it.hideout-lastation.com
it.hideout-lastation.com
Crea fantastiche animazioni CSS facilmente con Animista
Ci sono tantissime applicazioni web di animazione CSS online . Ma pochissimi sono paragonabili al livello di dettaglio e alla facilità d'uso che si ottiene con Animista .
Questa app Web gratuita ti consente di generare animazioni CSS personalizzate con un clic di un pulsante . Puoi scegliere tra movimenti predefiniti come diapositive, trasformazioni, oscillazioni e persino animazioni di ombre.
Una volta creata l'animazione, puoi esportare il codice come con altri generatori CSS. Tranne che questo codice è molto più semplice da utilizzare e viene fornito con uno strumento minificatore incorporato .
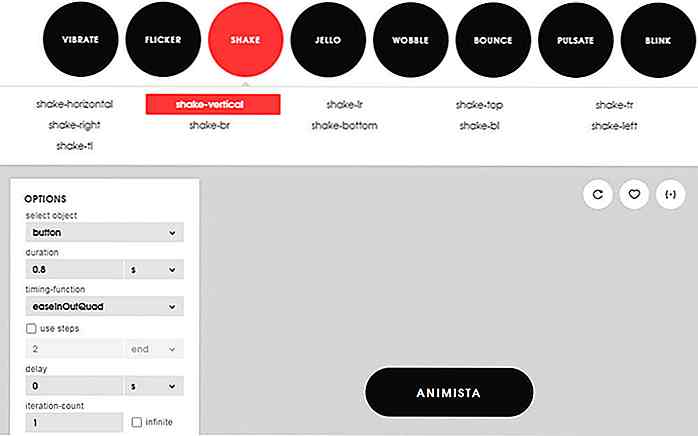
 All'inizio l'interfaccia può sembrare confusa, ma è solo a causa di quante opzioni hai!
All'inizio l'interfaccia può sembrare confusa, ma è solo a causa di quante opzioni hai!Costruisci animazioni personalizzate seguendo tre passaggi principali e utilizzando l'interfaccia dall'alto verso il basso :
- Scegli uno stile di movimento (swing, slide, flip-scale) dai cerchi in alto
- Personalizzalo con diversi tipi di movimento sottostanti
- Modifica le opzioni di animazione nella barra delle opzioni di sinistra
Attraverso questo processo, puoi modificare la durata totale dell'animazione, lo stile di andamento, il ritardo, praticamente tutto. E tutto funziona attraverso puro CSS3, che lo rende ancora più impressionante.
Inoltre, nella barra di navigazione superiore puoi persino scegliere tra diversi tipi di stili di destinazione di animazione .
L' impostazione predefinita è "base" che può funzionare praticamente su qualsiasi cosa (hover, clic o animazione immediata). Altri obiettivi includono testo di pagina, animazioni di sfondo e persino animazioni di ingresso personalizzate per visualizzare un elemento di pagina nascosta.
Mi piace in particolare il link "attention" in alto che ha alcuni effetti shake & jitter per gli stili dei pulsanti. Funzionano perfettamente con i pulsanti CTA per attirare l'attenzione e incoraggiare le interazioni dell'utente.
 Una volta che hai finito di fare le regolazioni, fai semplicemente clic sulla piccola icona a forma di parentesi nell'angolo in alto a destra del riquadro di anteprima.
Una volta che hai finito di fare le regolazioni, fai semplicemente clic sulla piccola icona a forma di parentesi nell'angolo in alto a destra del riquadro di anteprima.Questo porta una nuova pagina in vista con la tua classe di animazione CSS completa, insieme con i fotogrammi chiave . Le funzionalità opzionali consentono di ridurre il codice e includere il prefisso automatico che supporta i browser Web meno recenti.
Ho usato tonnellate di strumenti di animazione CSS personalizzati e senza dubbio Animista è lo strumento più ricco di funzionalità là fuori. È totalmente gratuito e un po 'complesso all'inizio, ma una volta che hai capito l'interfaccia, è di gran lunga il miglior generatore che puoi usare.
Per fare un tentativo, basta visitare la homepage e fare clic su "Provami". Puoi anche condividere i tuoi pensieri e i complimenti con il creatore dell'app web @ ana108.

19 Gadget per l'automazione domestica che dovresti sapere
Cerchi un'idea regalo per i tuoi amici e familiari più esperti di tecnologia? Che ne dici di gadget domotici intelligenti basati su IoT? Tali gadget futuristici facilitano la vita delle persone, consentono intrattenimento sempre attivo e aiutano ad automatizzare le faccende domestiche .Non è tutto, questi gadget non sono nemmeno un peso per la tua tasca .

10 mini computer tascabili ma potenti
Le nostre attività quotidiane sono così potenziate dai nostri computer e dispositivi mobili che è stata solo una questione di tempo prima che i mini PC diventassero. Come i loro omologhi di vecchia scuola molto più grandi, questi mini computer portano processori, sistemi operativi, RAM e persino supporti di memorizzazione, ma hanno bisogno solo di una frazione dell'alimentatore per funzionare e anche una frazione del prezzo da possedere.Son