it.hideout-lastation.com
it.hideout-lastation.com
Progettare per codificare i servizi per i progetti di sviluppo Web
Ci sono alcuni web designer che preferiscono lavorare sui loro progetti di creazione di siti web dall'inizio alla fine. Tuttavia, la maggior parte preferisce concentrarsi esclusivamente sull'estetica. Consegnano i loro progetti agli sviluppatori e aspettano il codice, o collaborano con i programmatori per ottenere il prodotto finale il più perfetto possibile .
Avere uno strumento come Photoshop con cui lavorare rende lo sforzo di progettazione molto più semplice. Ed è semplice passare i file PSD a un professionista per la conversione in codice HTML / CSS .
Naturalmente vuoi scegliere lo sviluppatore giusto per il lavoro . Ci sono un certo numero di buone aziende su cui puoi fidarti. Di seguito sono elencati quattro dei migliori servizi di sviluppo web per i tuoi progetti web 2017 .
PSD a molte cose
Come suggerisce il nome, PSD to ManyThings offre una varietà di servizi di conversione del codice PSD . Possono convertire i file PSD in HTML5 / CSS3, HTML5 reattivi, siti WooCommerce, e-mail e altro ancora. Invia i tuoi file e riceverai codice semantico, ottimizzato dal W3C, ottimizzato per il SEO . PSD to Manythings offre i suoi servizi anche agli utenti di Sketch.
 Ti forniranno un codice che si rivolge a tutti i dispositivi standard, che vanno da tutti i telefoni e iPhone standard di iPhone ai display da 27 "iMac.
Ti forniranno un codice che si rivolge a tutti i dispositivi standard, che vanno da tutti i telefoni e iPhone standard di iPhone ai display da 27 "iMac.Il team di sviluppatori di PSD a ManyThings offre una varietà di servizi ai suoi clienti. Lavoreranno anche con te per stabilire scadenze che siano pienamente accettabili per te e che sono scadenze che sanno di poter incontrare.
Basamento diretto
Se sei un web designer freelance, puoi lavorare con Direct Basing per occuparti del tuo lavoro di progettazione. Ti farà risparmiare tempo per eseguire il lavoro di sviluppo da solo, inoltre puoi utilizzare il tempo risparmiato per eseguire ulteriori lavori di progettazione .
 Le agenzie di progettazione possono anche risparmiare tempo e denaro quando si lavora con Direct Basing . Consegnare il lavoro di progettazione è in genere molto meno costoso rispetto al pagamento per esperienza di codifica interna a tempo pieno .
Le agenzie di progettazione possono anche risparmiare tempo e denaro quando si lavora con Direct Basing . Consegnare il lavoro di progettazione è in genere molto meno costoso rispetto al pagamento per esperienza di codifica interna a tempo pieno .Oltre a PSD in HTML5, Direct Basing può implementare sistemi CMS come WordPress o Joomla. Tutto quello che devi fare è chiedere un preventivo gratuito; carica i tuoi file e ottieni un preventivo fisso ; dare a Direct Basing il via libera; e ricevi il tuo codice accuratamente testato.
Xfive
Xfive, ex XHTMLized, è un outfit divertente con cui lavorare. Quando invii il tuo progetto a Xfive, ti forniscono diverse soluzioni, quindi scegli quello più adatto alle tue esigenze; e in questo modo diventano parte del tuo team di progettazione .
 Xfive è attiva nel settore dello sviluppo di frontend e back-end da 10 anni . Il loro team di professionisti offre molto di più di Photoshop, Sketch e AI in HTML. In effetti, se hai bisogno di un servizio che non è elencato, saranno più che felici di guardarlo, per vedere cosa possono fare.
Xfive è attiva nel settore dello sviluppo di frontend e back-end da 10 anni . Il loro team di professionisti offre molto di più di Photoshop, Sketch e AI in HTML. In effetti, se hai bisogno di un servizio che non è elencato, saranno più che felici di guardarlo, per vedere cosa possono fare.Netlings
Netlings prenderà il tuo progetto, in qualsiasi formato comune, e fornirà un markup HTML5 / CSS valido per la qualità, cross-browser compatibile, W3C in 1-2 giorni lavorativi o meno per pagina e sotto-pagina.
 Trasformeranno il tuo sito web esistente in un codice reattivo se ne hai bisogno, e se lavori con WordPress, possono aiutarti anche con i tuoi progetti. Se il tuo progetto è super-grande, o hai bisogno solo di "piccole cose", il team di Netlings è pronto ad aiutare.
Trasformeranno il tuo sito web esistente in un codice reattivo se ne hai bisogno, e se lavori con WordPress, possono aiutarti anche con i tuoi progetti. Se il tuo progetto è super-grande, o hai bisogno solo di "piccole cose", il team di Netlings è pronto ad aiutare.Preparazione dei file PSD: una lista di controllo
Il tempo che impiegherà uno sviluppatore per convertire i tuoi file PSD in codice, dipende non solo dalle dimensioni del tuo progetto, ma in una certa misura dal modo in cui hai preparato e organizzato il tuo lavoro in primo luogo. La struttura e il contenuto dei tuoi file possono avere un impatto significativo sulla facilità con cui il tuo design può essere trasformato in codice semantico, compatibile con i browser, ottimizzato per SEO e conforme a W3C .
Nonostante il tuo lavoro non sia sempre perfetto, cerchi comunque di avvicinarti il più possibile alla perfezione. Le cose a volte hanno l'abitudine di intromettersi comunque; nonostante le tue migliori intenzioni. Se ti trovi di fretta a causa di un inaspettato crunch del tempo, o se soffri di un breve periodo di pigrizia, i tuoi file preparati con cura potrebbero avere alcuni punti deboli .
Di solito, questi possono essere evitati seguendo alcune semplici pratiche durante l'organizzazione dei file.
- Tutto ciò che ha bisogno di un nome, deve averne uno e questo include i livelli. Una nuova funzionalità di Adobe inclusa tra gli altri miglioramenti di Photoshop CS6, offre funzionalità di ricerca per i livelli . Con questo strumento a portata di mano, non vi è alcun motivo per trascurare di nominare i livelli in Photoshop. Il tuo sviluppatore apprezzerà il tuo modo di farlo .
- Anche gli stati modificati in un disegno di Photoshop devono essere nominati ed evidenziati. Puoi aiutare te stesso e il tuo programmatore stabilendo una semplice denominazione e una convenzione di colori in primo piano ; e attenersi ad esso. Avere un tale sistema in atto è particolarmente importante quando sono presenti più stati, ad esempio lo stato di passaggio del mouse su un pulsante .
- Prepara gli stati di rollover che identificano gli stati di azione dei collegamenti e invitano ad elementi di azione come box, pulsanti e immagini. È meglio farlo presto. Se lo rimandi fino a tardi, il tempo di produzione può prendere il colpo .
- Le modalità di fusione consentono di produrre alcuni effetti piacevoli quando si lavora con le immagini e il loro utilizzo può abbreviare i tempi di elaborazione delle immagini. Il problema è che i metodi di fusione utilizzati in Photoshop non possono essere ricreati in CSS . È impossibile farlo. Se li includi comunque, puoi aspettarti risultati non previsti, in termini di immagini del sito web indesiderate .
- Tieni a mente la flessibilità del contesto mentre progetti . Rende difficile per il codificatore aggiungere del testo o modificare un elemento grafico se non è stata fornita un'area sufficientemente ampia affinché ciò avvenga . Poiché un file PSD viene convertito in codice, non è insolito che i contenuti debbano essere modificati.
- Ogni volta che il tuo progetto presenta risorse speciali, è una pratica intelligente includerli in una cartella di risorse che accompagna il file PSD appropriato. Queste risorse possono includere, tra le altre cose, caratteri speciali, loghi, immagini, contenuti di supporto .

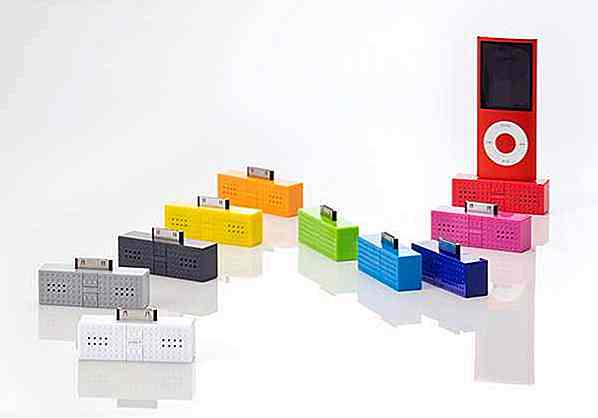
Idee regalo: 15 fantastici gadget tascabili
Dock per altoparlanti portatile IPod Building Block Questo altoparlante dock retro cool si presenta come un pezzo Lego quando in realtà è un mini altoparlante che puoi collegare al tuo iPod. È disponibile in vari colori: bianco, nero, blu, rosso, verde, arancione, rosa e viola. [Prezzo: $ 19, 90] Chobi Cam Cheese Mini Digital Toy Camera Facilmente una delle fotocamere più piccole al mondo, con un peso di 16 g, e non più grande del tuo palmo, questo "pezzo di formaggio" può scattare foto, catturare video e registrare voci. Può

33 motivi per cui i genitori di casa sono più difficili di quanto pensi
Lavoro da casa insieme a mio marito. È un programmatore e io, un editor web organico. Pratichiamo una genitorialità pratica con i nostri due figli, un bambino di 6 anni e un bambino di 7 mesi. Perché il mio lavoro mi consente di lavorare da remoto, non devo (o andare) a lavorare da un ufficio. Anche io non posso essere una mamma casalinga, perché ho due bambini da sfamare. L&