it.hideout-lastation.com
it.hideout-lastation.com
20 modelli di siti Web PSD gratuiti di alta qualità
L'utilizzo di modelli di siti web gratuiti è un ottimo punto di partenza per siti Web che sono appena all'inizio o in esecuzione con un budget limitato. Poiché questi modelli sono pre-progettati, sono immediatamente utilizzabili. In questo post, vorremmo condividere con voi una raccolta di 20 modelli di siti Web PSD gratuiti di alta qualità .
Questi modelli sono stati progettati da designer professionisti e selezionati con cura da fonti attendibili di tutto il Web. Tutti sono completamente personalizzabili: puoi modificare colori, immagini, caratteri, sfondo, testo e qualsiasi altro elemento di design che desideri. Clicca sui link rilevanti per scaricarli gratuitamente.
Nota : sebbene i tempi siano gratuiti per il download, si prega di consultare la licenza / i termini e le condizioni di ciascun modello di sito Web prima di utilizzarli per il proprio sito Web.
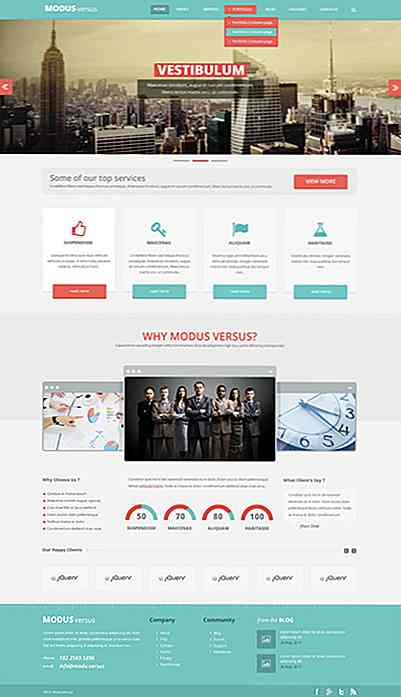
Modello PSD gratis: Modus Versus di Benjie Moss

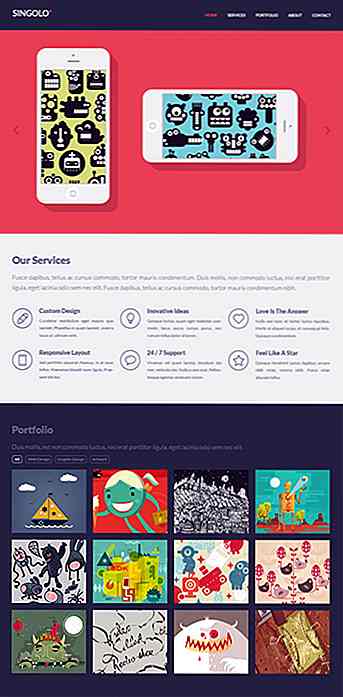
Singolo: Single Page Website di Marijan Petrovski

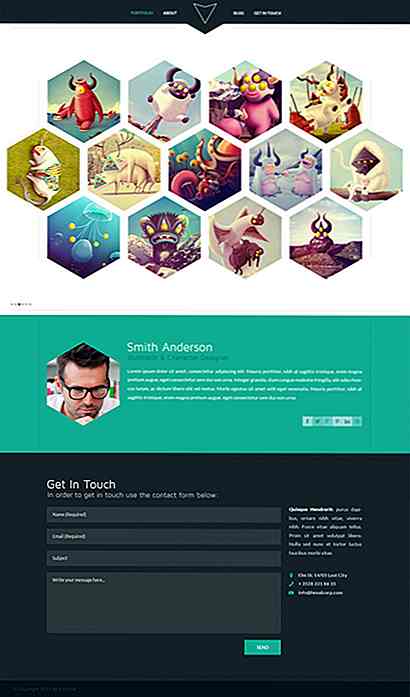
Hexal Portfolio Template di Marijan Petrovski

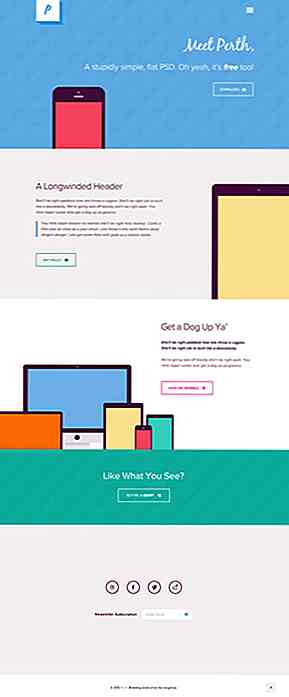
Perth - Un web design piatto gratuito di Peter Finlan

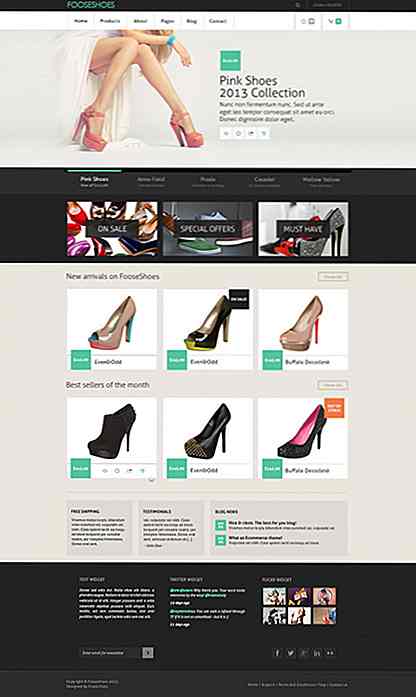
modello PSD eCommerce di Enzo Li Volti

LineCase - Sito Web fresco e luminoso PSD di blaz robar

Apptastico - A Freebie Web Design di Christoffer O. Jensen

Magazine straordinario - Modello PSD di Aykut Yalmaz

Modello di sito Web per le app PSD di Tomas Laurinavicius

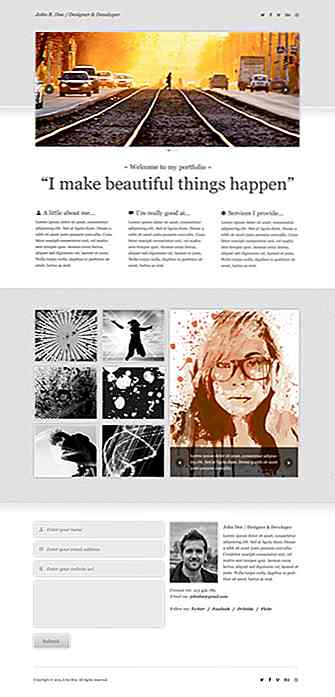
Pulisca il modello del PSD della pagina del portafoglio da Nathan Brown

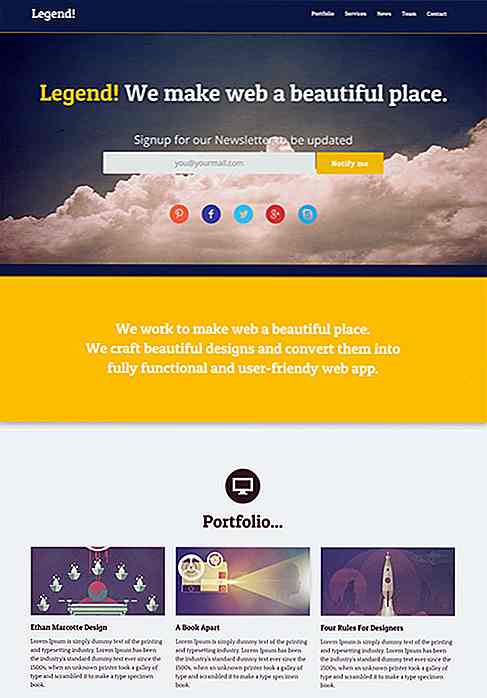
Legenda: modello di una pagina reattivo gratuito di Akash Bhadange

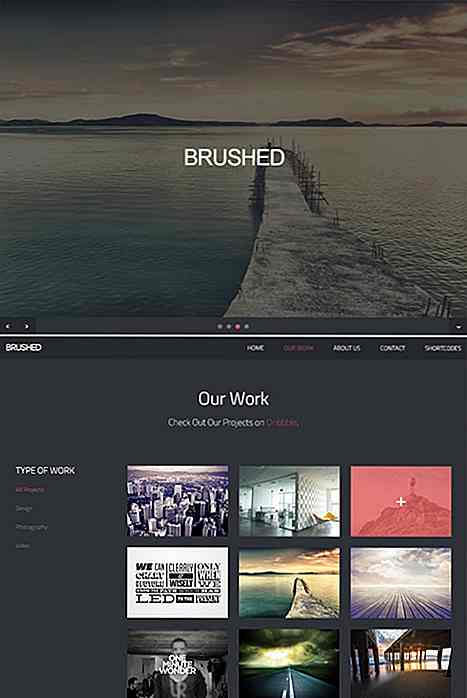
Spazzolato: modello HTML reattivo gratuito per una pagina PSD di Alessio Atzeni

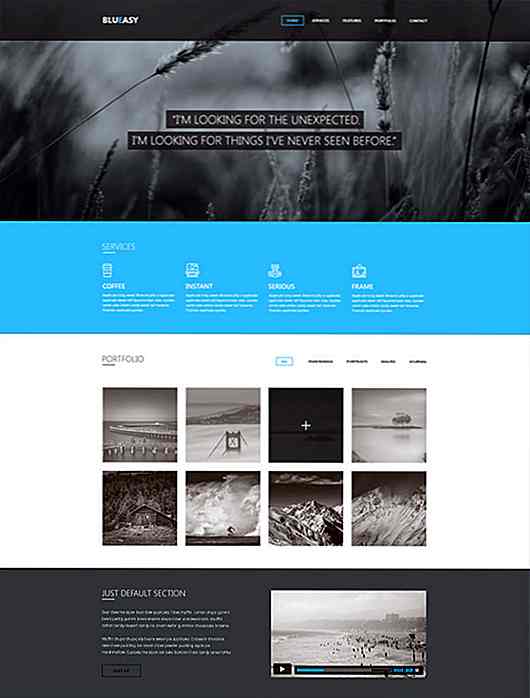
Blueasy - PSD Portfolio Template di Djordje Vanjek

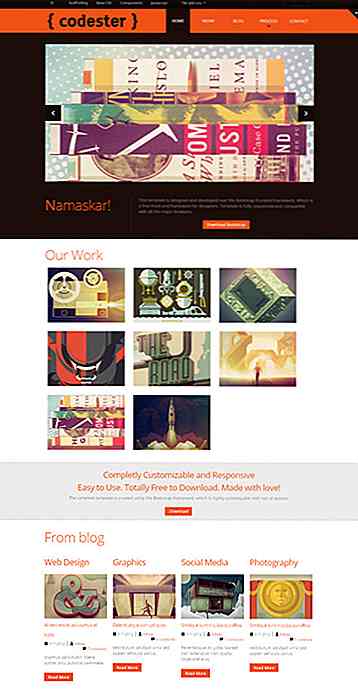
Codester: modello Bootstrap reattivo gratuito di Akash Bhadange

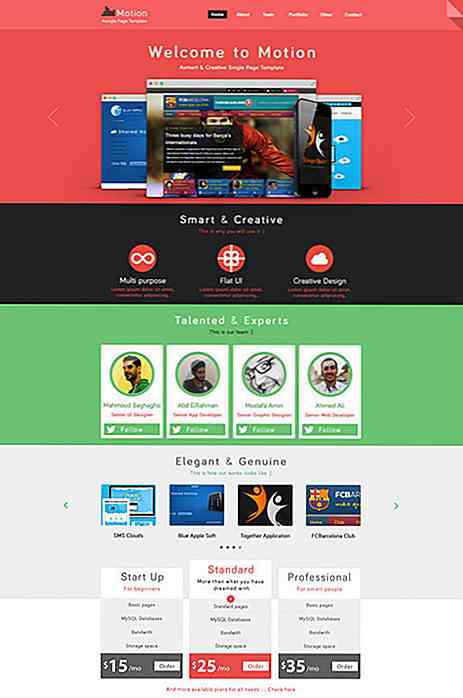
Modello Web di PSD a singola pagina di movimento gratuito di Mahmoud Baghagho

Zebra - Modello di sito Web di e-commerce PSD gratuito di CSS Author

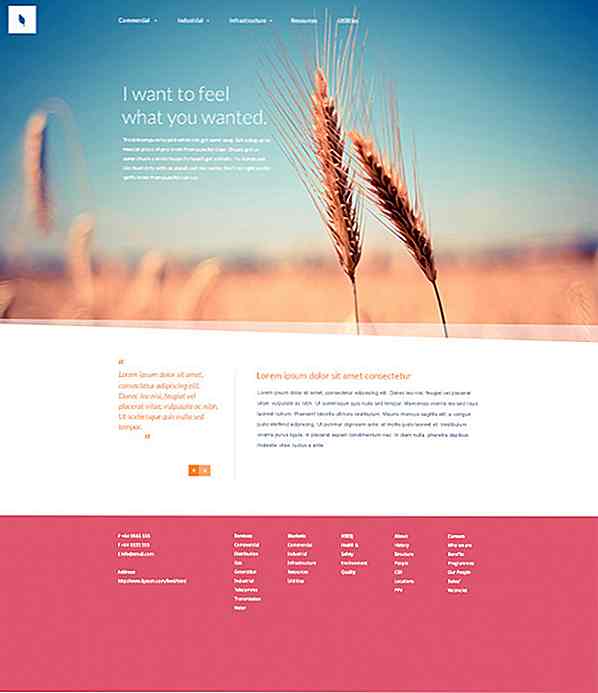
Organico - Modello PSD per sito web gratuito di Blaz Robar

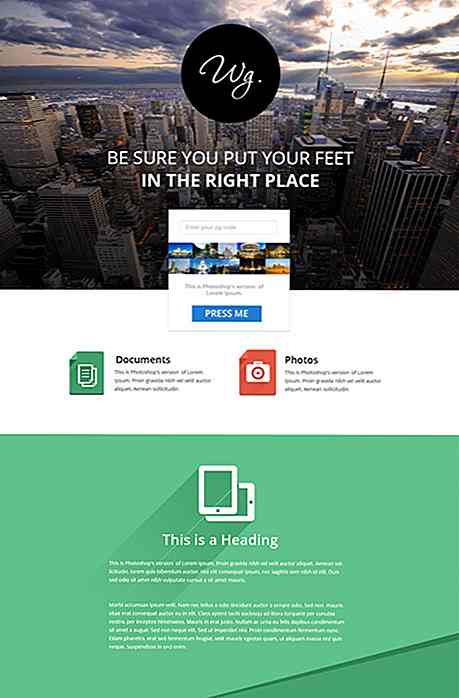
Modello di sito web gratuito con un'unica pagina PSD di Krishnan Unni

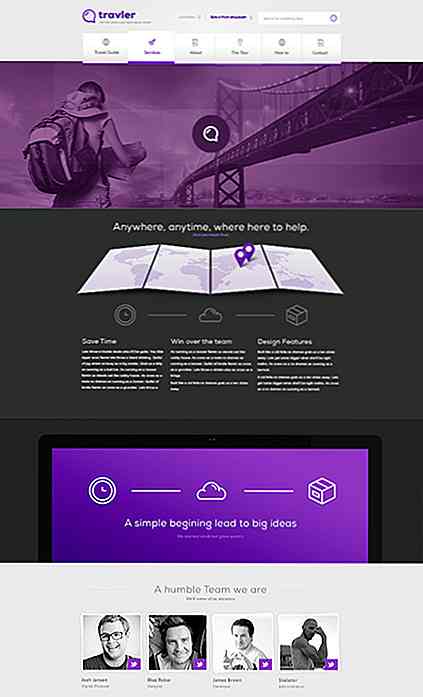
PSD Webdesign gratuito - Travler di Blaz Robar

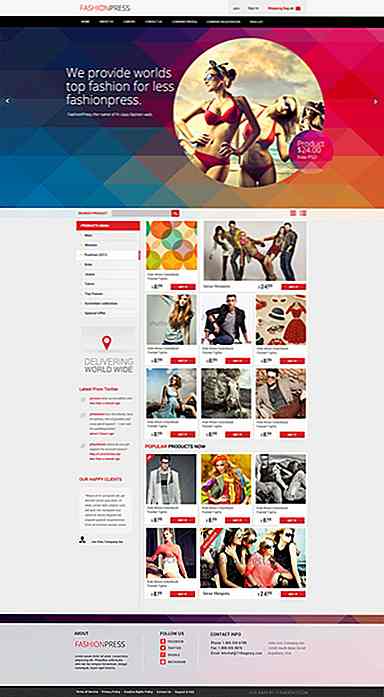
Fashionpress Free PSD di Shakil Ali


Fresh Resource for Web Developers - Aprile 2018
Questo mese abbiamo visto alcuni annunci di nomi importanti in tecnologia. Ad esempio, Apple ha aperto un nuovo sistema di database, Google ha rilasciato un nuovo strumento per misurare la velocità del tuo sito web su dispositivi mobili e Github con un corso gratuito per iniziare con Git, Github e la codifica in generale.
Come disabilitare il rilevamento della posizione e le notifiche del desktop dai siti Web
Molti siti Web richiedono la posizione per offrire servizi migliori o richiedere di mostrare le notifiche del desktop per tenerti aggiornato. Queste istruzioni ti impediranno di navigare nel sito Web e non andranno via finché non premi il pulsante "Permetti" o "Nega" . Se sei stanco di vedere queste istruzioni, puoi facilmente disabilitarle nel tuo browser .