it.hideout-lastation.com
it.hideout-lastation.com
16 migliori canali YouTube per iniziare a sviluppare lo sviluppo Web
Vuoi essere uno sviluppatore web ma non sai da dove cominciare o quale linguaggio di programmazione iniziare ? Ci sono molte risorse su cui puoi ricorrere per iniziare a imparare linguaggi come Swift o framework come AngularJS o anche responsive design o semplicemente coding in generale, se sai dove guardare (sono ovunque sul Web).
Poi di nuovo, ci sono alcuni di noi che imparano meglio tramite video, e questo contribuisce a rendere disponibili su Youtube molte lezioni di web design. In questa compilation presentiamo alcuni dei migliori canali Youtube su cui è possibile tornare più e più volte, per apprendere una serie di aspetti relativi allo sviluppo web.
Abbiamo elencato alcuni degli argomenti attesi da ciascuno dei video, per rendere la ricerca più facile per te. Facci sapere, tramite i commenti, di altri canali che ritieni debbano essere in questo elenco.
Codecourse
Codecourse ti aiuta a imparare a programmare per lo sviluppo web gratuitamente. Ci sono video su come creare stupendi CSS usando Bourbon & Neat, bulding di applicazioni MVC in PHP da zero e materiale didattico per PHP dalle basi fino all'applicazione pratica.
Cose che puoi imparare: PHP, CSS, Hosting.
 Dev Tips
Dev Tips DevTips ti offre tutorial settimanali e ogni video copre un argomento in modo approfondito e in un modo facile da seguire. Puoi accedere ai concetti di base come HTML e CSS, posizionamento CSS e altri. Il creatore si dedica anche alla sua esperienza nello sviluppo del suo sito web personale, dalla ricerca di idee, al wireframing, alla creazione di componenti web per il risultato finale.
Cose che puoi imparare: HTML, CSS, JavaScript.
 Level Up Tuts
Level Up Tuts Scott Tolinski gestisce questo canale, che copre CSS Styling e creazione di siti web, framework come AngularJavaScript, CMS come WordPress o Magento. e altro ancora. Per quanto riguarda la progettazione, illustra i tutorial sull'app Sketch, fornendo alcuni suggerimenti e guide per l'uso di alcune funzioni. Rilascia un nuovo video due volte a settimana.
Cose che puoi imparare: HTML, CSS, JavaScript (AngularJavaScript, Meteor), PHP, Design (Sketch 3).
 JREAM
JREAM JREAM offre regolarmente corsi di programmazione con molti argomenti che puoi imparare, inclusi lo sviluppo front-end (CSS, JavaScript, jQuery, Gulp) e lo sviluppo back-end (PHP OOP). A volte ci sono anche video su suggerimenti utili, come consigli su come scrivere buoni codici e nuovi argomenti come Windows 10.
Cose che puoi imparare: CSS, JavaScript (NodeJavaScript, jQuery), PHP, MySql, Design (Photoshop, Illustrator).
 LearnCode.academy
LearnCode.academy Un canale che può aiutarti a diventare uno sviluppatore web Pro, con argomenti che vanno dalle basi a ciò che sta emergendo oggi - tutto sullo sviluppo web. Imparerai le basi dell'HTML, i fondamenti di JavaScript, jQuery, CSS e JavaScript modulare o Cheatheet ES6. Esistono anche tutorial su come utilizzare più strumenti Pro WebDev.
Cose che puoi imparare: HTML, CSS, JavaScript (inclusi Node.JavaScript, Angular.JavaScript, Backbone.JavaScript), Amministrazione del server, Strategie di distribuzione.
 Mackenzie Child
Mackenzie Child Mackenzie Child copre vari argomenti nello sviluppo del web, dalla progettazione alla programmazione fino al lancio di applicazioni web su Ruby on Rails. Esistono screencast su Ruby on Rails in 12 diverse applicazioni, che vanno da blog, applicazioni da fare a Pinterest cloni su Rails.
Cose che puoi imparare: Ruby on Rails.
 Derek Banas
Derek Banas Derek Banas presenta un video tutorial sulla programmazione in molte lingue. È interessante notare che tratta l'argomento dei linguaggi di programmazione nel video nel suo complesso. Puoi vedere un tutorial su JavaScript orientato agli oggetti, CSS e SASS, Ruby, Go, Swift, Visual C #, Haskel, Dart, Scala e altre lingue.
Cose che puoi imparare: CSS, JavaScript, Ruby, Go, Swift, Visual C #, Haskel, Dart ecc.
 StartHere.fm
StartHere.fm StartHere.fm è un canale di podcast sullo sviluppo web. Gli argomenti presentati includono: introduzione a HTML e CSS, JavaScript, PHP, Rails e anche alla progettazione (prototipazione, wireframing, UX).
Cose che puoi imparare: HTML, CSS, JavaScript, Ruby on Rails.
 Tuts + Web design
Tuts + Web design Tut + crea video corsi e tutorial per aiutarti a imparare e padroneggiare le abilità nel web design. Puoi imparare molto qui, incluso il mastering di Bootstrap, il layout su Photoshop e Dreamweaver, creare un layout reattivo, implementare SASS e Compass, creare temi per Tumblr e altro ancora. I video in 60 secondi rendono molti argomenti molto semplici.
Cose che puoi imparare: HTML, CSS, Design (Photoshop, Dreamweaver).
 Adam Khoury
Adam Khoury Ecco un corso video gratuito di Adam Khoury, che mira ad aiutarvi a padroneggiare le tecnologie di sviluppo web come JavaScript, PHP, SQL, HTML, CSS e altri.
Cose che puoi imparare: HTML, CSS, JavaScript, PHP, SQL.
 Coder's Guide
Coder's Guide Su Coder's Guide puoi imparare la programmazione per computer in modo più ampio. Puoi iniziare da HTML / CSS e JavaScript, quindi passare a argomenti più avanzati come i siti Web reattivi e applicare temi WordPress con Bootstrap. Sono disponibili anche video su programmazione Java e VisualBasic.
Cose che puoi imparare: HTML, CSS, JavaScript, PHP, Java, VisualBasic.
 Brad Hussey
Brad Hussey Dai un'occhiata a questo canale di Brad Hussey che organizza corsi gratuiti di programmazione per lo sviluppo web. Gli argomenti includono: creazione di siti Web da zero utilizzando HTML e CSS, web reattivo con Bootstrap, codifica di siti Web dinamici utilizzando PHP e altri. Sono inclusi anche video sul web hosting e persino come diventare un grande freelance.
Cose che puoi imparare: HTML, CSS, JavaScript, PHP.
 Sviluppatore Google Chrome
Sviluppatore Google Chrome Lo sviluppatore di Google Chrome mostra le best practice per lo sviluppo del Web, l'HTTP 203, Polycast (su Google Polymer) e una serie di suggerimenti sugli strumenti molto interessante che mostra buoni consigli per l'utilizzo di molte app o strumenti fondamentali del Web.
Cose che puoi imparare: HTML, JavaScript, Google Polymer.
 CodeGeek
CodeGeek CodeGeek è un canale che parla di eventi, tutorial, corsi e webinar sulla codifica e lo sviluppo web. I contenuti condivisi qui sono correlati a AngularJs, NodeJS, JavaScript, NodeJS Frameworks, PHP, Python, MongoDb, NoSQL, Couchbase, SQL Server e altro.
Cose che puoi imparare: JavaScript e framework (Angular, NodeJS), PHP, Python, Database (MongoDB, NoSQL e altro).
 Google Web Designer
Google Web Designer Un canale per conoscere le funzionalità e le funzionalità dello strumento Google Web Designer, utilizza un tutorial per utilizzarlo per creare un sito Web di qualità.
Cose che puoi imparare: Design, HTML, CSS, JS.
 Trucchi CSS
Trucchi CSS Questo è il canale YouTube per CSSTricks.com realizzato da Chris Coyier. Il canale mostra gli screencast principalmente su argomenti relativi al web design, tra cui CSS, Responsive design, SVG e altri. Ci sono anche screencast sullo sviluppo di WordPress.
Cose che puoi imparare: CSS, JavaScript, WordPress.


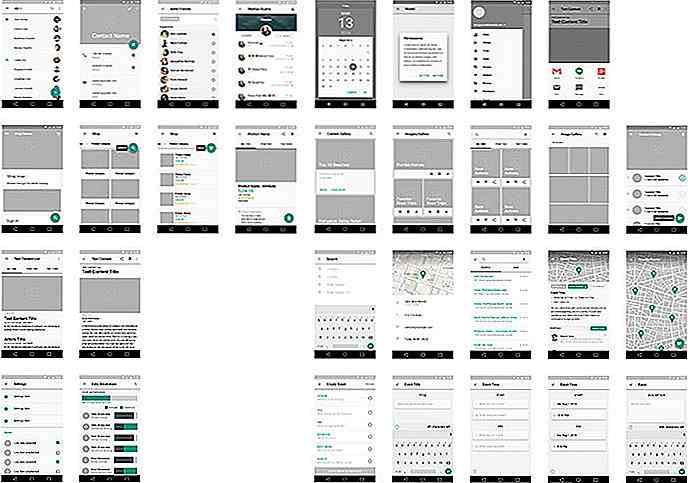
Dieci kit Wireframe che puoi scaricare gratuitamente
Come designer, passerai attraverso diversi passaggi mentre lavori al tuo progetto, dalla progettazione delle tue idee su carta, alla creazione di wireframe, fino alla rifinitura finale del tuo prototipo . Se hai molti progetti ci vorrà del tempo per fare tutto da zero per ciascuno.In questo post abbiamo raccolto 10 kit wireframe che possono aiutarti nel processo di wireframing .

10 poster a tema fumetto per insegnarti lezioni di vita
Con una grande quantità di risorse a nostra disposizione, a volte cerchiamo piccole porzioni di saggezza da Internet o dalle persone che ci circondano. I fumetti di solito non sono la prima scelta di una persona sulle meditazioni della vita, ma ci sono sicuramente alcune gemme che possono darti un'idea e farti ridere anche tu.