it.hideout-lastation.com
it.hideout-lastation.com
20 modelli di icone senza cuciture gratuiti per i progettisti
Molte tendenze del web design vanno e vengono, ma i pattern e le trame sono sempre in giro in forme diverse. L'uso corretto di un modello può aggiungere profondità, personalità e interesse al tuo design. La differenza tra pattern e texture è che la maggior parte dei pattern sono creati digitalmente, e ci sono molti esempi da illustrare in questo post.
Ecco 20 modelli di icone disponibili per il download gratuito. Un buon modello di icona che riflette lo stile e il tema del sito Web, ad esempio la fotografia o la musica, può fare la differenza e migliorare il tuo design. Sentiti libero di andare alla fonte primaria e scaricare un modello di icona, ma assicurati di controllare la licenza d'uso prima di scaricare.
Potrebbe piacerti anche:
- 20 tutorial modello per i tuoi progetti futuri
- 8 strumenti generatori di schemi gratuiti da provare
Seamless Icons di Zlatko Najdenovski [Scarica]
![20 modi creativi per annunciare la gravidanza [FOTO]](http://hideout-lastation.com/img/tech-design-tips/565/20-creative-ways-announce-pregnancy.jpg)
20 modi creativi per annunciare la gravidanza [FOTO]
Con così tante foto di annunci di gravidanza esilaranti e adorabili che galleggiano intorno a Facebook e Pinterest in questi giorni, potrebbe essere una sfida creare qualcosa di nuovo quando arriva il momento di diffondere la notizia che hai "un panino nel forno" .I tradizionalisti potrebbero preferire inviare cartoline via mail per condividere una grande notizia con gli amici, ma le foto dinamiche e straordinarie che raccontano una storia sono qualcosa di più unico e personale.

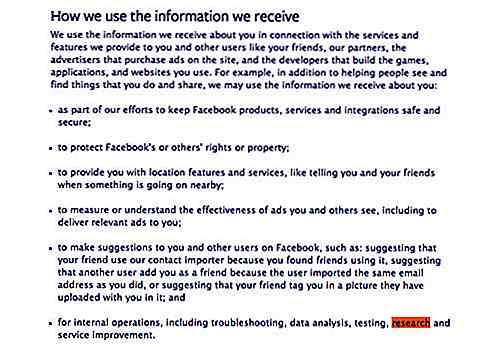
8 cose che i ricercatori hanno imparato dal tuo uso di Facebook
Facebook è una miniera di dati preziosa ed è stato un caldo banco di studi sul comportamento sociale online. Il gigante dei social media ha persino un team di analisti di dati (ovvero il Data Science Team ) che esamina tutti i dati che abbiamo pubblicato su Facebook. Che si tratti di informazioni su noi stessi nella sezione Informazioni o di un semplice Mi piace, Facebook ne sa tutto.O