it.hideout-lastation.com
it.hideout-lastation.com
20 temi per gli sviluppatori WordPress Starter
Per quelli di voi che vogliono creare temi WordPress, ma non sanno da dove iniziare, i temi WordPress iniziali sono un modo pratico per iniziare. Ciò di cui hai bisogno per far funzionare il tema di partenza è di modificarlo e adattarlo al grande tema che ha il potenziale per essere.
Molti di questi temi introduttivi sono corredati da una serie di funzioni per aiutarti nella tua causa, ad esempio, alcuni di questi sono forniti con Sass, Foundation e Grunt . Se sei un utente esperto, alcuni di questi temi puliti e minimalisti possono essere ciò che stai cercando. Qui ci sono più di una dozzina di utili temi iniziali che possono aiutarti a sviluppare un tema migliore.
WP-Flex
Wp-Flex è un tema reattivo vuoto per WordPress. Il codice è scritto in base al codice WordPress e alle linee guida per la revisione del tema.
 saggio
saggio Sage è un tema di partenza sviluppato da Roots, con un flusso di lavoro avanzato per scrivere gli stili in LESS / SASS, controllare l'errore di JavaScript, il test del browser sincronizzato e altre attività che vengono automaticamente eseguite da Gulp. Utilizza Theme wrapper, il modo di root per mantenere l'utilizzo del codice pulito nel tema dell'edilizia.
 sottolineatura
sottolineatura Underscores è costruito dalla maggior parte degli sviluppatori di Automattic. Underscores viene fornito con la semplicità e le migliori pratiche per tematizzare, funzioni e stili minimi - un ottimo punto di partenza per sviluppare il tuo tema.
 Ossatura
Ossatura Bones adotta l'approccio mobile-first ed è reattivo. I file SASS sono inclusi per avviare lo styling sul tuo progetto a tema. Viene fornito con tipi di messaggi personalizzati precaricati e funzioni di dashboard personalizzate per personalizzare l'area di amministrazione sul dashboard.
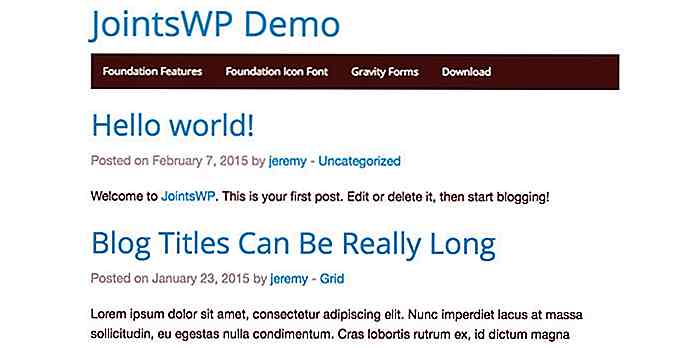
 JointsWP
JointsWP JointsWP è un tema vuoto creato con Foundation 5, che offre uno stile di base per sviluppare ulteriormente un tema WordPress. Integrato con Foundation, JointsWP è reattivo e include funzionalità JavaScript come la navigazione fuori dal canvas. Per lo stile, JointsWP ha incluso un file SASS per facilitare l'espansione degli stili.
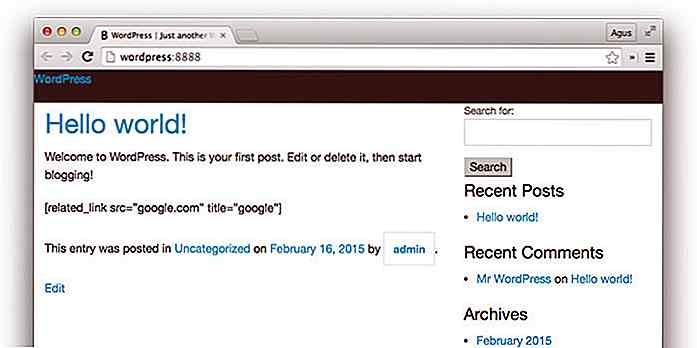
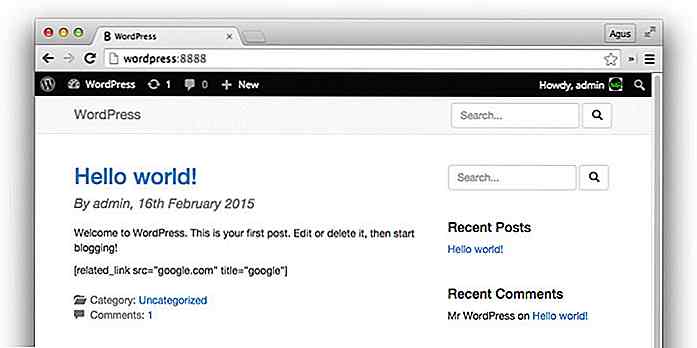
 Tema Starter di WordPress
Tema Starter di WordPress WordPress Starter Theme ti consente di creare temi personalizzati con SASS, AutoPrefixr e HTML5 Boilerplate e include tecnologie web moderne come Grunt per le attività in esecuzione e Browser Sync per il ricaricamento automatico del progetto tra i vari browser.
 Grunt vuoto di WordPress Bower
Grunt vuoto di WordPress Bower WordPress vuoto Bower Grunt è armato con Grunt e Bower ed è pronto per l'uso con SASS Compass per lo styling del design. Questo tema include anche i format-{POST TYPE} file che si separano in ogni tipo di formato, come format-gallery.php, format-quote.php e così via.
 _tk
_tk _tk si integra perfettamente con Bootstrap per darti un tema iniziale di bell'aspetto. Include anche wp-bootstrap-navwalker, una classe personalizzata di walker nav di WordPress che funziona pienamente con Bootstrap. Il codice _tk è basato su Underscore.
 Bussola
Bussola Compass è una caldaia per il tuo tema WordPress personalizzato con funzionalità avanzate, realizzato utilizzando strumenti moderni come Grunt, Sass, Bourbon e Hybrid Core.
 Grande tema vuoto
Grande tema vuoto Big Blank Theme ti offre un tema iniziale di risposta reattivo, con uno stile minimo e HTML5 semantico. I suoi stili di base includono elementi comuni come intestazioni, allineamenti di immagini, commenti e forme.
 Bootstrap WordPress
Bootstrap WordPress WordPress Bootstrap offre funzionalità come Multi-Lingual in 7 lingue diverse, modelli di pagina (ad esempio homepage, pagina standard con barra laterale, pagina a larghezza intera, ecc.), Pannello opzioni tema, codici brevi e barre laterali.
 arma da taglio
arma da taglio Cutlass basato su root è un tema di avviamento WordPress che offre i vantaggi di Blade, un motore di template che ti consente di scrivere codice più velocemente. Cutlass include Bootstrap 3 e Font Awesome di default e Gulp.
 Pietra angolare
Pietra angolare Cornerstone integra Zurb Foundation Responsive Framework nel fornire il tema di avviamento di WordPress. È leggero, reattivo e SEO friendly.
 DevDmBootstrap3
DevDmBootstrap3 Armato da Bootstrap 3, DevDmBootstrap3 è dotato di codici puliti e puoi creare temi figlio che si basano su questo tema. Questo tema di Cleanblog è un ottimo esempio.
 BST
BST Completamente integrato con Bootstrap 3, BST è dotato di funzionalità come la posizione del menu WordPress con la barra di spostamento Bootstrap, l'impaginazione Bootstrap per l'indice del blog e le pagine delle categorie e anche un foglio di stile dell'editor visivo, che consente di ottenere lo stesso stile visivo sull'editor di testo e sull'interfaccia frontend.
 FoundationPress
FoundationPress FoundationPress utilizza Foundation 5 per lo stile di base e consente di trasformare questo tema di partenza in un tema reattivo avanzato. FoundationPress contiene elementi essenziali necessari per iniziare a creare temi WordPress su qualsiasi progetto. Include i file SASS per rendere lo styling più semplice e Grunt.
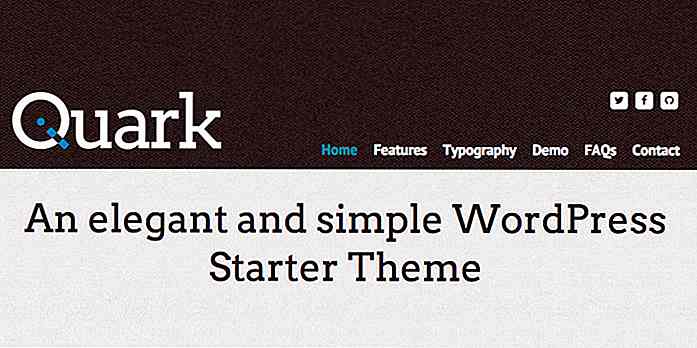
 Quark
Quark Quark è realizzato in base a Underscores e TwentyTwelve. Troverai il tema Options Framework integrato, che semplifica l'aggiunta di opzioni cutom sul tuo tema.
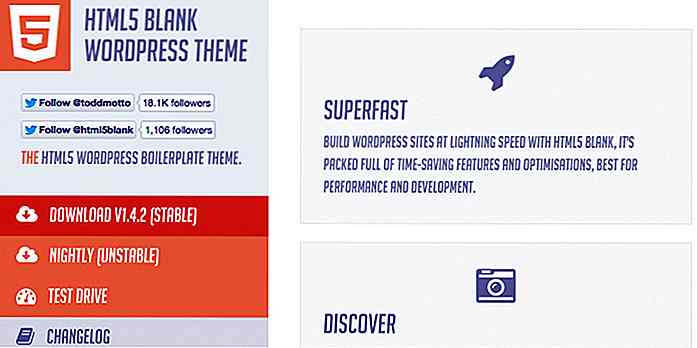
 Html5blank
Html5blank Html5blank è un tema minimalista con uno stile semplice, adatto allo sviluppo. Html5blank offre un'incredibile produttività e funzionalità di base per semplificare lo sviluppo.
 Rametto
Rametto Spig viene fornito con il motore di template Twig, che consente di scrivere meno codice e svilupparsi rapidamente. Sprig include Bootstrap e Foundation, Gulp e Bower e funzioni utili da Underscores e Roots per rendere più facile lo sviluppo.
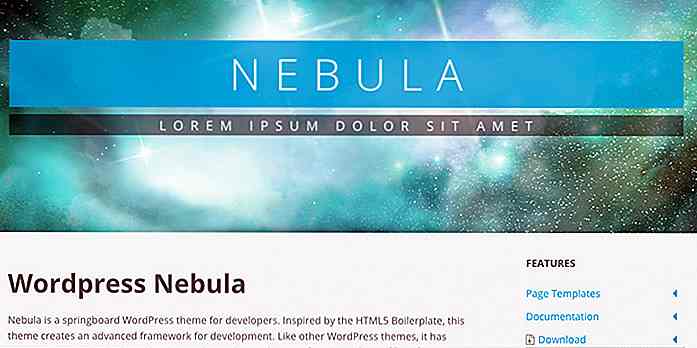
 Nebulosa WP
Nebulosa WP WP Nebula viene fornito con funzionalità personalizzate incorporate come shortcode, stili e funzioni. I codici sono facili da capire e da personalizzare, inoltre i commenti sui codici facilitano lo sviluppo più rapido.

![5 principali gestori di download di file [Android]](http://hideout-lastation.com/img/tech-design-tips/592/top-5-file-downloading-managers.jpg)
5 principali gestori di download di file [Android]
Ci sono molti usi che abbiamo per Internet. È possibile utilizzare Internet per configurare il proprio negozio di e-commerce, comunicando tra l'altro tramite e-mail e VoIP. Tuttavia, non si può negare che il download di file su Internet è una cosa primaria fatta da quasi tutti gli utenti di Internet . C

Versione di Freebie: Set modello di PSD del sito del prodotto "ThinkJuice"
Questo omaggio esclusivo è un pacchetto di modelli di siti Web di 6 pagine in formato Photoshop. Il design utilizza un aspetto pulito, lucido e professionale in tutti i modelli, quindi è progettato appositamente per il sito web che vende prodotti / servizi. Il design è ideale anche per le esigenze aziendali o aziendali.Il