS e plugin jQuery che ti permetteranno di ottenere questo particolare design UX con poco o nessun problema.
1. Waypoint
Waypoint è una libreria per eseguire una funzione in base alla posizione dell'elemento nella finestra. Viene fornito con una funzione di scelta rapida che rende quell'elemento "appiccicoso". È possibile personalizzare la direzione di scorrimento, verso l' up, down e persino a right e a left, in base alla quale l'elemento deve rimanere all'interno della finestra.
- Dipendenza : Nessuna / jQuery (facoltativo)
- Licenza : licenza MIT
 2. Kit appiccicoso
2. Kit appiccicoso Con StickyKit, non solo puoi far aderire un elemento all'interno del viewport, ma puoi anche farlo rimanere all'interno dell'elemento genitore che hai designato su più elementi contemporaneamente. Il plugin include anche alcune impostazioni avanzate tra cui eventi personalizzati e trigger.
- Dipendenza : jQuery
- Licenza : WTFPL
 3. StickyJS
3. StickyJS StickyJS è un plugin jQuery appiccicoso facile da usare che fa ciò che dice. Il plugin funziona fuori dalla scatola. Tuttavia, se hai bisogno di personalizzazione, viene fornito con Opzioni / Impostazioni, Metodi personalizzati ed Eventi.
- Dipendenza : jQuery
- Licenza : licenza MIT
 4. HeadRoom
4. HeadRoom Un'intestazione del sito appiccicosa occuperà spazio verticale prezioso che fa la differenza quando si visualizza il sito su dispositivo mobile. Headroom è una libreria JavaScript che renderà la tua intestazione appiccicosa; l'intestazione verrà nascosta quando gli utenti scorreranno la pagina verso il basso e mostreranno lo scorrimento verso l'alto.
- Dipendenza : Nessuna / jQuery (opzionale) / Angolare (opzionale)
- Licenza : licenza MIT
 5. MakefixedJS
5. MakefixedJS Makefixed ti consente di correggere gli elementi in modo dinamico mentre gli utenti sfogliano la pagina. Basta chiamare la funzione makeFixed() sull'elemento che si desidera makeFixed() . Controlla la demo per vederla in azione.
- Dipendenza : jQuery
- Licenza : GPL
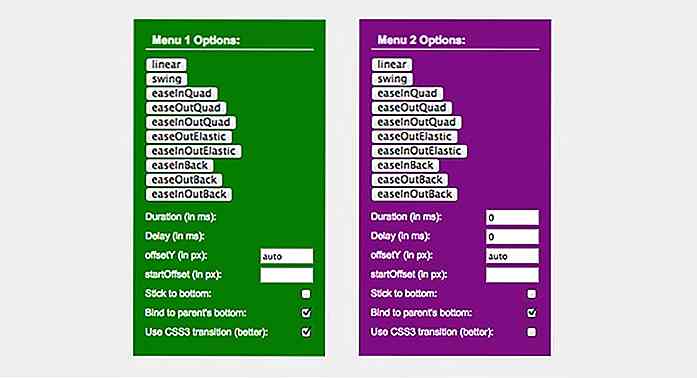
 6. MidnightJS
6. MidnightJS Midnight consente di attaccare più intestazioni / elementi e passare da una all'altra in base alla loro posizione all'interno del documento (albero DOM), controlla la demo per vedere cosa intendo. Inoltre puoi cambiare il loro colore al volo semplicemente aggiungendo l'attributo data-midnight con il nome del colore specificato.
- Dipendenza : jQuery
- Licenza : licenza MIT
 7. ScrollMagic
7. ScrollMagic ScrollMagic ha funzionalità avanzate per aggiungere interazione, durante lo scorrimento di una pagina. Puoi appuntare elementi da posizioni di scorrimento specifiche, aggiungere animazioni basate sulla posizione di scorrimento o persino creare un impressionante effetto di parallasse. La demo offre alcune informazioni su ciò che questo plugin può fare.
- Dipendenza : jQuery / Velocity.js
- Licenza : doppia licenza (MIT e GPL)
 8. onScreen
8. onScreen onScreen è simile ai Waypoint: consente di eseguire funzioni quando l'elemento entra, esce o raggiunge determinate posizioni all'interno della finestra del browser.
- Dipendenza : jQuery
- Licenza : licenza MIT
 9. Pin jQuery
9. Pin jQuery jQuery Pin è un piccolo plugin jQuery per "pin" o "sblocco" di elementi in una posizione, quando si scorre la pagina. La mia parte più preferita di questo plugin è l'opzione per disabilitarla a determinate larghezze di viewport.
- Dipendenza : jQuery
- Licenza : licenza BSD
 10. Galleggiante appiccicoso
10. Galleggiante appiccicoso Sticky Float ci consente di dare agli elementi una posizione fissa rispetto al suo genitore. È possibile impostare l'opzione adesiva in base alle proprie esigenze con i parametri forniti e modificando il valore. Prendi la demo qui.
- Dipendenza : jQuery
- Licenza : non definita
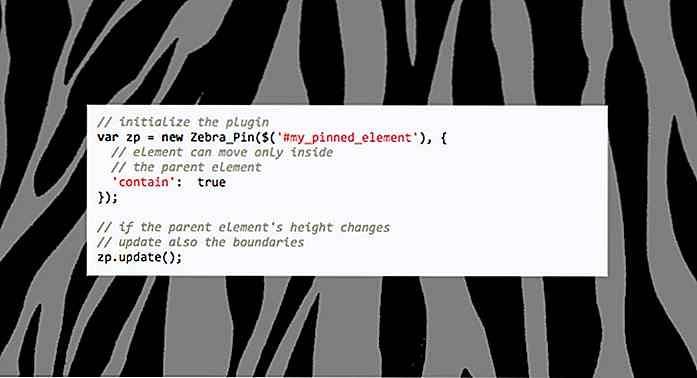
 11. Pin Zebra
11. Pin Zebra Zebra Pin è un plugin leggero per rendere qualsiasi elemento pin al proprio contenitore. Con questo plugin puoi aggiungere "sticky-ness" agli elementi del tuo progetto come alla tua navigazione, barre laterali, intestazioni e piè di pagina o altri elementi che vuoi mantenere visibili quando gli utenti scorrono verso il basso. Guarda la demo.
- Dipendenza : jQuery
- Licenza : licenza GPL
 12. HC-appiccicoso
12. HC-appiccicoso Con HC-Sticky, puoi creare elementi appiccicosi che si riferiscono al suo contenitore, a un dato elemento o al documento stesso. Questo plugin ha alcune opzioni che puoi adattare alle tue necessità, ad esempio la distanza dall'alto e dal basso per iniziare a fluttuare e altre opzioni.
- Dipendenza : jQuery
- Licenza : licenza MIT
 13. Sticky Mojo
13. Sticky Mojo Sticky Mojo è un plugin jQuery leggero, veloce e flessibile per creare fantastici elementi appiccicosi. È compatibile con i browser moderni e si degraderà con grazia in IE.
- Dipendenza : jQuery
- Licenza : licenza MIT
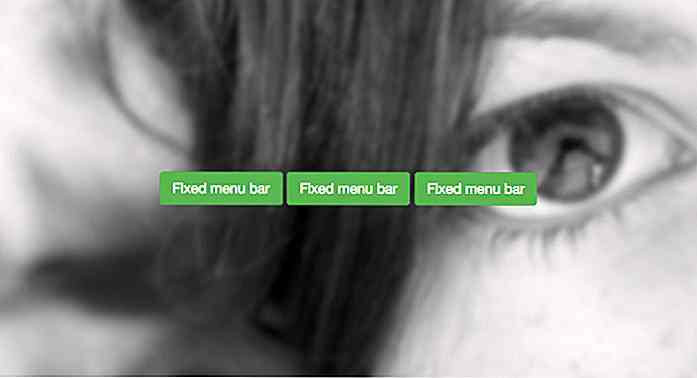
 14. Barra di navigazione appiccicosa
14. Barra di navigazione appiccicosa Se vuoi rendere la navigazione in una sola pagina che si attacca quando uno scorre verso il basso, questa libreria è per te. Sticky Navbar posizionerà la navigazione nella parte superiore della finestra del browser e evidenzierà il collegamento di ancoraggio per la connessione alla sezione corrispondente della pagina. Puoi anche aggiungere Animate.css per abbellire l'effetto di navigazione.
- Dipendenza : jQuery
- Licenza : licenza MIT
 15. StickyStack
15. StickyStack StickyStack farà impilare gli elementi con un altro quando gli utenti fanno scorrere l'elemento e raggiungono la parte superiore della finestra. Con questa libreria, la tua pagina lunga si trasformerà in carte impilate.
- Dipendenza : jQuery
- Licenza : non definita


Versione Freebie: Web GUI Kit (PSD)
Per ringraziare di cuore i nostri lettori e la community in generale, siamo lieti di rilasciare un omaggio molto utile: il kit per la GUI (Web Graphical User Interface) . Questi elementi della GUI sono disponibili in forme vettoriali a strati, il che significa che è possibile ridimensionare facilmente gli elementi senza perdere qualità.I

5 suggerimenti per aumentare il tasso di partecipazione alla newsletter
Il denaro è nell'elenco; abbiamo tutti sentito questo molte volte. È vero che la tua lista di email può essere una delle tue più grandi risorse online. Tuttavia, non importa quanto sia grande la tua lista, a meno che tu non alimenti i cavi correttamente, non riuscirai a fare vendite o entrate.Nut


![Come evitare queste 7 truffe online più comuni [Infografica]](http://hideout-lastation.com/img/tech-design-tips/391/how-avoid-these-7-most-common-online-scams.jpg)
