it.hideout-lastation.com
it.hideout-lastation.com
18 plugin essenziali per ottenere di più dal testo sublime
Anche se SublimeText è dotato di un sacco di grandi funzionalità che aiutano il nostro lavoro come sviluppatori web, come qualsiasi altro strumento, ci sarà sempre una stanza per miglioramenti . Questo è quando i plugin possono essere veramente utili (e siamo grandi fan dei plugin).
Prima di procedere, forse vorresti controllare i nostri post precedenti su SublimeText per vedere cosa può fare nel suo stato nativo:
- Facile selezione del colore nel testo sublime
- Gestisci le note e gli elenchi con il testo sublime
- Come compilare Sass con il testo sublime
- Come aggiornare i cambiamenti sul browser con il testo sublime
- Aggiunta del prefisso del fornitore CSS automaticamente con testo sublime
Andando avanti, in questo post, abbiamo messo insieme alcuni plugin che potresti aver bisogno di installare per riempire le funzionalità che mancano da SublimeText .
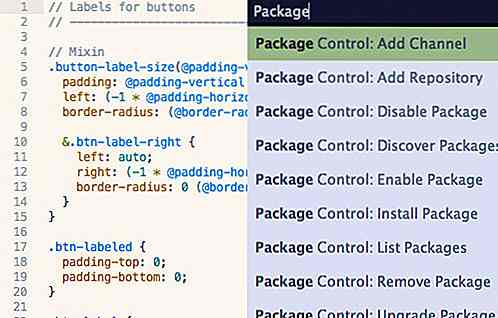
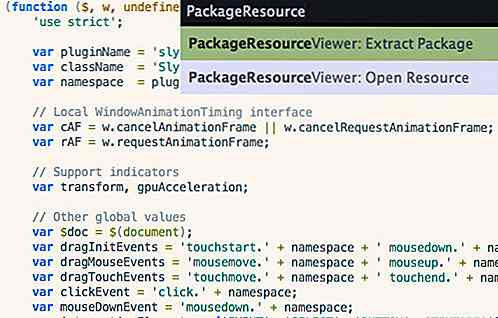
1. Controllo del pacchetto
Il controllo dei pacchetti è la prima cosa che devi installare subito dopo aver installato SublimeText. Con esso, puoi installare, aggiornare, rimuovere e visualizzare con facilità l'elenco di pacchetti o plug-in che hai installato in SublimeText.

2. Emmet
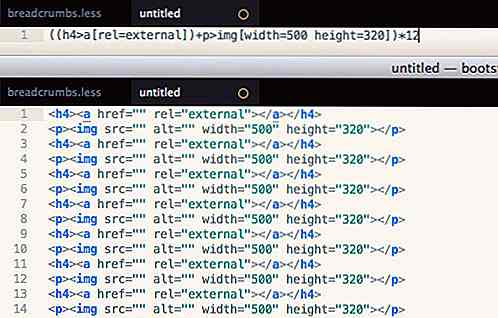
In breve, Emmet ci consente di scrivere HTML e CSS più velocemente con abbreviazioni / scorciatoie, quindi di estenderli in tag HTML validi. Questa è una delle scorciatoie utilizzate più frequentemente, che consente di risparmiare tempo:
((h4>a[rel=external])+p>img[width=500>
Crea 12 liste di titoli seguiti con un'immagine. Posso quindi riempire il mio contenuto senza preoccuparmi di rovinare il formato.

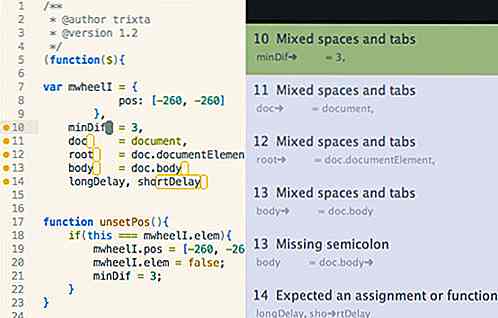
3. SublimeLinter
SublimeLinter è stato recentemente ricostruito e ottimizzato per SublimeText 3. La nuova versione include sicuramente una serie di nuove funzionalità. Piuttosto che mettere tutti i linters in un unico pacchetto, lo sviluppatore ti permette di selezionare e installare solo quelli che usi regolarmente.

4. SublimeEnhancements
SidebarEnhancements ha alcune novità nel menu Sidebar, tra cui Creazione di nuovi file nella cartella del progetto corrente, Spostamento di file e cartelle, Duplicazione di file e cartelle, Apri in Finder e Browser, Aggiorna e molti altri.

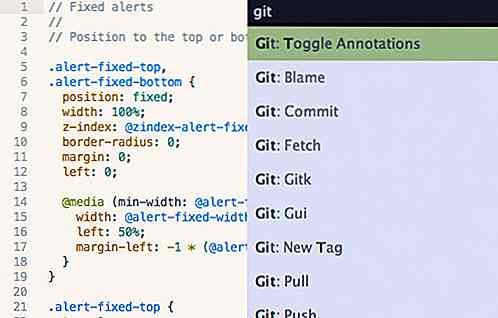
6. Git
Questo plugin integra SublimeText con Git in modo da poter eseguire alcuni comandi Git da SublimeText come Aggiungi e Memorizza file, Visualizza registro e Annotazione file.

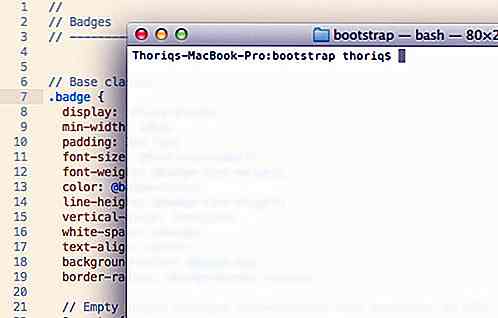
7. Terminale
Questo plugin ti consente di aprire le tue cartelle di progetto in Terminal direttamente da SublimeText - con un tasto di scelta rapida. È un plugin molto utile quando è necessario eseguire le righe di comando nella cartella specificata.

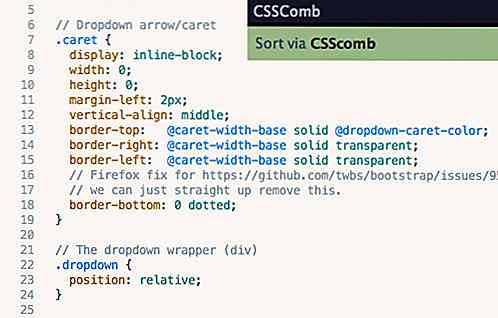
8. CSSComb
CSSComb è un plugin per ordinare le proprietà CSS. Se hai bisogno che i tuoi codici siano ordinati e nel giusto ordine, questo plugin ti permetterà di personalizzare l'ordine delle proprietà. Ciò è utile anche quando si lavora con un team di sviluppatori, ognuno con le proprie preferenze di scrittura del codice.

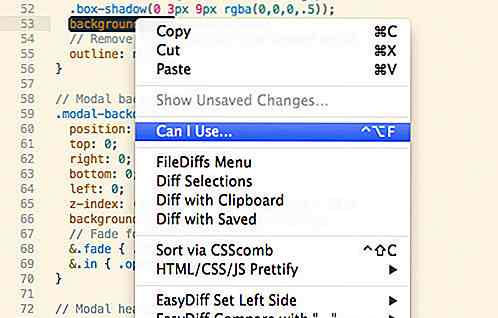
9. CanIse
Con questo plugin, puoi controllare il supporto del browser per le proprietà CSS e gli elementi HTML che stai utilizzando. Per usarlo, evidenzia la proprietà CSS o l'elemento HTML e ti porterà alla pagina appropriata in CanIUse.com.

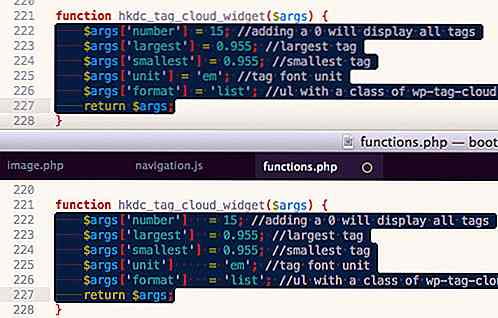
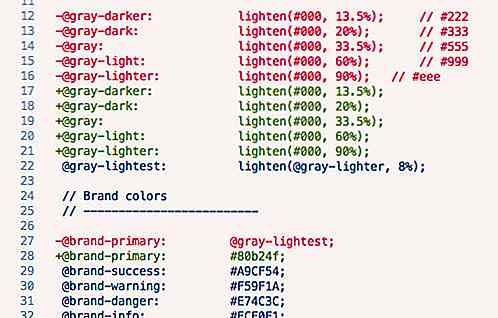
10. Allineamento
L'allineamento ti consente di allineare i tuoi codici, inclusi PHP, JavaScript e CSS, rendendoli così chiari e leggibili. Vedere la seguente schermata per il confronto prima e dopo.

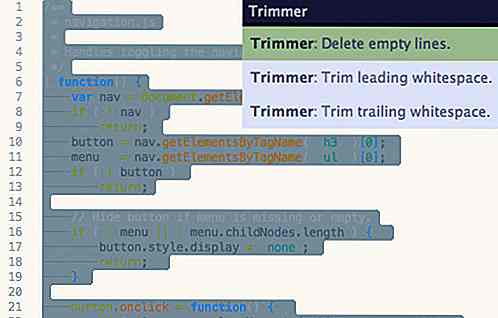
11. Trimmer
Questo plugin ti aiuta a rimuovere gli spazi non necessari, così come gli spazi finali, che potrebbero causare alcuni errori in JavaScript.

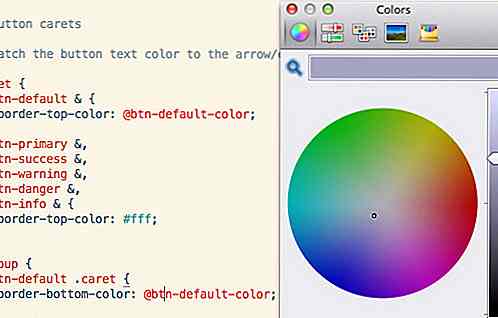
12. ColorPicker
Con questo plugin puoi selezionare e aggiungere colori a SublimeText con la ruota dei colori nativa del tuo sistema operativo.

13. Modifica MarkDown
Anche se SublimeText è in grado di visualizzare e modificare i file Markdown, lo tratta come testo normale con una formattazione molto scadente. Questo plug-in è utile per fornire un supporto migliore con l'evidenziazione del colore corretta per Markdown in SublimeText.

14. FileDiffs
FileDiffs ti permette di vedere le differenze tra due file in SublimeText. È possibile confrontare i file con i dati copiati dagli Appunti, un file nel progetto, il file attualmente aperto e tra i file salvati e non salvati.

15. DocBlockr
DocBlokr ti consente di creare facilmente documentazione o annotazione per i tuoi codici, analizzando funzioni, parametri, variabili e aggiungendo automaticamente alcuni documenti (vedi la schermata qui sotto).

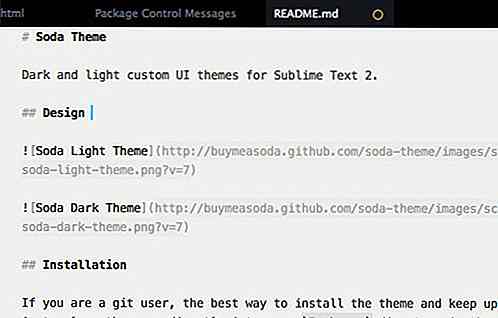
16. Temi personalizzati
Che ci crediate o no, avere un tema diverso può indurre la vostra creatività e le vostre idee. Di seguito sono riportati alcuni fantastici temi personalizzati che conferiscono a SublimeText un aspetto diverso, possibilmente migliore.
Spazio grigio

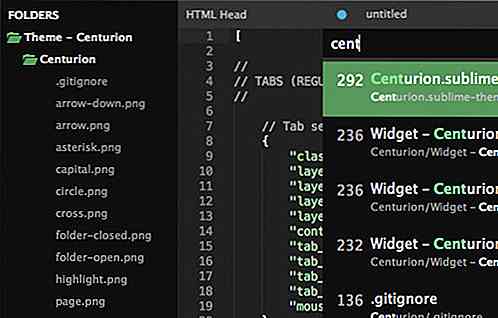
Centurione

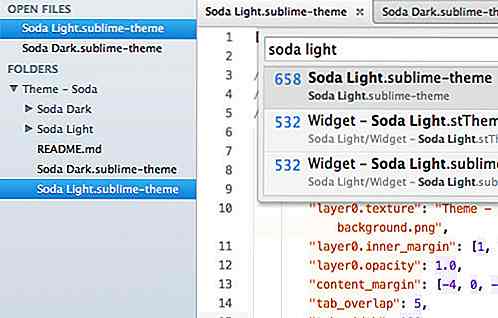
Soda

17. Frammenti
Gli snippet possono aiutarti a scrivere codice più velocemente riutilizzando i pezzi del codice. Mentre puoi anche creare il tuo set di frammenti di codice, ci sono diversi pacchetti snippet pronti per l'uso subito. Ecco alcuni di loro:
- Foundation: raccolta di frammenti per la creazione di componenti framework Foundation 5 come pulsanti, tabulazioni e navigazione.
- Bootstrap 3 - Se preferisci Bootstrap, prova questo.
- Bootstrap 3 per Jade - Questo plugin combina Bootstrap 3 con la sintassi di Jade.
- jQuery Mobile - Una raccolta di frammenti per creare componenti e layout di jQuery Mobile .
- Caldaia HTML5: questo snippet ti consente di creare documenti HTML5 Boilerplate in un attimo.
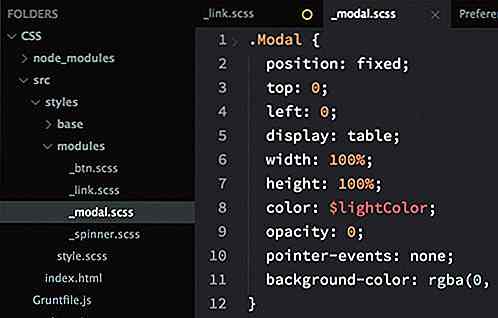
18. Supporto aggiuntivo per la sintassi
Le lingue che non sono supportate in SublimeText potrebbero non essere visualizzate con l'evidenziazione della sintassi corretta. Includono LESS, Sass, SCSS, Stylus e Jade, quindi se stai lavorando con quelle lingue, ecco i plugin da installare, per il supporto della sintassi.
- DI MENO
- insolenza
- SCSS
- Stilo
- Giada
![Crea lunghe ombre con Long Shadow Generator [Photoshop Plugin]](http://hideout-lastation.com/img/tech-design-tips/596/create-long-shadows-with-long-shadow-generator.jpg)
Crea lunghe ombre con Long Shadow Generator [Photoshop Plugin]
Il design a lunga ombra è ancora popolare tra i designer. In precedenza, abbiamo messo in mostra come creare il tuo design a lunga ombra in Photoshop utilizzando diversi livelli. Ovviamente è utile, ma se sei un appassionato di Photoshop alla ricerca di un modo più semplice per ottenere il design a lunga ombra che desideri, abbiamo trovato un'estensione Photoshop gratuita che potresti utilizzare.Il

iziModal.js - Una finestra modale veramente dinamica jQuery Plugin
La maggior parte delle finestre modali sembra distrarre e infastidire il visitatore con i campi opt-in e le offerte indesiderate . Questi modals occupano spesso l'intera pagina, sembrano terribili e non offrono un modo chiaro per chiudere la finestra. Per fortuna, iziModal.js è l'esatto opposto.