it.hideout-lastation.com
it.hideout-lastation.com
20+ fantastici font di gesso da scaricare
Pensa al gesso e probabilmente non lo considereresti come un font che sceglieresti di usare nel web design. Ma potresti essere sorpreso di come il gesso accattivante possa essere. Solo vederlo riporta i sentimenti nostalgici dei compiti e dover risolvere i problemi di matematica alla lavagna con tutti quegli occhi dietro la testa. Sono stati dei bei tempi.
Ma comunque, qui ci sono 20 fantastici caratteri gessetti che possono aiutarti a riportare il tuo senso della giovinezza . E potresti essere sorpreso di scoprire che ci possono essere molti usi per i caratteri di gesso. Ad esempio, è possibile utilizzare questi caratteri gessosi per creare poster di lavagna o stampe di invito per una festa per bambini . Hanno anche un bell'aspetto come materiale scolastico o da festa o da utilizzare nelle copertine dei libri per bambini.
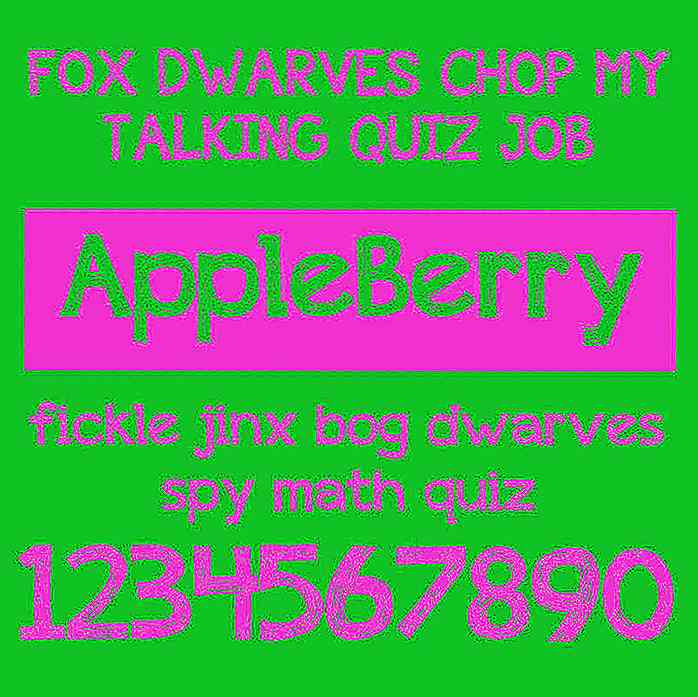
Appleberry di Brittney Murphy Design
 Lettering a mano in gesso ombreggiato da Fontscafe.com
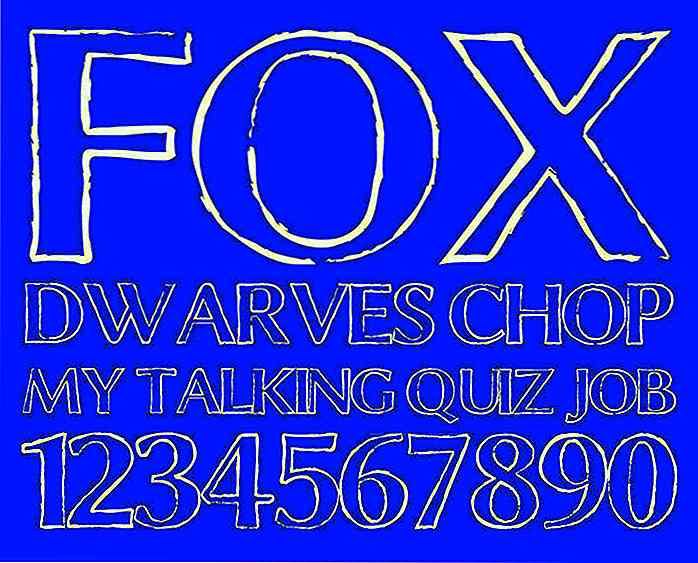
Lettering a mano in gesso ombreggiato da Fontscafe.com Chalk Line Outline di JLH Fonts
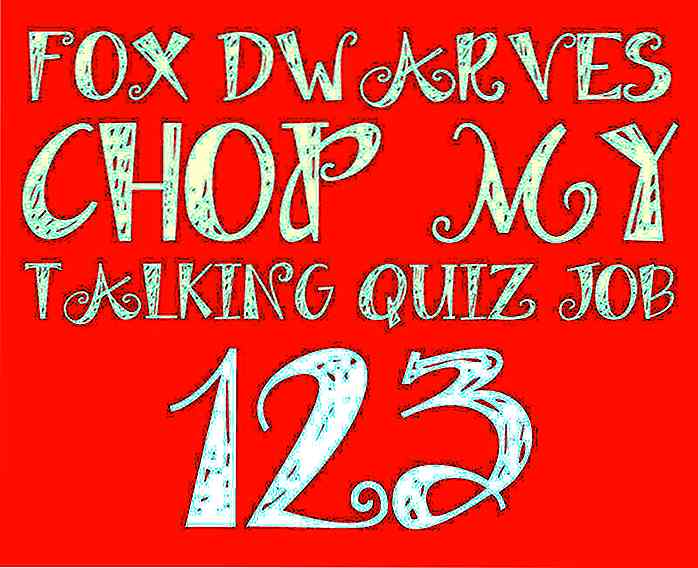
Chalk Line Outline di JLH Fonts Schizzo Clementine di Teagan White
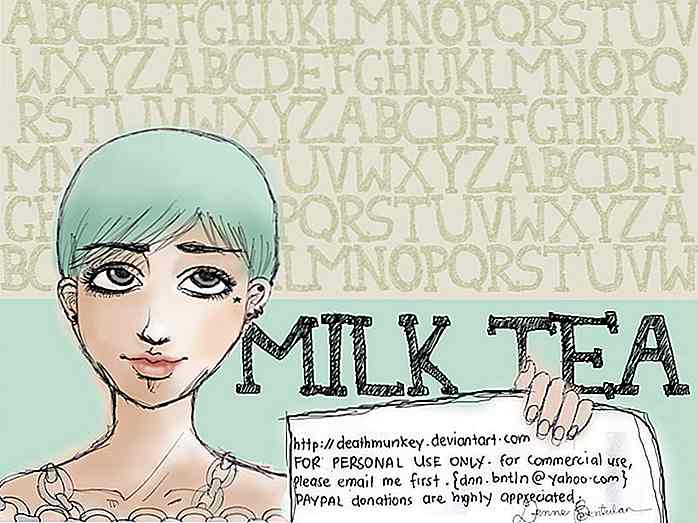
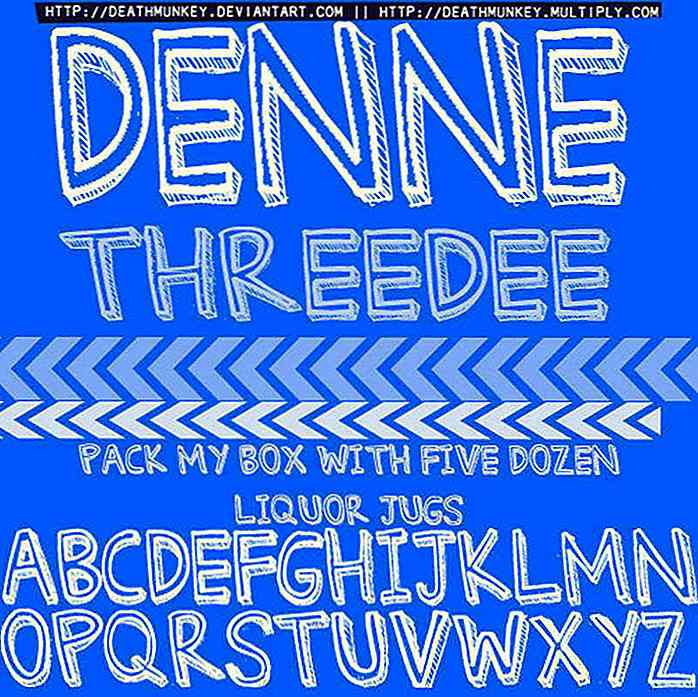
Schizzo Clementine di Teagan White Denne Milk Tea di Denise Bentulan
Denne Milk Tea di Denise Bentulan Denne Shuffle Euro Hollow di Denise Bentulan
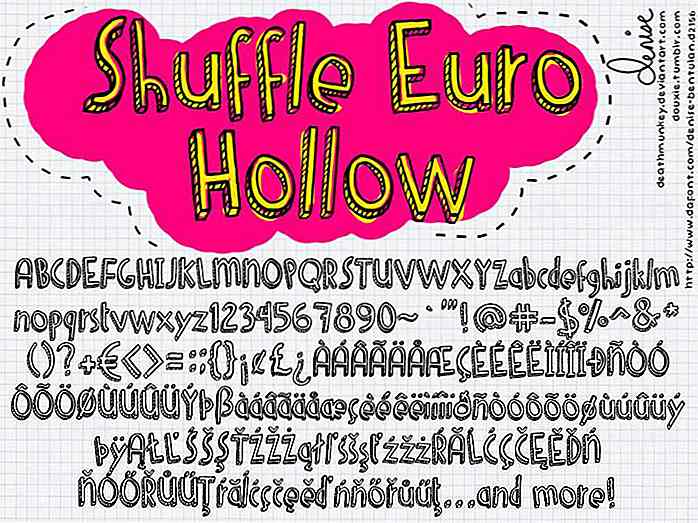
Denne Shuffle Euro Hollow di Denise Bentulan Denne Threedee di Denise Bentulan
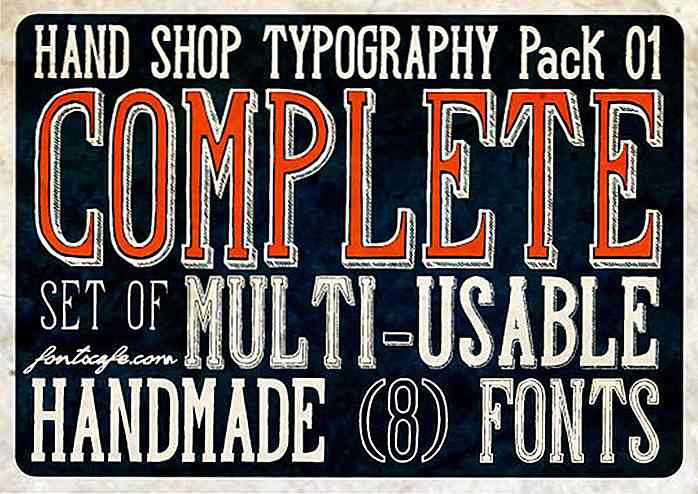
Denne Threedee di Denise Bentulan Hand Shop Typography A20 di Fontscafe.com
Hand Shop Typography A20 di Fontscafe.com Janda Apple Cobbler di Kimberly Geswein
Janda Apple Cobbler di Kimberly Geswein KG Second Chances di Kimberly Geswein
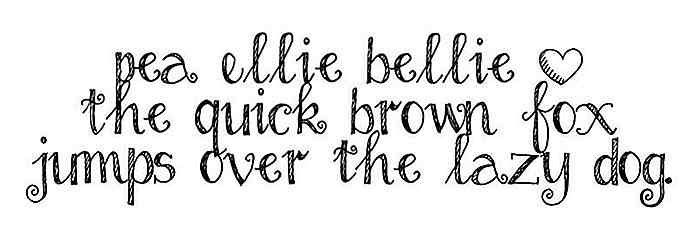
KG Second Chances di Kimberly Geswein Pea-ellie-bellie di kevinandamanda.com
Pea-ellie-bellie di kevinandamanda.com Sketch College di Galdino Otten
Sketch College di Galdino Otten Sketch Nice di Galdino Otten
Sketch Nice di Galdino Otten Schizzo Serif di Galdino Otten
Schizzo Serif di Galdino Otten Tequilla Sunrise di imagex
Tequilla Sunrise di imagex Draft universitario universitario di Fontscafe.com
Draft universitario universitario di Fontscafe.com Sandwich di Janam
Sandwich di Janam Villa Didot di artill.de
Villa Didot di artill.de Vintage One di Jake Luedecke
Vintage One di Jake Luedecke WC RoughTrad Bta di WC Fonts
WC RoughTrad Bta di WC Fonts Reed of Love di Jonathan S. Harris
Reed of Love di Jonathan S. Harris Return To Sender di Tom Kolter
Return To Sender di Tom Kolter School Book New di Galdino Otten
School Book New di Galdino Otten Più fantastici tipi di carattere
Più fantastici tipi di carattere  |  |
 |  |
 |  |

Progettare per codificare i servizi per i progetti di sviluppo Web
Ci sono alcuni web designer che preferiscono lavorare sui loro progetti di creazione di siti web dall'inizio alla fine. Tuttavia, la maggior parte preferisce concentrarsi esclusivamente sull'estetica. Consegnano i loro progetti agli sviluppatori e aspettano il codice, o collaborano con i programmatori per ottenere il prodotto finale il più perfetto possibile .

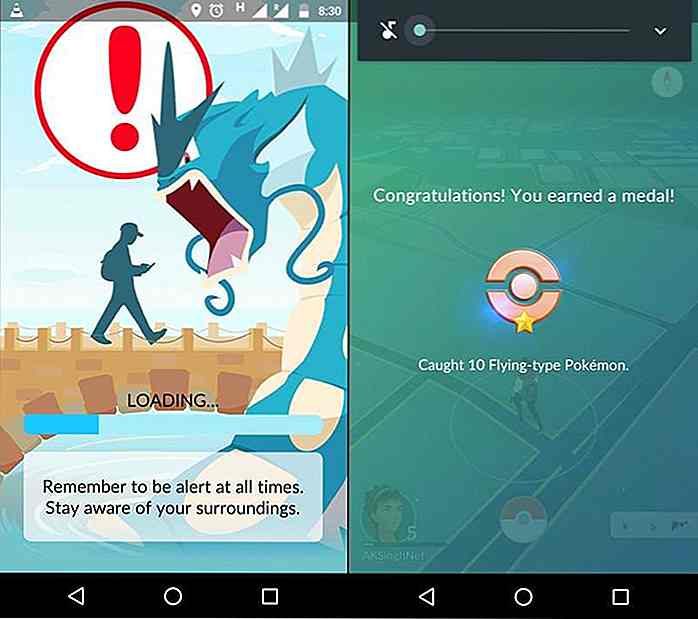
Problemi di Pokemon Go: domande più frequenti e correzioni praticabili
Pokemon Go è un fenomeno mondiale che ha fatto notizia nelle scorse settimane e mentre ci sono molti titoli sui giocatori di Pokemon Go che si lanciano in avventure di ogni genere (alcuni dei quali più preoccupanti di altri), molti altri giocatori hanno avuto problemi all'interno il gioco.In questo post, esamineremo alcuni dei problemi più comuni che i giocatori di Pokemon Go affrontano, così come il perché il gioco si comporta come fa, come risolvere rapidamente i problemi e tornare al gioco. Pae