it.hideout-lastation.com
it.hideout-lastation.com
Fresh Resource for Web Developers - Aprile 2018
Questo mese abbiamo visto alcuni annunci di nomi importanti in tecnologia. Ad esempio, Apple ha aperto un nuovo sistema di database, Google ha rilasciato un nuovo strumento per misurare la velocità del tuo sito web su dispositivi mobili e Github con un corso gratuito per iniziare con Git, Github e la codifica in generale.
Inoltre, nel post di oggi, presenterò anche una serie di nuovi strumenti che sono attualmente in aumento . Passiamo a ciò che abbiamo di più sulla lista.
VuePress
Un nuovo strumento del creatore di Vue, VuePress è un generatore di siti statico progettato pensando a Vue.js. Genera e pre-rendering HTML statico per ogni pagina e viene eseguito come una SPA (applicazione a pagina singola) . Viene fornito con alcune funzionalità predefinite, tra cui la possibilità di aggiungere ID di Google Analytics, ricerca, navigazione successiva e precedente, barra laterale e PWA .
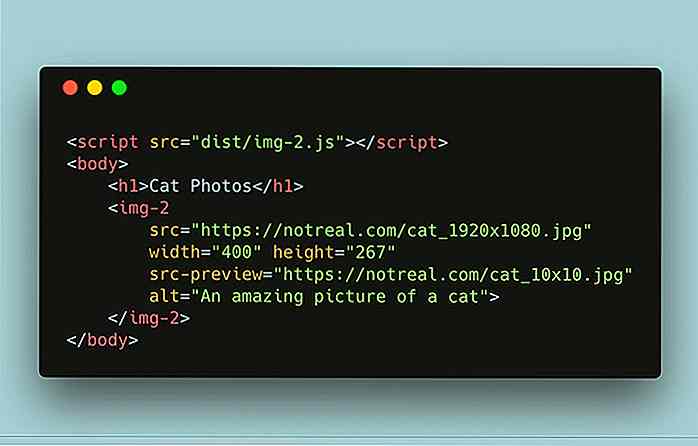
 IMG-2
IMG-2 Una libreria JavaScript che introduce un elemento personalizzato, img-2 . Il nuovo elemento aggiunge una serie di ottimizzazioni che non vengono fornite con l'elemento img standard, migliorando il modo in cui l'immagine viene caricata per gli utenti . Con l'elemento personalizzato, l'immagine sarà pre-memorizzata nella cache, caricherà anche le immagini e servirà la volontà dalla cache solo quando le immagini entrano nella finestra dell'utente. Guarda la demo.
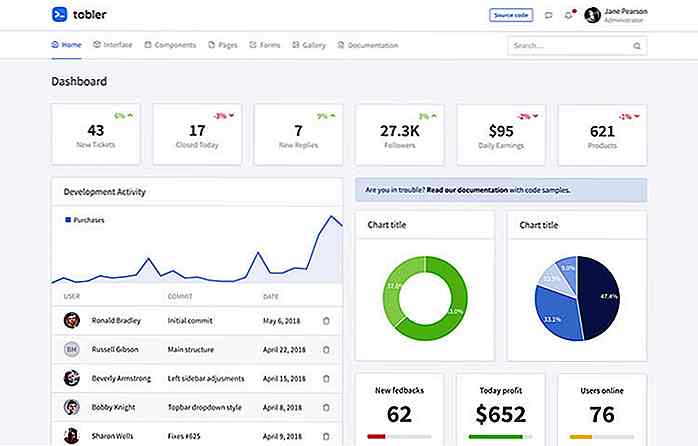
 Tabler
Tabler Un elegante pannello di controllo / amministrazione basato su Bootstrap 4 . La dashboard include componenti preimpostati come grafici, moduli, gallerie, una tabella dei prezzi e una bella raccolta di icone personalizzate . Un ottimo punto di partenza per consentire agli sviluppatori di creare rapidamente un pannello di amministrazione. Guarda la demo!
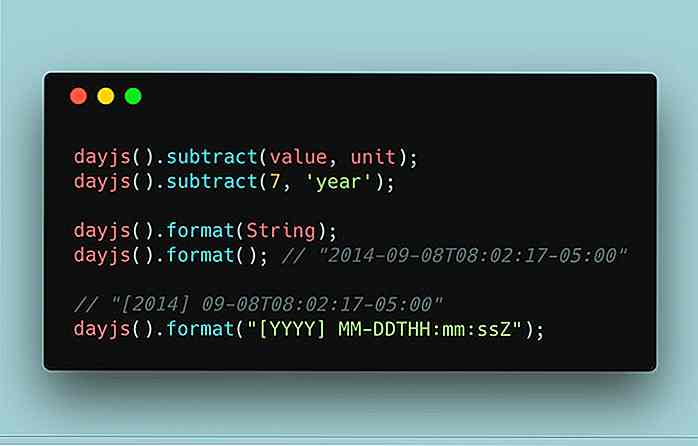
 DayJS
DayJS Libreria JavaScript DayJS per la formattazione di date e orari . Ancora di più, DayJS presenta API simili a Moment.js, ma ha solo un peso di 2 KB. Detto questo, potrebbe essere un'ottima alternativa a Moment.js, se desideri una libreria più leggera, ma mantieni la familiarità con ciò che hai già conosciuto.
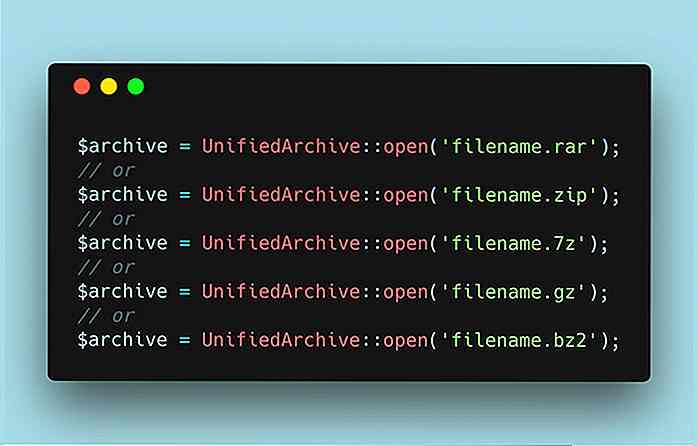
 UnifiedArchive
UnifiedArchive Una libreria PHP per gestire file compressi, UnifiedArchive supporta una vasta gamma di formati tra cui RAR, Zip, Gzip, Tar e molti altri tipi di compressione. Con questa libreria, puoi archiviare ed estrarre file o directory. Fornisce una manciata di API per manipolare i file dopo che è stato estratto dall'archivio. UnifiedArchive è disponibile come pacchetto di Composer.
 Github Learning Lab
Github Learning Lab Github ha appena annunciato un corso gratuito che copre principalmente Git in Github . Ci sono 5 corsi al momento in cui puoi imparare alcune cose utili come usare Github per ospitare i tuoi codici, come usare le pagine di Github per ottenere un sito o blog gratuito per il tuo progetto, e come gestire i conflitti di merge che sono è comune accadere quando si lavora con molti sviluppatori su un progetto.
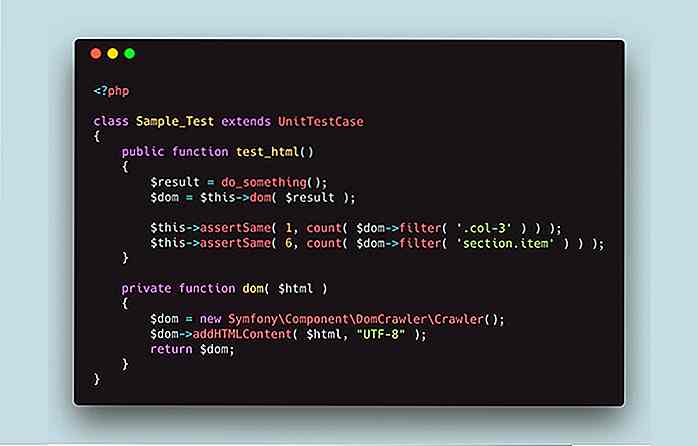
 Parser DOM di WordPress UnitTest
Parser DOM di WordPress UnitTest Un bel consiglio da parte di Takayuki Miyauchi su come testare DOMElement durante l'esecuzione di UnitTest in applicazioni WordPress . Personalmente l'ho trovato davvero utile; spero che tu lo trovi lo stesso
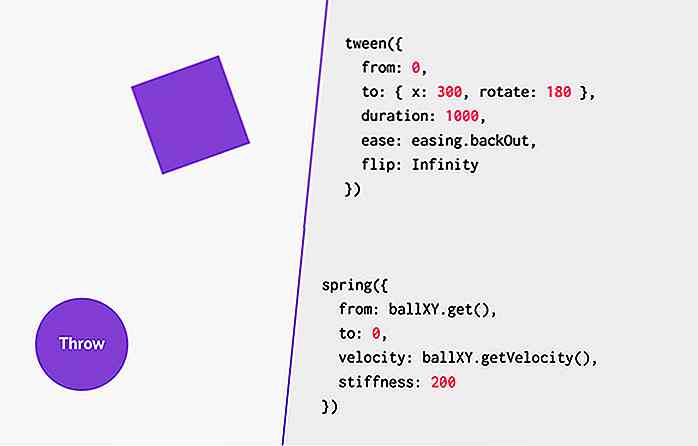
 Popmotion
Popmotion Una libreria JavaScript per un'animazione fluida e burrosa sul web, "Popmotion" fornisce un'API chiamata Physics che consente di creare con effetti di animazione quasi reali. È non specializzato; la libreria emette semplicemente valori basati sul set specifico della configurazione . Ciò ti consente di applicare tali output per animare qualsiasi mezzo tra cui CSS, SVG, Three.js e persino React.js.
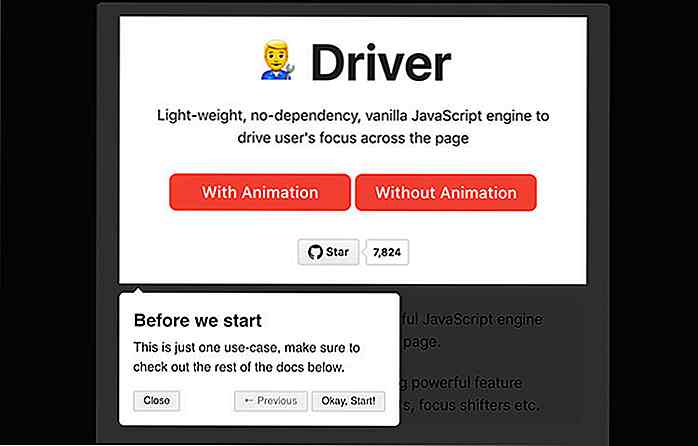
 Driver.js
Driver.js Una libreria JavaScript che consente di "guidare" l'attenzione dell'utente su una pagina . Ciò è particolarmente utile se desideri introdurre funzionalità specifiche o guidarle verso attività specifiche nella pagina. Driver.js ha solo 4 KB di dimensione, personalizzabile e intuitivo per la tastiera .
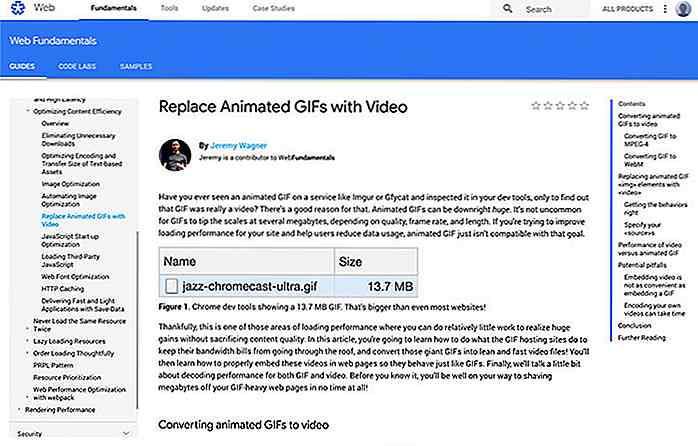
 Sostituisci GIF animata con video
Sostituisci GIF animata con video GIF è ovunque, dopo aver fatto un grande ritorno. Ma il problema della GIF è che di solito è molto grande. È uno spreco di larghezza di banda, tuttavia la qualità grafica è spesso terribile. Questa linea guida di Google mostra come "Video" può sostituire GIF per mostrare grafica animata .
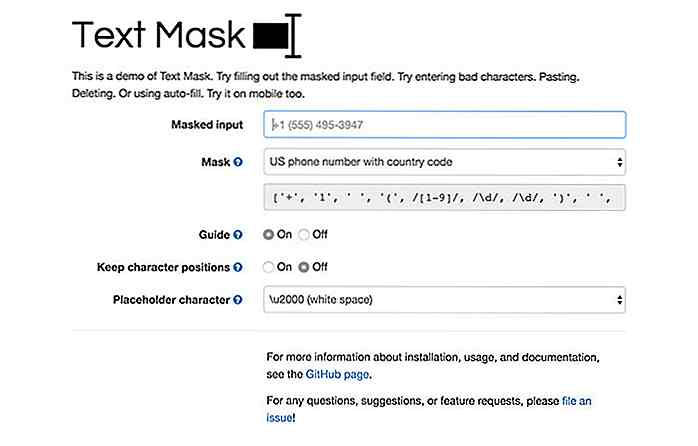
 Maschera di testo
Maschera di testo Una libreria JavaScript per trasformare il testo che richiede una formattazione speciale come un numero di telefono, una valuta o un numero di carta di credito. Mentre l'utente sta digitando il testo verrà automaticamente trasformato nella sua formattazione appropriata migliorando l'esperienza dell'utente. TextMask può essere utilizzato con React, Vue o semplicemente con JavaScript vecchio .
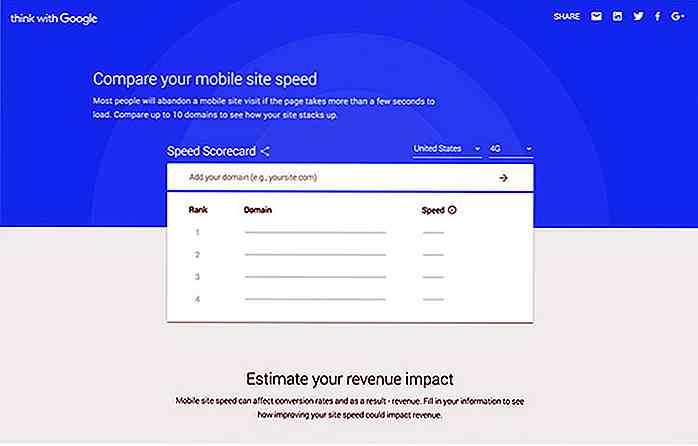
 Confronta la velocità del sito mobile
Confronta la velocità del sito mobile Questo è un altro utile strumento di Google. Questo strumento ti consentirà di verificare la velocità del tuo sito web durante il caricamento da cellulare e di stimare la perdita totale di entrate quando il sito web viene caricato lentamente. Puoi selezionare il Paese e la velocità con cui testare il tuo sito web.
 VueNut
VueNut Compagno di sviluppo durante la creazione di un'applicazione Web con Vue.js e Vuex, VueNut semplifica l'esplorazione dello stato dei dati archiviati e consente di manipolare facilmente i dati durante lo sviluppo. Roba forte!
 FoundationDB
FoundationDB Recentemente Apple ha reso FoundationDB open source in Github. È un sistema di database a coppie chiave-valore che promette scalabilità e prestazioni. È bello avere grandi aziende tecnologiche che iniziano a dedicare all'open source alcuni dei loro prodotti.
 Libri di storia
Libri di storia StoryBooks è uno strumento per costruire un componente React in isolamento . Fornisce un'interfaccia utente sul browser che consente di visualizzare i diversi stati di ciascun componente e di testare i componenti .
 GhostText
GhostText Un'estensione del browser che sincronizzerà ciò che scrivi sul browser con il tuo editor di testo o viceversa. Ho trovato questo in definitiva utile se vuoi essere in grado di scrivere su un sito web con la praticità e le funzionalità del tuo editor di codice. GhostText è disponibile per Chrome, Firefox e Opera.
 Coala
Coala Coala è una CLI che fornisce un'interfaccia per il linting e il fissaggio del codice indipendentemente dalle lingue utilizzate . È possibile utilizzare Coala all'interno di un editor di codice, integrarlo con un .coafile configurazione (Integrazione continua) e personalizzarlo con una sintassi di configurazione in .coafile . Coala supporta molti linguaggi come CSS, JavaScript, PHP e puoi trovare di più in questa directory.
 ReactStrap
ReactStrap ReactStrap è una raccolta di componenti Bootstrap 4 trasformati in componenti riutilizzabili di React. Se desideri modernizzare il tuo vecchio sito Web basato su Bootstrap, questa libreria è qualcosa che potresti voler esaminare.
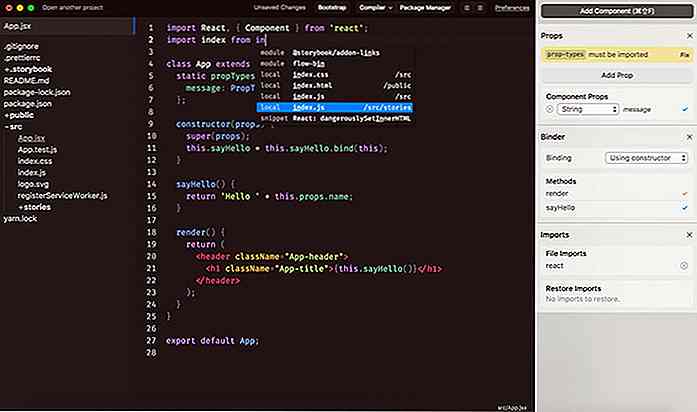
 Reacto
Reacto Un altro strumento correlato a React, Reacto è un IDE costruito su Electron e progettato per lo sviluppo di applicazioni Web con ReactJS . Questo sembra davvero utile se il tuo primario di sviluppo ruota attorno a ReactJS.
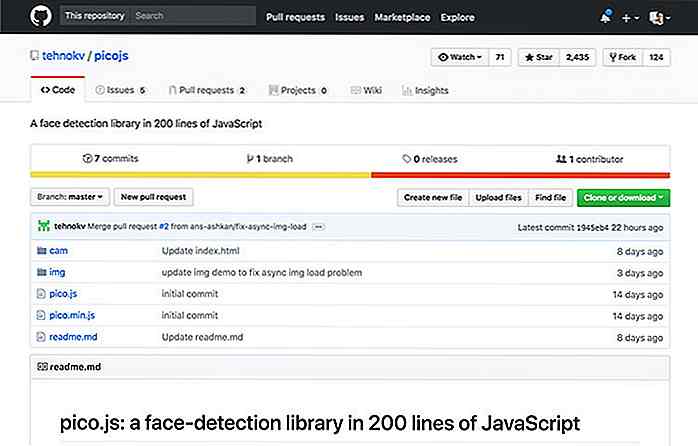
 PicoJS
PicoJS Una libreria JavaScript che abilita il rilevamento dei volti . Funziona con una foto o con la fotocamera integrata. È davvero affascinante come la tecnologia web si sia evoluta negli ultimi anni.


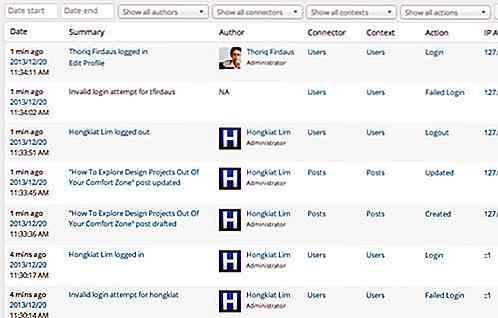
Monitoraggio e monitoraggio di WordPress con Stream
WordPress è dotato di tutte le funzionalità che ti consentono di creare un sito Web, quindi di gestirlo autonomamente. Tuttavia, man mano che il tuo sito web e il suo business crescono, è necessario iniziare ad assumere un team per lavorare sull'espansione del sito web . Alcuni di questi avranno probabilmente bisogno di accedere all'amministrazione back-end del sito (WP-Admin).Po

Videogiochi: stanno facendo più male che bene?
I giochi hanno preso d'assalto il mondo dell'intrattenimento. Quello che era un passatempo per geek e nerd nei primi anni '90 ha ormai superato i film di Hollywood in termini di entrate. Ma questo non cambia il fatto che molte persone, specialmente i genitori, pensano che giocare è solo una perdita di tempo o che rende stupide le persone (e i bambini) impressionabili .