it.hideout-lastation.com
it.hideout-lastation.com
15 strumenti AngularJS utili per gli sviluppatori
Stai pensando di immergere le dita dei piedi in Angolare? Se hai seguito i nostri 10 migliori tutorial per imparare il post di AngularJS e ti piacerebbe giocare con Angular da solo, sei nel posto giusto. Abbiamo qui alcuni strumenti che possono semplificare il tuo flusso di lavoro di sviluppo .
Stiamo esaminando 15 tra i migliori IDE, editor di testo, strumenti per test e debug, moduli e strumenti di sviluppo e app per la creazione di Angular. Se hai i tuoi strumenti o app preferiti, condividili con noi nei commenti qui sotto.
IDE ed editor di testo
Nel mondo della programmazione ci sono due tipi di editor: l'Integrated Development Environment (IDE) completo e gli editor di testo leggeri . Entrambi consentono un flusso di lavoro di sviluppo più rapido. L'editor di testo e IDE che abbiamo elencato di seguito sono strumenti abbastanza buoni per accelerare lo sviluppo di Angular. Possono essere facilmente configurati per l'ambiente angolare.
WebStorm
WebStorm è adatto non solo per Javascript ma anche HTML e CSS. Ha un fantastico editor live che ti consente di vedere i risultati della codifica sul browser senza bisogno di frequenti aggiornamenti. Per impostazione predefinita, la loro versione più recente contiene il pacchetto di plugin AngularJS sebbene sia necessario includere prima lo script Angolare nel progetto. Per maggiori dettagli, leggi il post del blog WebStorm.

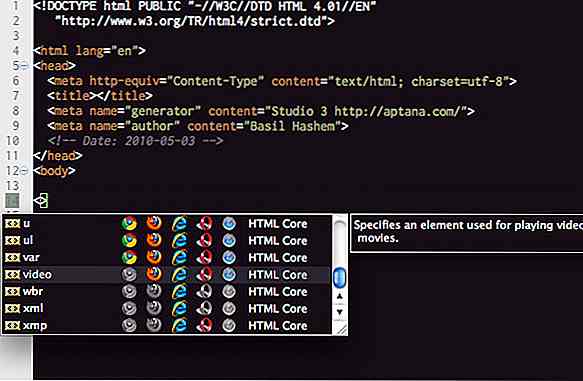
Aptana
Aptana è un IDE open source gratuito che è in realtà la versione personalizzata di Eclipse che si concentra su Javascript, HTML, CSS e altri gadget web. Per estendere Aptana per il supporto angolare, tutto ciò che devi fare è installare l'estensione AngularJS Eclipse da Eclipse Marketplace .

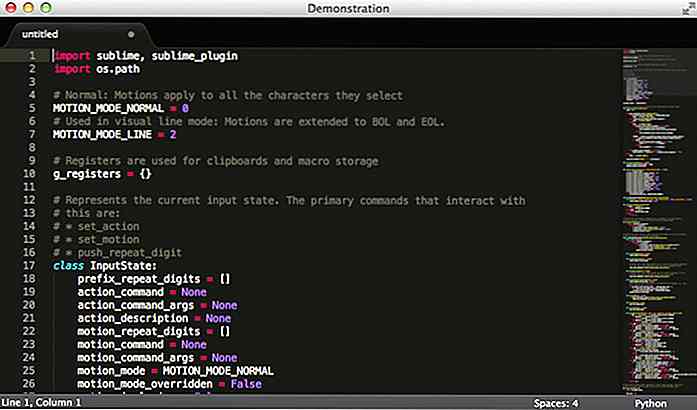
Testo sublime
Uno dei più popolari editor di testo disponibili, Sublime Text è amato da molti per la sua possibilità di adattarsi a qualsiasi tipo di ambiente di programmazione. È anche veloce e ha un supporto di snippet di codice personalizzabile e ha molti pacchetti incluso il pacchetto AngularJS che ti permette di lavorare con Angular. Ecco un ottimo post di Dan Wahlin, puoi dare un'occhiata a questo.

Altro su Sublime Text:
- 18 plug-in essenziali del testo sublime
- 12 suggerimenti e trucchi più ricercati del testo sublime
- Come inserire il percorso del file nel testo sublime
- Anteprima rapida Progetto Localhost con testo sublime
- Gestisci le note e le liste con il testo sublime
- Aggiunta del prefisso del fornitore CSS con testo sublime
Strumenti di test e debug
Test e debug sono parti importanti del processo di sviluppo soprattutto in un ambiente come Angular. Ecco alcuni degli strumenti che possono aiutarti a testare ed eseguire il debug dell'applicazione.
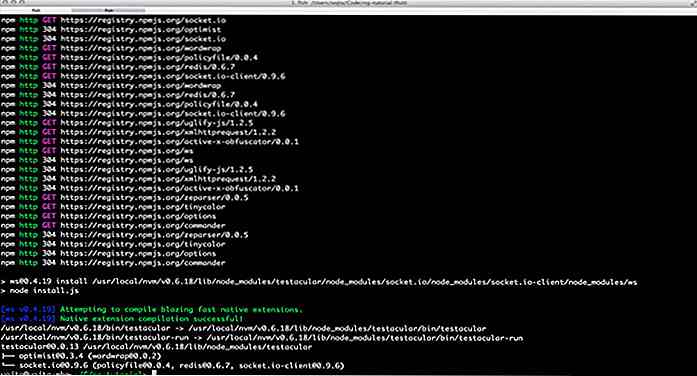
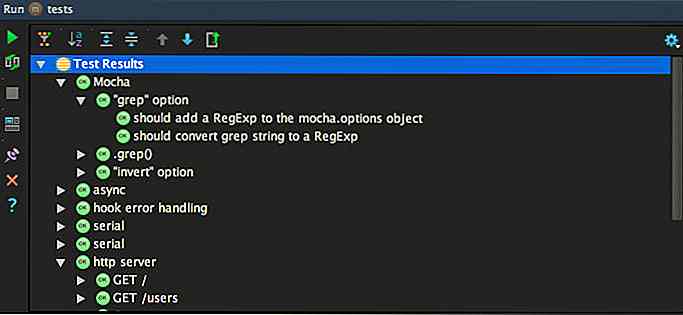
Karma
Karma è un ottimo runner di prova realizzato per Angular, ma può anche essere utilizzato con qualsiasi altro framework Javascript. Supporta qualsiasi tipo di test: test unitario, test intermedio e test E2E . Karma funziona aprendo i browser elencati nel file di configurazione. Quindi comunica con il browser attivo utilizzando socket.io e ti chiede se eseguire il test o meno.

Gelsomino
Jasmine viene utilizzato per lo sviluppo basato sui comportamenti (BDD), ma è possibile utilizzarlo per lo sviluppo basato sui test (TDD) con un po 'di personalizzazione. Di solito è accoppiato con Karma: Karma come corridore test, Jasmine come framework di test. Jasmine controllerà automaticamente tutte le classi e le funzioni Javascript e ti informerà del codice non gestito. Lo svantaggio è che non sa quale ambiente (browser) ha eseguito il test, ma Karma compensa questo svantaggio.

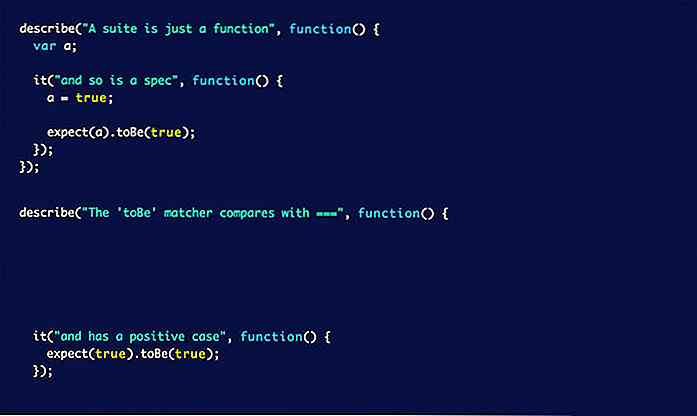
MochaJS
Rispetto a Jasmine, MochaJS è più flessibile, ma Jasmine si presenta come un pacchetto all-in-one . Con MochaJS, se vuoi usare spy framework, devi configurare Mocha con la sua libreria appropriata come sinon.js. E se hai bisogno di un assertion framework, Mocha deve essere configurato con un framework come Chai.

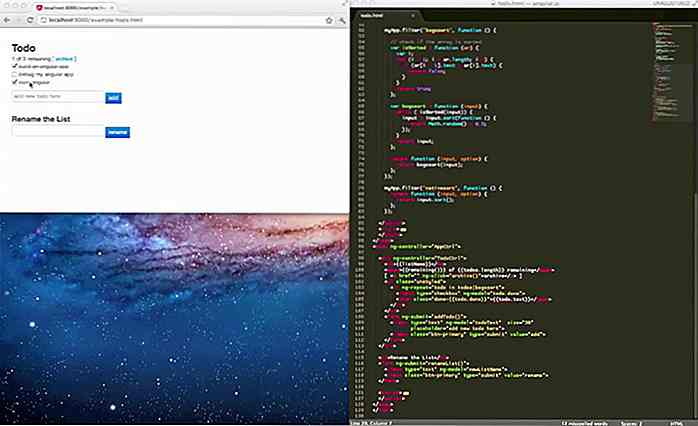
Goniometro
Il goniometro è probabilmente il più potente strumento di test angolare automatizzato end-to-end (e2e). Sviluppato dal team di Angular, Goniometro viene costruito combinando alcune grandi tecnologie disponibili oggi come NodeJS, Selenium, webDriver, Mocha, Cucumber e Jasmine .

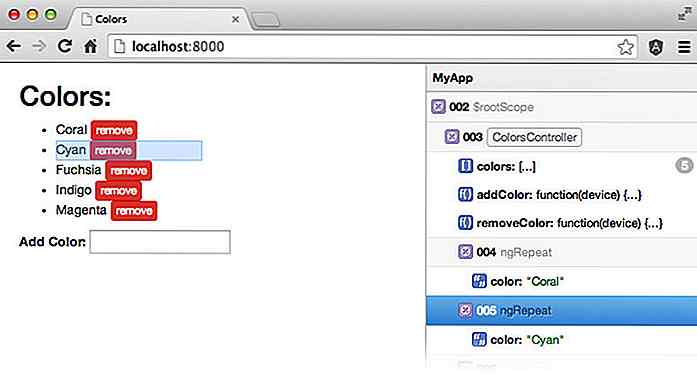
Angular Batarang
Oltre al goniometro, un altro grande strumento sviluppato dal team di Angular è Angular Batarang. Batarang è un'estensione di Chrome per il debug di applicazioni angolari. Dopo aver ispezionato la tua app, Batarang ti mostrerà i risultati del debug del modello, delle prestazioni e delle dipendenze in tre diverse schede. È anche possibile controllare l'ispezione, decidendo se mostrare le applicazioni, i collegamenti o gli ambiti .

ng-inspector
ng-inspector è un'estensione del browser supportata su Chrome e Safari. A differenza di Batarang che si presenta in DevTools, ng-inspector preferisce il display del pannello laterale. È possibile esaminare ed evidenziare gli elementi DOM mentre si posiziona il mouse su un obiettivo. Puoi anche vedere l'ambito e il modello aggiornati in tempo reale.

moduli
Il posto migliore per trovare i moduli angolari è ngmodules.org. Ma se hai bisogno di una rapida panoramica, di seguito è riportato un elenco di alcune buone risorse che abbiamo raccolto per te.
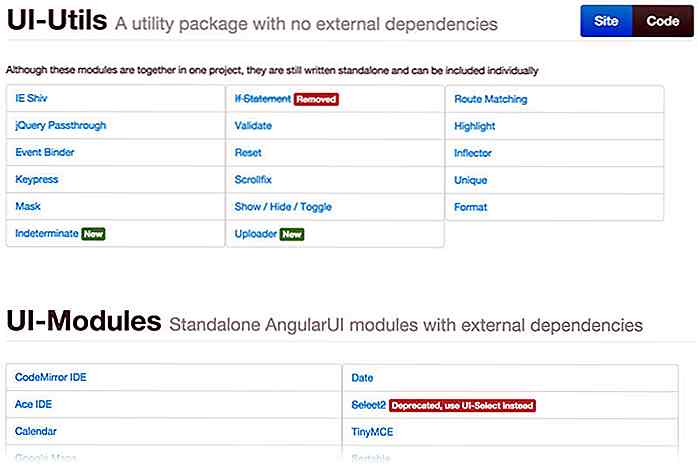
AngularUI
AngularUI è una raccolta di componenti dell'interfaccia utente creati con AngularJS. Le sue direttive di utilità ti aiutano a costruire applicazioni Angular più velocemente. Invece di widget, AngularUI usa le direttive raw come ui-router, ui-map, ui-calendar ecc. Le direttive che probabilmente ti piaceranno di più sono le sue UI-Bootstrap che possono creare in modo nativo Twitter Bootstrap in Angular . Controlla la sua pagina di documentazione pulita e piacevole per iniziare.

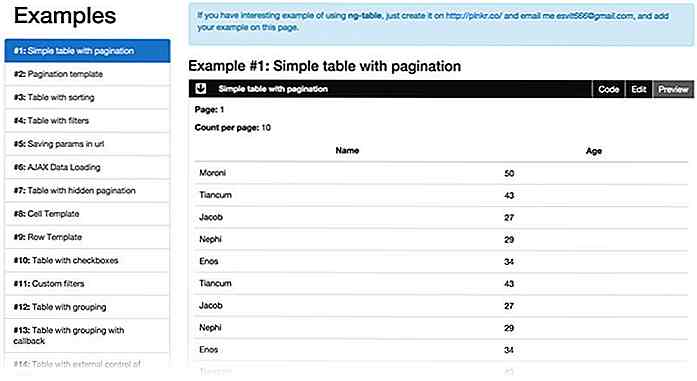
ng-Table - Tabella di ordinamento e filtraggio
Se hai bisogno di tabelle nella tua applicazione web, il tipo che può essere ordinato e filtrato, allora ngTable è lo strumento che stai cercando. Supporta anche altezze variabili delle file e grandi capacità di impaginazione.

Restangular
Con Angular, potresti avere difficoltà a lavorare lavorando $resource e $http per creare API Rest. Restangular può aiutare a rendere più facile l'uso di ottenere, eliminare, aggiornare e inviare richieste di dati . Alcune funzionalità che separano Restangular da $resource sono il supporto del metodo HTTP, l'elemento self-linking, promette l'utilizzo e molto altro. Scopri di più qui e dai un'occhiata alla demo live su Plunkr.

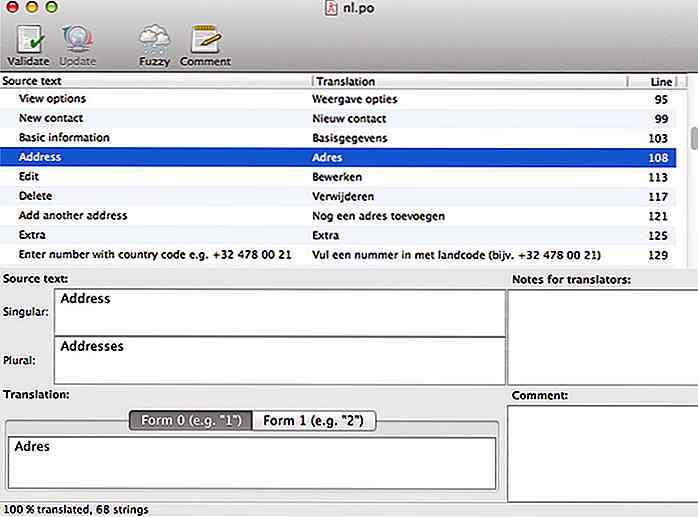
Gettext angolare
Angular-Gettext è un superbo modulo angolare per una localizzazione super facile. Le caratteristiche principali sono la possibilità di tradurre la tua app Web in modo semplice come aggiungere un attribute . Ti consente di concentrarti sullo sviluppo della tua app e di lasciare tutte le traduzioni su Angular-Gettext.

Strumenti e app
Infine, lasceremo questo qui. È un elenco di più strumenti e app che possono rendere il processo di sviluppo Angular più semplice e agevole. Funzionano bene con coloro che stanno appena iniziando a prendere Angular.
Generatore angolare
Yeoman ha un generatore di codice chiamato Generator Angular. Con questo strumento, puoi accelerare lo sviluppo angolare con solo coppie di comandi da terminale. Può generare automaticamente server di sviluppo, test di unità e framework, viste, direttive e altro.

ngDocs - Riferimento AngularJS
ngDocs è un'app per Android che fornisce documentazione e riferimenti AngularJS, semplice e intuitiva. Alcuni tutorial di base sono disponibili anche se sei nuovo in Angular. Ci sono funzioni aggiuntive come una guida per sviluppatori e un riferimento agli errori che potresti voler vedere. Con questo sul tuo dispositivo Android, riprendi Angular ovunque tu vada.


Questa app ti consente di digitalizzare e visualizzare film analogici su smartphone
Poiché la fotografia moderna viene dominata dalle fotocamere digitali, è diventato più difficile trovare un luogo in cui le persone sappiano come sviluppare un film vecchio stile. Abe Fettig ritiene che la tecnologia abbia la soluzione a questo particolare problema, motivo per cui ha lanciato un progetto Kickstarter per un'applicazione chiamata FilmLab .Sv

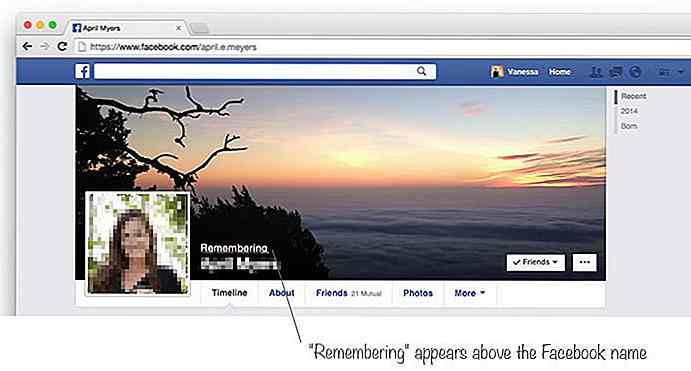
Tre modi per gestire l'account Facebook per il defunto
Hai mai pensato che cosa sarebbe successo al tuo account di Facebook se passassi? Ci sono 3 possibili cose che potrebbero essere fatte con il tuo account Facebook dopo la tua morte.Memorizzazione di un accountScegliere un contatto legacyEliminazione dell'account di Facebook dopo la morteOsserveremo cosa comporta ogni percorso e ti aiuteremo a decidere quale delle tre opzioni puoi scegliere non solo per salvaguardare i tuoi dati personali e la privacy di Facebook, post-morte, ma anche per salvaguardare la tua memoria


![4 migliori client di posta elettronica Android per il 2017 [Recensione]](http://hideout-lastation.com/img/tech-design-tips/740/4-best-android-email-clients.jpg)