it.hideout-lastation.com
it.hideout-lastation.com
20 fantastici progetti natalizi nascosti in CodePen
CodePen è un parco giochi online per sviluppatori front-end di talento, un luogo in cui puoi sempre trovare progetti interessanti per ampliare i tuoi orizzonti e vedere cosa fanno gli altri sviluppatori. Le vacanze di fine anno sono un ottimo momento per sorprendere i tuoi cari con progetti personali creativi, o per dire grazie ai tuoi clienti con alcuni progetti interessanti e all'avanguardia che aiuteranno l'allegria natalizia.
In questo post daremo un'occhiata a 20 fantastici esperimenti natalizi su CodePen, che puoi usare come ispirazione per creare i tuoi disegni.
1. Canzone di Natale di famiglia
Questa adorabile app Family Christmas Songbook può riprodurre le tue canzoni natalizie preferite ospitate su SoundCloud. Le regole di stile sono scritte nella lingua del foglio di stile LESS e la funzionalità del lettore musicale è fornita da un plugin jQuery personalizzato.
Le icone a forma di fiocco di neve e albero di Natale sullo sfondo creano un'atmosfera solenne per il design e, se si posiziona il puntatore del mouse sopra la penna, è possibile trovare anche alcuni sottili effetti CSS.
2. Albero di Natale digitale
Progettare per Natale è sempre un lavoro gratificante, poiché i suoi tipici elementi visivi possono essere costruiti in molti modi creativi. Questa penna è un buon esempio per questo. All'inizio puoi vedere solo triangoli colorati, apparentemente estranei alle festività, ma quando fai clic sul pulsante Reveal, vengono impostati insieme in un albero di Natale. Non è solo una soluzione unica, ma ricorda anche un gioco più semplice.
3. Animazione natalizia con nevicate
Non è necessario utilizzare JavaScript, se si desidera creare un'animazione interessante per Natale. In questa penna, sia l'animazione nevicata che le immagini di sfondo sono create esclusivamente in CSS. Vale la pena esaminare un po 'il codice, poiché mostra le incredibili capacità del CSS3. L'immagine di sfondo può anche essere scambiata per un vero grafico SVG.
4. Santa On The Run!
Santa On The Run! è un divertente gioco JavaScript per le vacanze che utilizza il framework del gioco phaser.js HTML5. Non ci sono troppe regole in questo gioco: Santa corre all'infinito, o almeno finché non cade. Questa penna ti offre un'eccellente opportunità per capire come scrivere un gioco più semplice in JavaScript.
5. Selettore segreto dei nomi di Babbo Natale
Scegliere un nome da un cappello è stato un modo molto popolare nelle scuole e negli uffici per scegliere Secret Santas - questa penna è semplicemente una versione digitale di questa tradizione. Poiché utilizza solo JavaScript vaniglia, puoi facilmente incorporarlo nel tuo sito. Basta cambiare i nomi all'interno della variabile give .
6. Christmas Balls in Pure CSS
Queste allegre palline natalizie sono scritte in puro CSS e sfruttano le regole del raggio di confine. Le diverse parti delle sfere sono impostate utilizzando posizioni relative calcolate con precisione.
Se vuoi aggiungere rapidamente un'atmosfera festiva a una pagina web, inserisci alcune di queste palline nei luoghi appropriati con un colore che corrisponda al design generale del sito.
7. Fiocchi di neve mobili
Puoi spostare questi fiocchi di neve spostandoli su un desktop o inclinando lo smartphone. La funzionalità è fornita da JavaScript orientato agli oggetti che viene utilizzato in modo intelligente dallo sviluppatore per creare una classe Snowflake personalizzata.
Gli stessi fiocchi di neve sono costruiti in CSS3, e lo sfondo usa sfumature - non ci sono immagini in questa penna.
8. Esperimento di fisarmonica natalizia
Questa fisarmonica è semplicemente bellissima. Se passi con il mouse su una scheda, viene messa a fuoco espandendo un po 'e, se fai clic su di essa, viene visualizzata improvvisamente e copre l'intera pagina. È interessante notare che questa penna utilizza Scalable Vector Graphics (SVG) con stile CSS.
Gli SVG sono più potenti di quanto sembrino a prima vista, possono essere posizionati in modo intelligente e progettati con le stesse regole di stile che usiamo con normali elementi HTML.
9. Pupazzo di neve piatto Pure CSS
Chi ha detto che il design piatto deve essere noioso? Questo adorabile pupazzo di neve può facilmente aggiungere lo spirito natalizio a qualsiasi design. Non ci sono immagini usate per il pupazzo di neve, è completamente scritto in CSS. Vale la pena dare un po 'un'occhiata al codice CSS e vedere come lo sviluppatore usa i seguenti: pseudo selettori prima e dopo per ottenere il risultato desiderato.
10. CSS3 Snowflake
Puoi facilitare la creazione di immagini solo CSS3 usando avanzati strumenti di sviluppo front-end; questo fiocco di neve CSS3 ben progettato è un esempio eccellente per questo. Lo sviluppatore ha fatto uso del linguaggio di template Jade che compila in HTML, e il preprocessore CSS di Sass per implementare questo stupefacente design a fiocco di neve.
11. Bottone natalizio
I design intelligenti spesso optano per soluzioni sottili, proprio come il pulsante di Natale innevato in questa penna. Lo sfondo rosso scuro è la scelta perfetta per un design natalizio; dopotutto non tutto deve essere verde.
I colori, i gradienti, il carattere tipografico e l'effetto hover rendono questo pulsante molto elegante e solenne. Ne hai bisogno solo alcuni per decorare velocemente un sito per Natale.
12. Parallax Happy Holiday
Se ti piace lo scrolling della parallasse, perché non lo utilizzeresti per i tuoi disegni di vacanza? Lo sviluppatore di questa penna ha sperimentato in modo intelligente l'effetto e ha utilizzato il plug-in jQuery di Parallax.js in un modo meno comune, l'effetto di scorrimento non è verticale come al solito, ma orizzontale. L'atmosfera natalizia è intensificata da una nevicata impressionante
Se dovessi cogliere qualsiasi difetto di questa penna, sarebbe la scelta del colore: le lettere bianche su uno sfondo parzialmente bianco indeboliscono notevolmente l'accessibilità del disegno.
13. Carta da imballaggio natalizia CSS
Puoi creare una carta da regalo natalizia completamente unica con l'aiuto di CSS3. Lo sviluppatore di questa penna mostra non solo una, ma sei varianti per questo. I bellissimi pattern sono ottenuti grazie all'utilizzo intelligente dei gradienti CSS e della proprietà background-blend-mode.
Puoi trovare esempi ancora più interessanti e una spiegazione dettagliata sul sito web dello sviluppatore.
14. Scatola all'interno di una scatola
Questo design fantasioso è stato ispirato dalle tradizionali bambole russe (una bambola dentro una bambola). Se apri la scatola esterna cliccandoci sopra, essa rivela una scatola interna che è anche la scatola esterna di un'altra scatola interna. La funzionalità è scritta in jQuery e le posizioni esatte delle caselle sono impostate con l'aiuto delle regole di posizione assoluta e relativa nel file CSS.
15. Confezione regalo con effetto carta buccia
Se riesci a rimuovere il nastro da questo regalo trascinandolo via, puoi dare un'occhiata al supercool effetto carta buccia che rivela il contenuto interno del regalo. Puoi leggere il tutorial completo sul sito web dello sviluppatore, è un trucco che vale sicuramente la pena di imparare. Se vuoi solo usare il codice puoi clonarlo anche da GitHub.
16. Canvas animato da spirito natalizio
Il Natale può essere un ottimo momento per sperimentare nuove cose, proprio come lo sviluppatore ha fatto in questa penna usando la tela HTML5 come sfondo animato. La tela viene prima del contenuto (Buone Feste!) Nel file HTML, ed è impostata come sfondo con l'aiuto del posizionamento intelligente di CSS.
La penna utilizza anche uno script di animazione di sfondo incluso come file JavaScript separato.
17. UI della carta regalo
Questa carta regalo accattivante non è solo per Natale, ma può essere utilizzata in qualsiasi momento quando vuoi sorprendere i tuoi utenti con un regalo sul tuo sito web. Non si basa su JavaScript poiché è interamente scritto nella lingua del foglio di stile Sass.
Il progetto utilizza la proprietà CSS3 del percorso clip che consente agli sviluppatori di visualizzare solo una regione specifica di un elemento, invece di mostrare l'intera area.
18. Pure CSS Merry Christmas Card
Questo Babbo Natale che ride infinitamente - usando solo HTML e CSS3 - può darti l'opportunità di capire come la sintassi dell'animazione del fotogramma chiave può essere utilizzata nella pratica. Nei CSS3 è possibile utilizzare la regola @keyframes per specificare le regole di un'animazione e quindi è possibile associare l'animazione specificata a un determinato elemento utilizzando la proprietà CSS3 dell'animazione.
È necessario aggiungere il nome del fotogramma chiave come primo valore della proprietà dell'animazione, proprio come lo sviluppatore ha fatto questo con i fotogrammi chiave personalizzati chiamati bodyLaugh, beardLaugh, headLaugh e mouthLaugh creati appositamente per questa penna.
19. Cracker di Natale
Se passi il mouse su questo impressionante Xmas Cracker, rivela un messaggio natalizio unico che è un modo fantastico per augurare un buon Natale ai tuoi visitatori. L'HTML è scritto in HAML, l'HTML Abstraction Markup Language, mentre le regole di stile si avvalgono della potenza del linguaggio Sass Syntactically Awesome Styesheets.
Il risultato è davvero intelligente e fantastico. Aggiungendo un po 'più di JavaScript può essere persino usato per fornire preventivi o messaggi personalizzati agli utenti.
20. Luci di Natale lampeggianti
Queste luci di Natale lampeggianti possono dare rapidamente un'atmosfera unica a qualsiasi sito web. Il codice front-end è scritto in HAML che compila in HTML, Sass che compila in CSS e jQuery.
L'effetto luminoso animato è ottenuto dalla suddetta regola @keyframes fornita da CSS3. I colori dei led sono impostati nel file jQuery aggiungendo 50 gradi al valore Hue del led precedente usando la scala dei colori HSL.

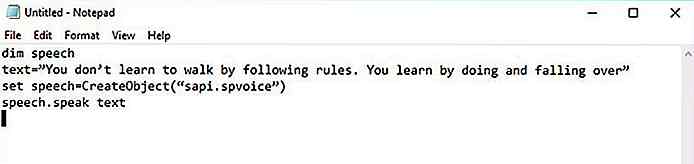
Come personalizzare Windows 10 Startup / Welcome Sound
In un post precedente, ho evidenziato alcuni modi con cui è possibile gestire i programmi di avvio in Windows. Ma lo sapevate che è possibile personalizzare il jingle di avvio di Windows con un messaggio personalizzato ? Se no, allora questo post ti dirà come farlo.Puoi impostare un messaggio di benvenuto personalizzato, un promemoria importante, un messaggio motivazionale o persino fare scherzi a tuo fratello impostando un messaggio personalizzato sul suo PC. Q

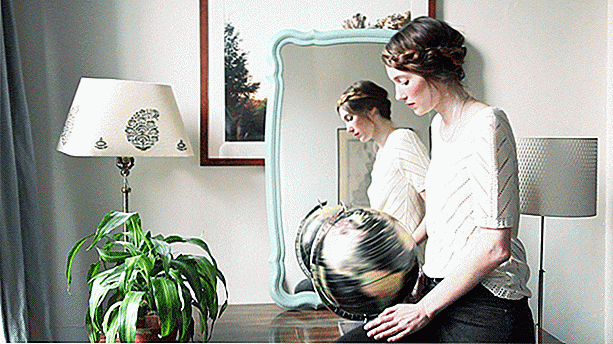
5 modi creativi e unici documentano i loro viaggi
Documentare i tuoi viaggi non è un nuovo concetto. È un modo per ricordare i tuoi viaggi e i ricordi che associ ai luoghi che hai visitato. Molti di noi farebbero un sacco di foto. Alcuni terranno un diario di viaggio o un blog di viaggio. Altri preferiscono vedere il video e persino trasformarlo in un mini film.M