 it.hideout-lastation.com
it.hideout-lastation.com
15 utili strumenti, librerie e quadri di tipografia Web
Trattare con la tipografia sul web è stato davvero bizzarro. Ogni browser ha il proprio algoritmo per il rendering di caratteri che potrebbero portare a discrepanze impreviste. Ci sono solo alcune proprietà CSS che puoi usare per avere un certo controllo sui caratteri, come ad esempio il crenatura dei caratteri, la levigatura dei font, nella creazione di DropCaps ecc. Per di più, dobbiamo affrontare molti problemi di layout quando si tratta di caratteri .
La buona notizia è che ci sono risorse che puoi usare per prendere il controllo della tipografia del sito web. Qui ci sono 15 strumenti web, librerie e framework che puoi usare a tal fine.
Altro su Hongkiat:
- 9 plugin WordPress per fare di più con i tuoi font
- 20 migliori plugin di tipografia WordPress per migliorare la leggibilità
- Icone UI migliori e più nitide con i caratteri Web
TypeRendering
In poche parole, TypeRendering funziona in modo simile a Modernizr, tranne per il fatto che identifica solo il motore del browser per il rendering dei font. Questa libreria aggiunge classi personalizzate in base alle sue scoperte che possono essere utilizzate per applicare regole di stile specifiche per il rendering del testo.
 KerningJS
KerningJS Kerning non è ancora personalizzabile per l'utilizzo sul Web - il supporto per il font-kerning è ancora scarso al momento - ma una nuova proprietà standard sta venendo sulla nostra strada. KerningJS è una libreria Javascript che ti offre alcune nuove proprietà per un migliore controllo dei -letter-kern, ad esempio -letter-kern .
#heading {-letter-kern: 1px 1px 0 0 0 1px 0 2px 0 0 0 0 0; } Tieni presente che l'esempio sopra riportato non è standard e applicabile solo con KerningJS.
 DropcapJS
DropcapJS Sebbene la creazione di un dropcap sia fattibile con gli attuali standard CSS, il risultato non è ancora perfetto. A volte è decisamente indesiderabile. DropcapJS, sviluppato da Adobe Web Platform, è incaricato di consentire al web designer di applicare facilmente un dropcap perfetto.
 LiningJS
LiningJS LiningJS è una libreria JavaScript che aggiunge la classe line in ogni riga del tuo paragrafo. Questo ti consente di personalizzare la linea separatamente. Simula l'idea delle pseudo-classi ::nth-line(), ::nth-last-line() e ::last-line che non sono ancora presenti nei CSS. Ecco un esempio di come si disegna la prima riga di un paragrafo con LiningJS:
p .line [first] {font-weight: 600; text-transform: maiuscolo; } Inoltre, LiningJS supporta anche il flusso di paragrafo cinese.
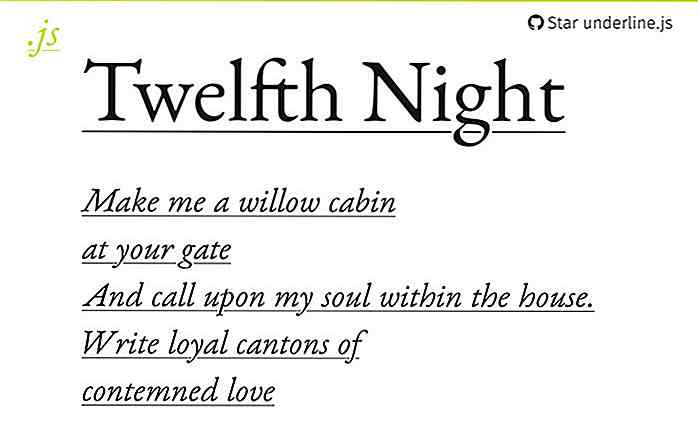
 UnderlineJS
UnderlineJS UnderlineJS è una libreria JavaScript che migliora il testo. Guarda la demo per vedere cosa intendo, assicurati di passare il mouse sopra le righe. Confronta la demo con l'output di sottolineatura dello standard di text-decoration CSS corrente e probabilmente sarai anche un fan di underlineJS.
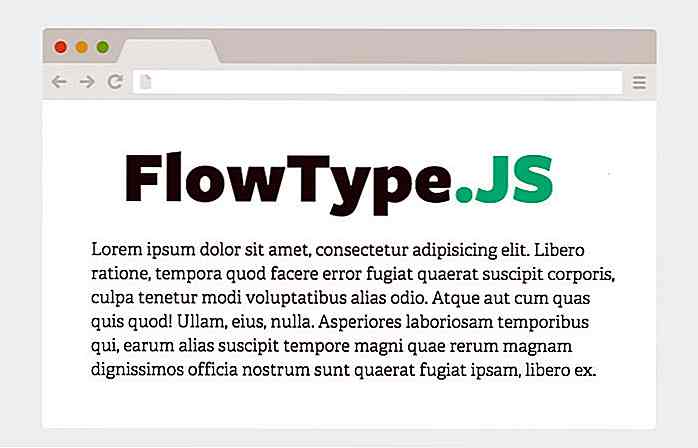
 FlowType
FlowType Questo plugin regola dinamicamente la dimensione del carattere in base a una larghezza specifica del wrapper. FlowType consente di applicare un numero ideale di caratteri per riga a qualsiasi larghezza dello schermo. La libreria include opzioni in cui è possibile impostare la larghezza dello schermo min / max, la dimensione del carattere min / max e il rapporto font.
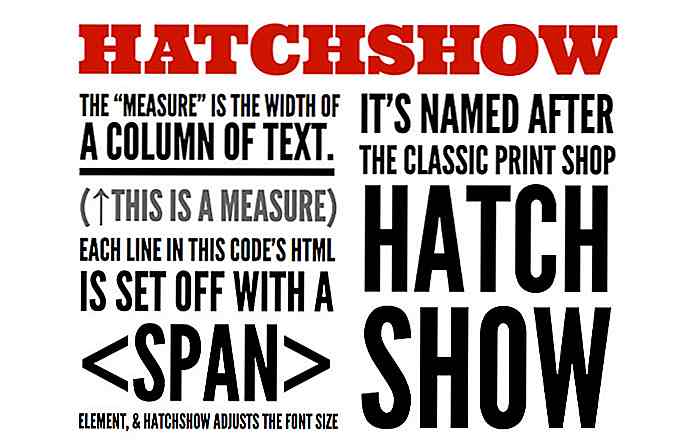
 HatchShow
HatchShow HatchShow espande la dimensione di un font per riempire l'intera larghezza del suo contenitore. Il plugin funziona fuori dalla scatola con l'algoritmo; in poche parole, misura la larghezza del contenitore e la lunghezza del carattere del carattere e aggiunge la dimensione corretta del carattere.
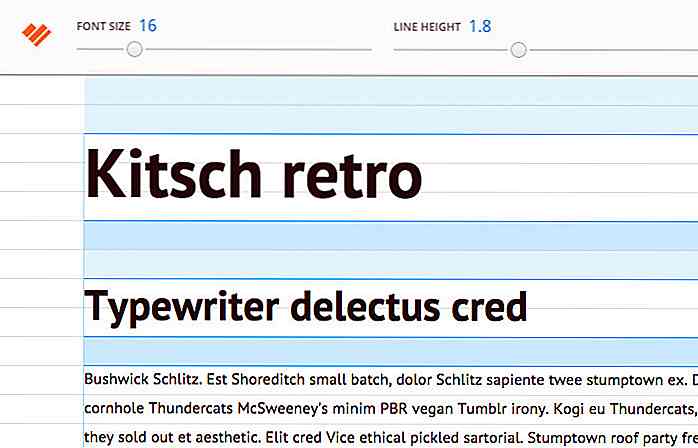
 GridLover
GridLover GridLover è un ottimo strumento per generare stili di base per la disposizione tipografica (dimensioni, altezza della linea e margine) con un'interfaccia utente a scorrimento facile. Genera gli stili in SCSS, LESS e Stylus in modo da poterlo includere subito nel progetto, indipendentemente da quale CSS-Preprocessor usi.
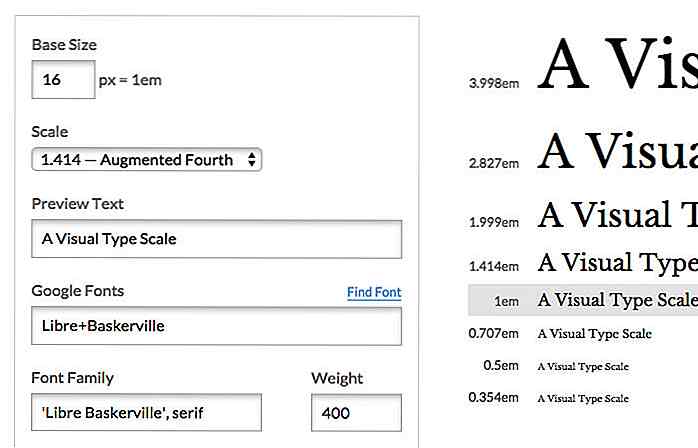
 TypeScale
TypeScale TypeScale è uno strumento online che ti aiuterà a determinare facilmente la giusta dimensione del carattere per il tuo sito web. Lo strumento fornisce una GUI semplice e intuitiva per inserire la dimensione del font di base, la scala e la famiglia di font che si desidera utilizzare. I risultati verranno visualizzati per te in modo da poter giocare con la scala, per ottenere il giusto valore. Basta prendere il CSS una volta che hai finito.
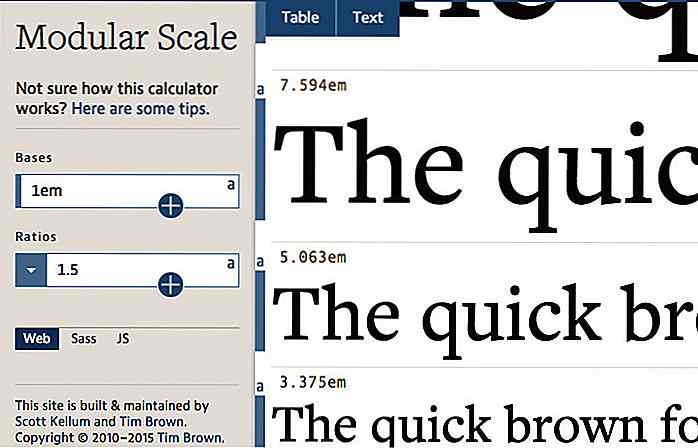
 Scala modulare
Scala modulare Modular Scale è uno strumento per generare il ridimensionamento ideale dei caratteri per il testo di intestazioni e di corpi. Emette in Sass che dovrebbe essere usato insieme alla sua libreria Sass. In alternativa, è possibile utilizzare JavaScript.
 Font-To-Width
Font-To-Width Font-To-Width (FTW) è una libreria Javascript che rende un font adatto al suo contenitore di larghezza. Determina la dimensione del carattere insieme alla spaziatura delle parole richiesta per il carattere. Se vuoi fare un bel titolo, questa è la libreria che potresti voler provare.
 FFFFallback
FFFFallback FFFFallback, uno strumento utile che ti permette di trovare il miglior stack di font che si degraderà con grazia. Lo strumento si presenta sotto forma di un bookmarklet, che analizzerà la famiglia di caratteri sulla tua pagina e suggerirà un set di caratteri da usare come fallback.
 Coppia di caratteri
Coppia di caratteri Google Font è una delle librerie di font web più utilizzate da milioni e ospita oltre 500 famiglie di font. Font Pair è una raccolta di Google Fonts accoppiati, in cui è possibile trovare facilmente una diversa combinazione tra famiglie di font e tipi di facce. La coppia di caratteri rende la scelta dell'abbinamento dei caratteri un po 'meno travolgente.
 TypeSettings
TypeSettings TypeSettings è una raccolta di set di regole CSS per definire il corretto ridimensionamento dei caratteri, il ritmo verticale e il rapporto reattivo della tipografia. TypeSettings è disponibile in Sass e Stylus che consente la flessibilità per soddisfare le esigenze del progetto regolando le variabili.
 targhetta
targhetta Typeplate è probabilmente uno dei kit di avvio più completo per l'impostazione della tipografia. Typeplate viene fornito con una manciata di stili tipografici di base che risolvono ridimensionamento, colori, piccolo capitale, dropcap, rientro, sillabazione, blockquote, blocco di codice e molto altro.
 Ora Leggi: Vetrina di Web Design con bella tipografia
Ora Leggi: Vetrina di Web Design con bella tipografia 

Le migliori community di Google+ designer che dovresti seguire
Se sei attivo su Google+, ci sono molte community per i web designer o i designer dell'interfaccia utente . Le community di Google+ sono come gruppi o forum online in cui le persone possono incontrarsi per parlare di hobby, interessi o carriera comuni (come Design). Solo i membri di una determinata comunità possono vedere i tuoi post nel loro stream.

40 cose che non ti aspetti di trovare nei distributori automatici
La persona che ha pensato al distributore è un genio per 2 semplici motivi: non è necessario assumere personale per gestire un distributore automatico come se fosse un negozio, e questo tiene le cose in magazzino e disponibili per le masse, 24 ore su 24, 7 giorni su 7 . Mentre la maggior parte dei distributori automatici sono abituati a erogare caffè, bibite, cibi confezionati e snack, oggi possiamo trovare molte più varietà offerte .Che



