 it.hideout-lastation.com
it.hideout-lastation.com
Visualizza qualsiasi foglio di stile CSS con le statistiche CSS
Vi siete mai chiesti quante regole CSS ci sono in un foglio di stile? O hai mai desiderato vedere una rappresentazione visiva di tutti i colori usati in un file CSS? Con CSS Stats, puoi collegare qualsiasi sito web e ottenere un mucchio di dati CSS grezzi per soddisfare la tua curiosità.
E questa app Web è molto più profonda del semplice mostrare tutti i colori per un foglio di stile. È possibile visualizzare tutti i valori di z-index, tutte le dimensioni dei caratteri, tutte le query multimediali e persino visualizzare un grafico di specificità visiva .
 Questa app copre così tanto che è praticamente impossibile consumare tutto in un'unica seduta. Ti darà una straordinaria panoramica di qualsiasi sito web semplicemente mostrando cosa c'è nel loro foglio di stile .
Questa app copre così tanto che è praticamente impossibile consumare tutto in un'unica seduta. Ti darà una straordinaria panoramica di qualsiasi sito web semplicemente mostrando cosa c'è nel loro foglio di stile .Per iniziare, visita il sito Web CSS Stats e inserisci l'URL che desideri. Puoi anche scegliere tra numerosi siti suggeriti come Facebook, Apple e Pinterest (tra gli altri).
Nella pagina dei risultati, vedrai la dimensione totale del file CSS in kilobyte, insieme a un elenco delle proprietà e delle dichiarazioni più comunemente utilizzate . Tutto questo appare come una lunga lista di numeri, quindi può essere fonte di confusione da leggere all'inizio.
Ma più usi questa app più diventa divertente! Ecco un elenco di tutto ciò che troverai nella pagina delle statistiche:
- N. totale di proprietà, selettori e regole
- Tutti i colori dei caratteri con esempi e codici esadecimali
- Tutti i colori di sfondo con esempi e codici esadecimali
- Tutte le dimensioni dei caratteri con esempi
- Elenco delle famiglie di caratteri
- Elenco di tutti i valori di z-index
- Un grafico a barre di dichiarazioni CSS totali / uniche
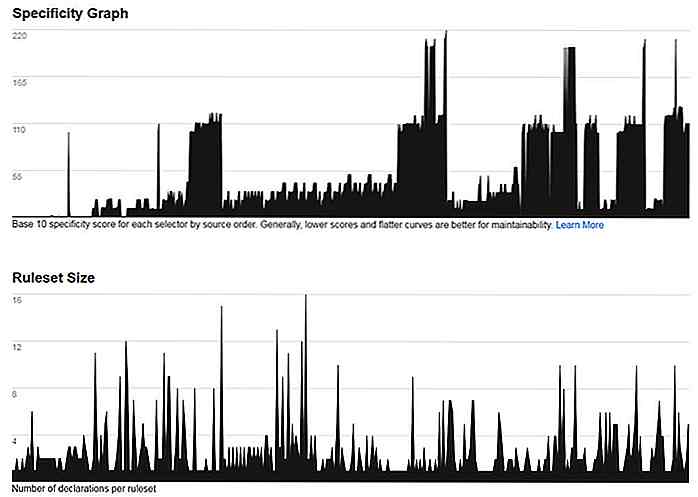
- Grafico di specificità
- Dimensione totale del set di regole
- Tutte le query multimediali
- Il codice CSS grezzo insieme ai collegamenti URL ai singoli file CSS
Le statistiche CSS sono abbastanza intelligenti da estrarre tutti i file CSS e unire insieme i dati . Gli sviluppatori si impegnano molto in questa cosa per farlo funzionare nel modo giusto.
Inoltre, la parte più interessante è il repository completo di GitHub con codice sorgente per l'intero progetto . Quindi, puoi scaricare questo e re-hostarlo sul tuo server (localmente o in altro modo) per giocare se vuoi scavare nel codice.
 Hai la possibilità di estrarre qualsiasi singolo file CSS o di analizzare tutti i fogli di stile su un singolo dominio. C'è così tanto che puoi imparare dallo studio di questo strumento e offre una visione più approfondita per gli sviluppatori che riescono a entrare nei dettagli più nitidi.
Hai la possibilità di estrarre qualsiasi singolo file CSS o di analizzare tutti i fogli di stile su un singolo dominio. C'è così tanto che puoi imparare dallo studio di questo strumento e offre una visione più approfondita per gli sviluppatori che riescono a entrare nei dettagli più nitidi.Per testare da solo, basta visitare CSS Statistiche e collegare un sito Web. Sarai sorpreso di quanti dati sono disponibili e di quanto puoi imparare da uno strumento così semplicistico.

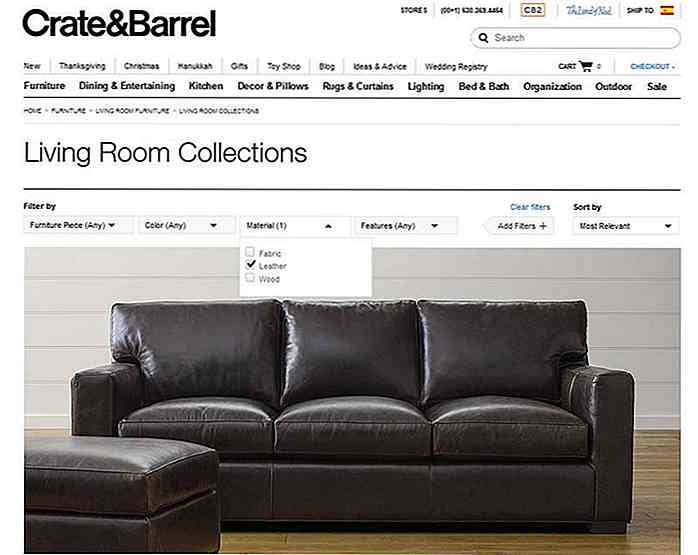
10 Suggerimenti di E-Commerce UX per ottimizzare la navigazione filtrata
La navigazione filtrata è una funzionalità di sito Web popolare che in questi giorni viene abitualmente utilizzata nei siti di e-Commerce . Serve allo scopo di aiutare i clienti a trovare il prodotto che stanno cercando in grandi set di dati .Pensa ai filtri che puoi impostare per una ricerca di prodotto su eBay o Amazon, come la categoria, il materiale o la marca di un prodotto.S

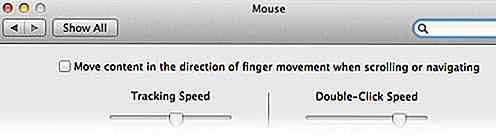
OS X Lion: 10 Altre nuove funzionalità + scorciatoie da conoscere
L'ultimo sistema operativo di Apple per Mac, 10.7 o meglio conosciuto come OS X Lion è stato ufficialmente lanciato il 20 luglio 2011. Ma gli sviluppatori, incluso me stesso, hanno avuto una prima esperienza grazie ad Apple Developers Program.Secondo Apple, il nuovo sistema operativo da $ 29, 99 viene fornito con oltre 250 nuove funzionalità, tra cui alcune di rilievo come Mission Control, Auto Save, Launch Pad, tutte le nuove app di posta e alcune altre.O



![In che modo un artista ha rappresentato la vita di un'agenzia con mini figure creative [foto]](http://hideout-lastation.com/img/tech-design-tips/965/how-one-artist-depicted-agency-life-with-creative-mini-figures.jpg)