it.hideout-lastation.com
it.hideout-lastation.com
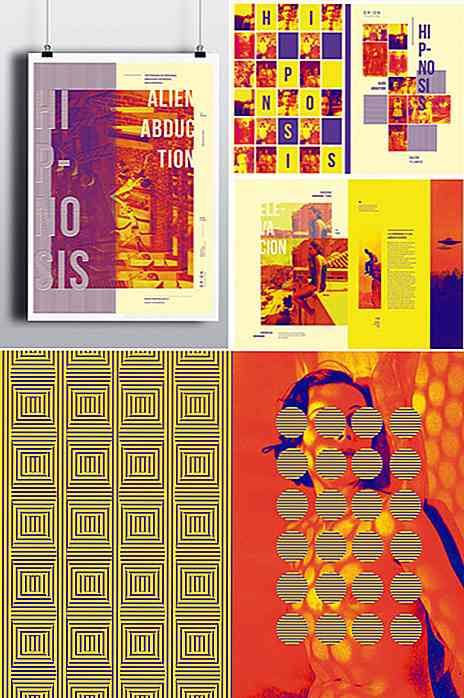
20 Smashing Editorial Design Pezzi per la tua ispirazione
Con così tanti siti web con design e strutture simili al giorno d'oggi, è molto importante per qualsiasi web designer rimanere creativo e unico per distinguersi dalla massa . Questo non è sempre un compito così facile. Che ne dici di un approccio diverso al web design ? Oggi vorremmo portare la vostra attenzione sul design editoriale.
Di norma, un progetto editoriale è personalizzato e tiene conto di aspetti come la leggibilità e l'attrattiva visiva. Può essere un mix di foto, tipografia, colori audaci e forme geometriche. Perché l'attenzione per il design di stampa? Bene, perché a volte ti stai togliendo dall'ambiente in cui ti sei abituato, puoi davvero inventare il generatore di idee.
Con questo in mente, abbiamo messo insieme i seguenti 20 pezzi di design editoriale favolosi per la tua ispirazione. Inoltre, se non lo hai già fatto, consulta anche le nostre precedenti collezioni di design di brochure stampate (Parte 1 e Parte 2).
BACKSPOT - Solo lo stile è di Agustina Petrozzino

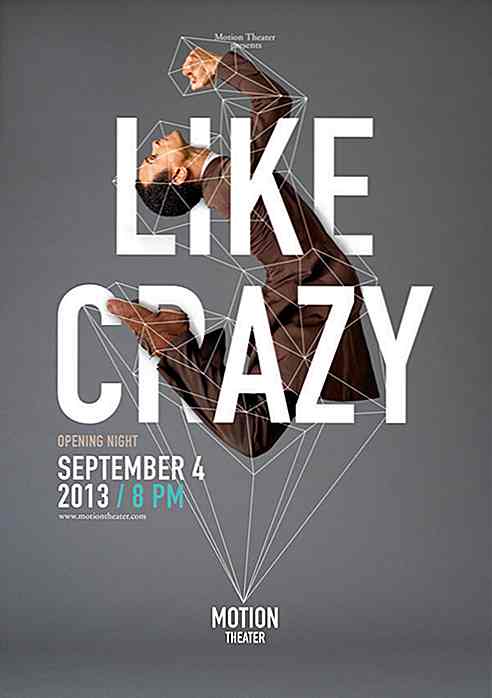
The Motion Theatre di Caroline Grohs

ORION / di Flavia Schreiber

Calendar Girl di Matt Chase

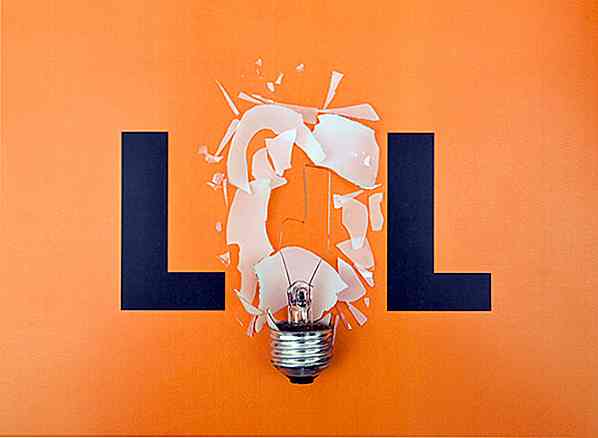
BUON illustrazione editoriale di David Schwen

Graphic Design di Sebastien Bisson

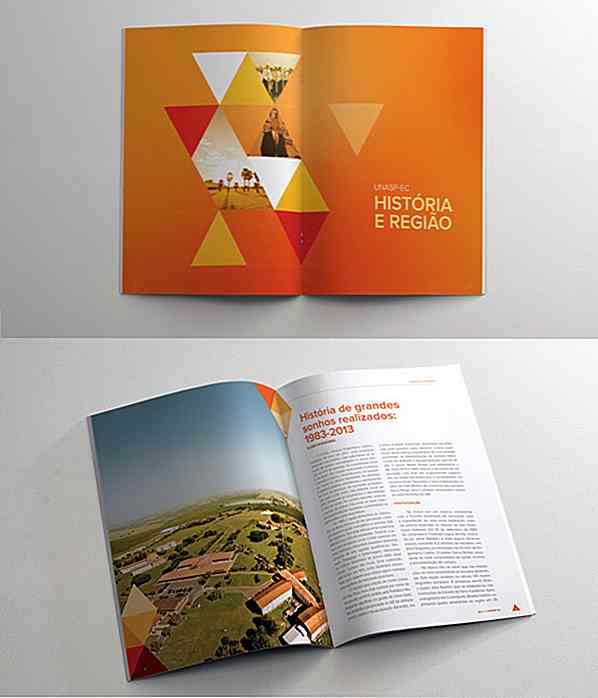
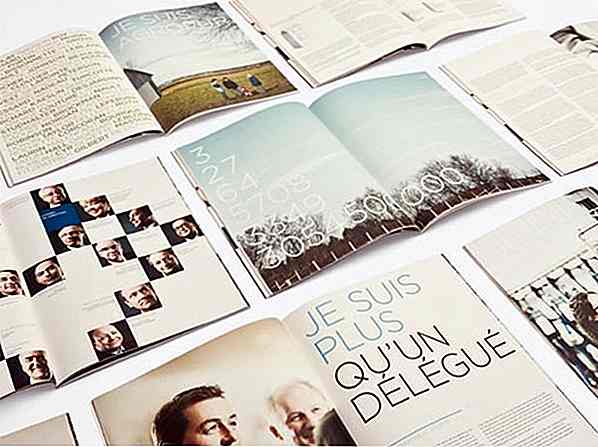
Revista 30 Anos Unasp-EC di Felipe Pinheiro

Biombo di Magoz

Filter Magazine, agosto 2010 di Pleks

Illustrazioni Editorial 2011-2012 di Charis Tsevis

lg2boutique: Agropur Annual Report di Courtney

NO CURE MAGAZINE NUMERO 2 - GENERE di Mark Zeidler

Field Magazine di Well Made Studio

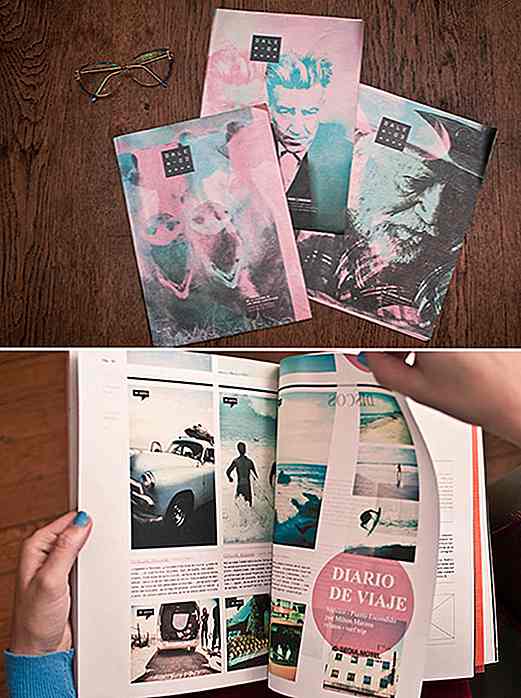
Dale Mag di Emilia Molina Carranza

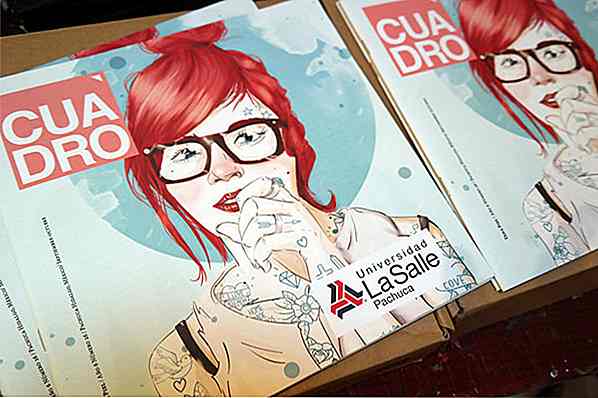
Revista Cuadro "Piel" di Fernando Torres Rojo, javier Dominguez, Stefan Angeles, Mariana González Roldán e Carolina

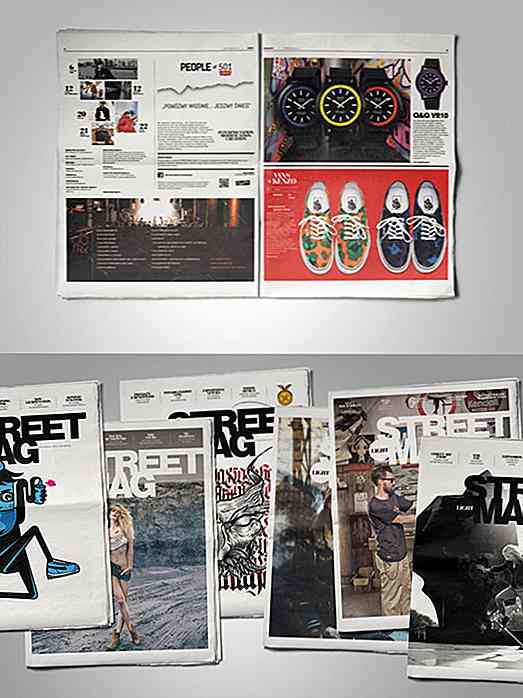
STREETMAG Light di Paweł Brzeziński e Rytm Interactive

Johanne Kolstad di Tatalab, Velor e Tata & Friends

Daniel Paper - Corporate Publishing di moodley brand identity, Sabine Kernbichler, Marion Luttenberger e Katrin Scheikl

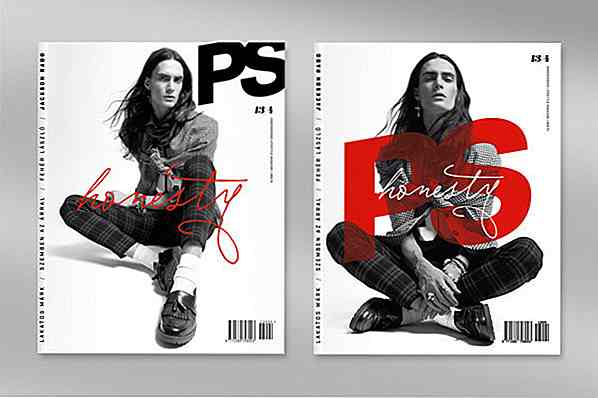
Rivista PS - 13/4 di José Simon

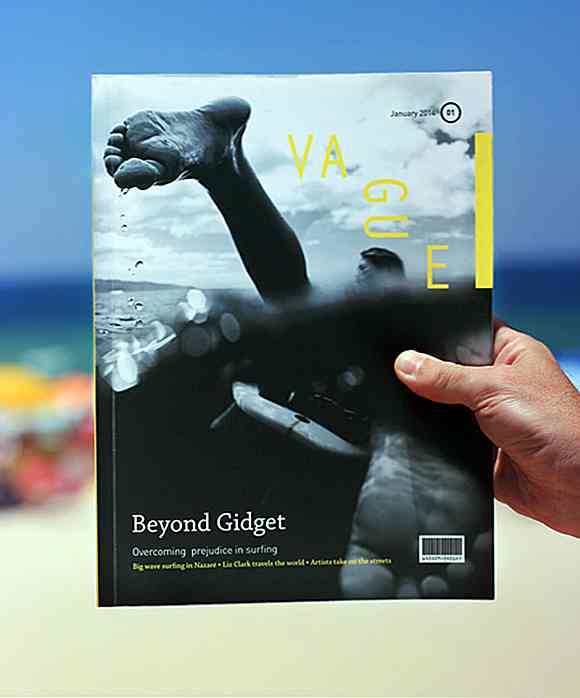
Vague Magazine di Carolina Menezes, Daniel Rocha e Li LOu


50 disegni di fattura creativa per la tua ispirazione
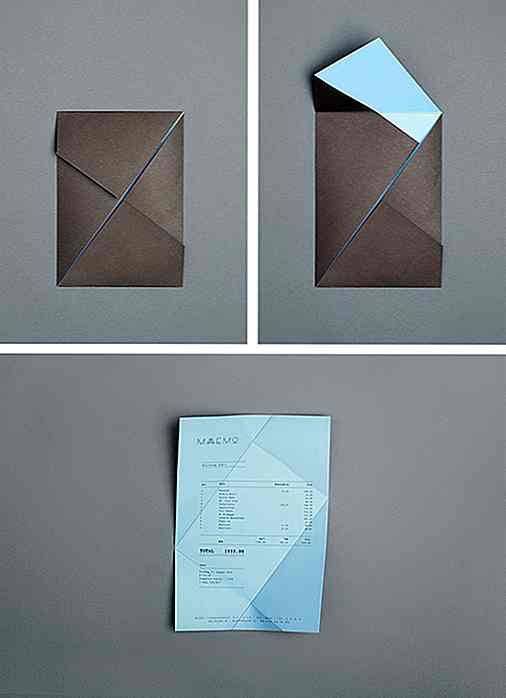
Fatturare non è un compito divertente, ma è necessario per pagare le bollette e far andare avanti la tua attività. Oltre a ciò che fatturate ai vostri clienti e clienti, la vostra fattura contiene anche informazioni importanti che sono importanti per mantenere i vostri account in pista. Quindi, c'è bisogno di essere un disegno di fattura per essere organizzato, strutturato e adeguatamente dettagliato.In u
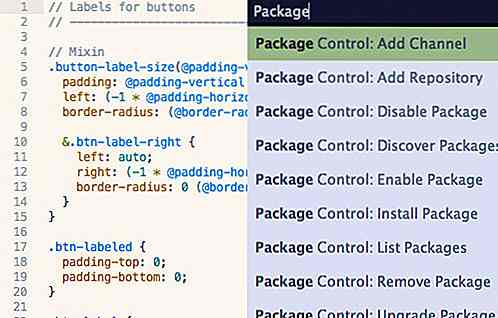
50 set di icone GUI gratuiti e utili per i web designer
Le icone sono piccoli elementi grafici su un sito Web che aiutano l'utente nella navigazione tra le pagine. Tenendo presente l'importanza delle icone, in precedenza ho esposto diversi tipi di set di icone, tra cui set di icone del tempo, set di icone di smiley, icone mediche, ecc.Tuttavia, in questo post, anziché concentrarsi su un particolare tipo, sono presenti diversi tipi di icone che coprono l'interfaccia grafica complessiva dell'utente.