it.hideout-lastation.com
it.hideout-lastation.com
29 WordPress Tweaks per migliorare post e pagine
Amiamo WordPress, ma non tutti sono pronti a sistemarsi con tutte le sue impostazioni e visualizzazioni predefinite, in particolare come vengono visualizzati i post. Come ci viene insegnato che l'unicità è importante per il marchio di un sito Web che dà ai visitatori una grande impressione, in tutti questi anni i blogger e gli sviluppatori si sono sforzati di modificare il display dei post, al fine di renderlo il più unico possibile.
Oggi ci concentreremo sulle modifiche intelligenti che è possibile eseguire per migliorare il display dei post di WordPress. Se stai cercando di modificare la visualizzazione dei post per migliorare l'esperienza utente o aumentare le entrate o le impressioni della pagina, è possibile che ci sia un modo per farlo senza plug-in e la maggior parte dei frammenti qui elencati sono facili da implementare, nella maggior parte dei casi basta è necessario copiare e incollare il codice fornito.
Spero che troverai questi ritocchi utili per i tuoi progetti, divertiti a personalizzare!
Fine frontale
1. Cambia la lunghezza del tuo estratto
Il tweak qui sotto cambierà la lunghezza del tuo estratto, che puoi semplicemente aggiungere le seguenti righe di codice nel tuo file functions.php, con il valore 75 come lunghezza dell'estratto.
add_filter ('excerpt_length', 'my_excerpt_length'); function my_excerpt_length ($ len) {return 75; } [La fonte: Danny van Kooten]
2. Date in stile Twitter "tempo fa"
La maggior parte delle persone non sa che WordPress ha una funzione incorporata per visualizzare la data utilizzando il formato "Time Ago" e il frammento di seguito può essere incollato in qualsiasi punto del loop per visualizzare la data con il formato.
Pubblicato[Fonte: frammenti PHP]
3. Mostra la miniatura del post nel tuo feed RSS
Introdotto in WordPress 2.9, la funzione
the_post_thumbnail()è molto utile per aggiungere e visualizzare una miniatura allegata a un post. La cattiva notizia è che non esiste un metodo integrato per visualizzare la miniatura nel tuo feed RSS. La funzione seguente risolverà questo problema. Basta incollarlo nel tuo file functions.php, salvarlo e la miniatura del post verrà automaticamente visualizzata nel tuo feed RSS.// mostra le miniature dei post nella funzione feed diw_post_thumbnail_feeds ($ content) {global $ post; if (has_post_thumbnail ($ post-> ID)) {$ content = ''. get_the_post_thumbnail ($ post-> ID). ''. $ Content; } return $ content;} add_filter ('the_excerpt_rss', 'diw_post_thumbnail_feeds'); add_filter ('the_content_feed', 'diw_post_thumbnail_feeds');[Fonte: scavare in WordPress]
4. Limita la ricerca per pubblicare solo titoli
Puoi aggiungere questo snippet nel file functions.php dei temi di WordPress per limitare la ricerca ai soli post di titoli.
funzione __search_by_title_only ($ search, & $ wp_query) {if (vuoto ($ search)) restituisce $ search; // salta elaborazione - nessun termine di ricerca nella query $ q = & $ wp_query-> query_vars; // wp-includes / query.php line 2128 (versione 3.1) $ n =! vuoto ($ q ['esatto'])? '': '%'; $ searchand = ''; foreach ((array) $ q ['search_terms'] come $ term) {$ term = esc_sql (like_escape ($ term)); $ search. = "{$ searchand} ($ wpdb-> posts.post_title LIKE '{$ n} {$ term} {$ n}')"; $ searchand = 'AND'; } $ term = esc_sql (like_escape ($ q ['s'])); if (vuoto ($ q ['frase']) && count ($ q ['search_terms'])> 1 && $ q ['search_terms'] [0]! = $ q ['s']) $ search. = "OR ($ wpdb-> posts.post_title LIKE '{$ n} {$ term} {$ n}')"; if (! empty ($ search)) {$ search = "AND ({$ search})"; if (! is_user_logged_in ()) $ search. = "AND ($ wpdb-> posts.post_password = '')"; } return $ search; } add_filter ('posts_search', '__search_by_title_only', 10, 2);[Fonte: WpSnipp]
5. Mostra un numero progressivo su ogni post
Il tweak qui sotto ti permetterà di visualizzare un numero progressivo su ogni post, e l'implementazione è piuttosto semplice. Innanzitutto, incolla la seguente funzione nel tuo file functions.php :
function updateNumbers () {global $ wpdb; $ querystr = "SELECT $ wpdb-> posts. * FROM $ wpdb-> posts WHERE $ wpdb-> posts.post_status = 'pubblica' AND $ wpdb-> posts.post_type = 'post'"; $ pageposts = $ wpdb-> get_results ($ querystr, OBJECT); $ conta = 0; if ($ pageposts): foreach ($ pageposts as $ post): setup_postdata ($ post); $ conta ++; add_post_meta ($ post-> ID, 'incr_number', $ count, true); update_post_meta ($ post-> ID, 'incr_number', $ count); endforeach; finisci se; } add_action ('publish_post', 'updateNumbers'); add_action ('deleted_post', 'updateNumbers'); add_action ('edit_post', 'updateNumbers');Una volta terminato, è possibile visualizzare il numero di post con il seguente codice. Si noti che deve essere utilizzato all'interno del ciclo.
ID, 'incr_number', true); ?>[La fonte: Alchymyth, via WpRecipes]
6. Escludere post da WordPress Feed
Stai cercando di escludere determinati post dal tuo feed? Ecco il tweak per te. Si noti che è necessario filtrare solo dove si desidera filtrare; nel nostro esempio è nel nostro feed
$wp_query->is_feed. Se non lo fai in questo modo, il filtro verrà eseguito anche nel tuo back-end e questi post non verranno visualizzati nella panoramica dei post.La funzione ha due parametri. Si assegna il primo parametro
$whereun'estensione della stringa SQL, che si prenderà cura del filtro in base all'ID . Quindi, all'interno delle parentesi è necessario inserire gli ID dei post, che si desidera filtrare.function fb_post_exclude ($ where, $ wp_query = NULL) {global $ wpdb; if (! $ wp_query) globale $ wp_query; if ($ wp_query-> is_feed) {// esclude post con id 40 e 9 $ dove. = "AND $ wpdb-> posts.ID NOT IN (40, 9)"; } return $ where; } add_filter ('posts_where', 'fb_post_exclude', 1, 2);[Fonte: WP Engineer]
7. Reindirizzare per pubblicare quando la query di ricerca restituisce il singolo risultato
Metti questo snippet nel file functions.php del tuo tema WordPress per reindirizzare automaticamente la ricerca al post quando WordPress restituisce solo un risultato di ricerca singolo.
add_action ('template_redirect', 'single_result'); function single_result () {if (is_search ()) {global $ wp_query; if ($ wp_query-> post_count == 1) {wp_redirect (get_permalink ($ wp_query-> post ['0'] -> ID)); }}}[Fonte: WpSnipp]
8. Crea automaticamente meta description da the_content
L'aggiunta di questo frammento nel file functions.php del tuo tema WordPress creerà automaticamente una meta descrizione dal tuo post WordPress, eliminando tutti gli shortcode e i tag. Assicurati anche di averlo nell'header.php del tuo tema WordPress o questo frammento non funzionerà.
function create_meta_desc () {global $ post; if (! is_single ()) {return; } $ meta = strip_tags ($ post-> post_content); $ meta = strip_shortcodes ($ post-> post_content); $ meta = str_replace (array ("\ n", "\ r", "\ t"), "", $ meta); $ meta = substr ($ meta, 0, 125); eco " ";} add_action ('wp_head', 'create_meta_desc');[Fonte: WpSnipp]
9. Sostituisci automaticamente le parole per link di affiliazione
Per sostituire automaticamente le parole tramite i link di affiliazione, è sufficiente incollare il codice sottostante nel file functions.php . Ricordati di inserire le tue parole / link come mostrato nel codice di esempio qui sotto.
function replace_text_wps ($ text) {$ replace = array (// 'WORD TO REPLACE' => 'REPLACE WORD WITH THIS' 'thesis' => ' ', 'studiopress' => ' '); $ text = str_replace (array_keys ($ replace), $ replace, $ text); restituire $ testo; } add_filter ('the_content', 'replace_text_wps'); add_filter ('the_excerpt', 'replace_text_wps');[Fonte: catswhoblog.com]
10. Aggiungi "Leggi altro" permalink alla fine di the_excerpt
L'aggiunta di questo frammento di codice nel file functions.php del tuo tema WordPress aggiungerà un permalink "read more" alla fine di
the_excerpt, proprio come fa il contenuto del file.function excerpt_readmore ($ more) {return '... '. 'Leggi di più' . ' '; } add_filter ('excerpt_more', 'excerpt_readmore');[Fonte: WpSnipp]
11. Mostra i post correlati senza un plugin
L'installazione del codice seguente renderà i tuoi post relativi al tuo sito WordPress in base al tag corrente. Devi posizionarlo all'interno di single.php, o semplicemente ovunque desideri mostrare i post correlati.
ID); if ($ tags) {$ tag_ids = array (); foreach ($ tag as $ individual_tag) $ tag_ids [] = $ individual_tag-> term_id; $ args = array ('tag__in' => $ tag_ids, 'post__not_in' => array ($ post-> ID), 'showposts' => 5, // Numero di post correlati che verranno mostrati. 'caller_get_posts' => 1); $ my_query = new wp_query ($ args); if ($ my_query-> have_posts ()) {echo 'Post correlati
- '; while ($ my_query-> have_posts ()) {$ my_query-> the_post (); ?> '; }}?>
[Fonte: Bin-Co]
12. Crea i tuoi post popolari nella barra laterale
L'impostazione di un widget della barra laterale per visualizzare post popolari è molto semplice. Basta copiare e incollare il codice qui sotto nel tuo file sidebar.php . Se devi modificare il numero di post mostrati, puoi cambiare il 5 alla fine della riga 3 con qualsiasi numero che preferisci.
Post popolari
- get_results ("SELECT comment_count, ID, post_title FROM $ wpdb-> posts ORDER BY comment_count DESC LIMIT 0, 5"); foreach ($ result as $ post) {setup_postdata ($ post); $ postid = $ post-> ID; $ title = $ post-> post_title; $ commentcount = $ post-> commento_count; if ($ commentcount! = 0) {?>
- { }
[Fonte: Pro Blog Design]
13. Imposta data / ora di scadenza post
Di seguito è riportato un codice utile che puoi inserire nei temi di WordPress per abilitare la possibilità di creare la scadenza dopo la data e l'ora. Modifica il tuo tema e sostituisci il tuo attuale loop WordPress con questo ciclo "hacked":
$ expirationtime = get_post_custom_values ('expiration'); if (is_array ($ expirationtime)) {$ expirestring = implode ($ expirationtime); } $ secondsbetween = strtotime ($ expirestring) -time (); if ($ secondsbetween> 0) {// For exemple ... the_title (); the_excerpt (); } endwhile; finisci se; ?> Per creare un post con data / ora di scadenza, puoi semplicemente creare un campo personalizzato. Dare la scadenza come chiave e la data / ora (formato: mm / gg / aaaa 00:00:00 ) come valore. Il post non verrà visualizzato dopo quel particolare timestamp.
[Fonte: WpRecipes]
14. Elenca post futuri
WordPress consente di elencare i post futuri e per ottenere questa funzione, è sufficiente incollare il codice ovunque desideri che vengano visualizzati i tuoi post futuri:
Eventi futuri
Nessun evento futuro programmato.
[Fonte: WpRecipes]
15. Visualizza AdSense solo ai visitatori dei motori di ricerca
È possibile visualizzare AdSense ai visitatori dai risultati dei motori di ricerca, ed ecco il codice per realizzarlo, è sufficiente incollare il codice qui sotto nel file functions.php del tema.
function scratch99_fromasearchengine () {$ ref = $ _SERVER ['HTTP_REFERER']; $ SE = array ('/ search?', 'Images.google.', 'Web.info.com', 'cerca.', 'Del.icio.us/search', 'soso.com', '/ search / ', ' .yahoo. '); foreach ($ SE come $ source) {if (strpos ($ ref, $ source)! == false) restituisce true; } return false; } $SE array è dove si specificano i motori di ricerca. Puoi aggiungere un nuovo motore di ricerca aggiungendo un nuovo elemento all'array, quindi incolla il seguente codice in qualsiasi punto del modello in cui desideri visualizzare i tuoi annunci AdSense ed è fatto! Gli annunci verranno mostrati ai visitatori solo dai risultati dei motori di ricerca.
if (function_exists ('scratch99_fromasearchengine')) {if (scratch99_fromasearchengine ()) {INSERIRE IL TUO CODICE QUI}} [La fonte: Scratch99, via WpRecipes]
Back End
1. Consenti più tag HTML nell'editor
Per impostazione predefinita, l'editor di WordPress non consente i tag HTML che non sono conformi allo standard XHTML 1.0. Tuttavia, il codice mostrato di seguito costringerà l'editor ad accettare più tag. Puoi incollarlo nel file functions.php del tuo tema, salvarlo e la funzione è buona.
function fb_change_mce_options ($ initArray) {// Stringa separata da virgole od estende tag // Comando stringa separata di elementi estesi $ ext = 'pre [id | nome | classe | stile], iframe [allinea | longdesc | nome | larghezza | altezza | frameborder | scrolling | marginheight | marginwidth | src] '; if (isset ($ initArray ['extended_valid_elements'])) {$ initArray ['extended_valid_elements']. = ', '. $ Ext; } else {$ initArray ['extended_valid_elements'] = $ ext; } // può essere; set tiny paramter verify_html // $ initArray ['verify_html'] = false; return $ initArray; } add_filter ('tiny_mce_before_init', 'fb_change_mce_options'); [Fonte: WP Engineer]
2. Imposta l'editor di default
Snippet di seguito modifica l'editor predefinito nell'amministratore di WordPress. Puoi andare con l' editor visuale oppure puoi scegliere l' editor HTML, basta aggiungerne uno nel file functions.php .
# Imposta l'editor visivo come predefinito add_filter ('wp_default_editor', create_function ('', 'return "tinymce";')); # Imposta HTML Editor come predefinito add_filter ('wp_default_editor', create_function ('', 'return "html";')); [Fonte: frammenti di WP]
3. Imposta diversi fogli di stile dell'editor per diversi tipi di post
Con il seguente codice incollato nel tuo file functions.php, puoi configurare diversi fogli di stile dell'editor per diversi tipi di post. Sarà necessario adattarlo, a seconda dei tipi di post, e ricordarsi di cambiare anche i nomi dei fogli di stile .
function my_editor_style () {global $ current_screen; switch ($ current_screen-> post_type) {case 'post': add_editor_style ('editor-style-post.css'); rompere; case 'page': add_editor_style ('editor-style-page.css'); rompere; case 'portfolio': add_editor_style ('editor-style-portfolio.css'); rompere; }} add_action ('admin_head', 'my_editor_style'); [Fonte: WPStorm]
4. consentire il caricamento di più tipi di file
Per alcuni motivi, WordPress Uploader non ti consente di caricare determinati tipi di file, come Textmania .tmCommand . Se hai bisogno di caricare quei tipi di file sul tuo sito WordPress, ecco uno snippet funzionale che ti permette di farlo, e devi solo incollarlo nel tuo file functions.php . Puoi anche aggiungere altri tipi di file aggiungendoli sulla linea 4, separati da una pipe (|).
'application / octet-stream')); restituire $ mimi; }?> add_filter ('upload_mimes', 'addUploadMimes'); [La fonte: pioupioum.fr, via WpRecipes]
5. Abilita l'editor TinyMCE per postare the_excerpt
Inserendo il seguente frammento nel file functions.php del tema di WordPress si aggiungerà l'editor TinyMCE alla textarea del post dell'estratto.
function tinymce_excerpt_js () {?> [Fonte: WpSnipp]
6. Post formati - Altri modi creativi per un tema
La seguente sintassi fornisce alcuni dei possibili formati di post che possono quindi essere scelti e utilizzati direttamente nell'articolo e ciò che devi fare è inserire il codice nel file functions.php del tema.
add_theme_support ('post-formati', array ('aside', 'audio', 'immagine', 'video')); [Fonte: WP Engineer]
7. Visualizza anche la miniatura del post in Modifica post e panoramica della pagina
WordPress versione 2.9 ha introdotto la funzione di Post Thumbnail. È davvero fantastico, e per visualizzare la miniatura del post anche in Modifica post e Panoramica della pagina, puoi inserire il seguente codice in un plugin o copiarli nel file functions.php del tema.
if (! function_exists ('fb_AddThumbColumn') && function_exists ('add_theme_support')) {// per post e pagina add_theme_support ('post-thumbnails', array ('post', 'page')); function fb_AddThumbColumn ($ cols) {$ cols ['thumbnail'] = __ ('Miniatura'); return $ cols; } function fb_AddThumbValue ($ column_name, $ post_id) {$ width = (int) 35; $ height = (int) 35; if ('thumbnail' == $ column_name) {// miniatura di WP 2.9 $ thumbnail_id = get_post_meta ($ post_id, '_thumbnail_id', true); // immagine dalla galleria $ attachments = get_children (array ('post_parent' => $ post_id, 'post_type' => 'allegato', 'post_mime_type' => 'immagine')); if ($ thumbnail_id) $ thumb = wp_get_attachment_image ($ thumbnail_id, array ($ width, $ height), true); elseif ($ allegati) {foreach ($ allegati come $ attachment_id => $ attachment) {$ thumb = wp_get_attachment_image ($ attachment_id, array ($ width, $ height), true); }} if (isset ($ thumb) && $ thumb) {echo $ thumb; } else {echo __ ('None'); }}} // per i messaggi add_filter ('manage_posts_columns', 'fb_AddThumbColumn'); add_action ('manage_posts_custom_column', 'fb_AddThumbValue', 10, 2); // per le pagine add_filter ('manage_pages_columns', 'fb_AddThumbColumn'); add_action ('manage_pages_custom_column', 'fb_AddThumbValue', 10, 2); } [Fonte: WP Engineer]
8. Crea messaggi di stato post personalizzati in admin
Questo tweak è stato originariamente scritto dallo sviluppatore come un modo per un client di visualizzare messaggi personalizzati per ogni post creato da un autore. In questo caso un post potrebbe avere un messaggio come respinto, errore, origine, finale, ecc. Puoi cambiare i messaggi appena sotto il commento del codice, Array di messaggi di stato personalizzati, solo per assicurarti di aver cambiato anche i nomi delle classi, che puoi cambiarli dopo il commento, cambiare il colore dei messaggi qui sotto .
add_filter ('display_post_states', 'custom_post_state'); funzione custom_post_state ($ states) {global $ post; $ show_custom_state = get_post_meta ($ post-> ID, '_status'); '); if ($ show_custom_state) {$ states [] = __ (' '. $ show_custom_state [0]. ' '); } return $ states; } add_action ('post_submitbox_misc_actions', 'custom_status_metabox'); function custom_status_metabox () {global $ post; $ personalizzato = get_post_custom ($ post-> ID); $ stato = $ personalizzato ["_ stato"] [0]; $ i = 0; / * ----------------------------------- * / / * Matrice di messaggi di stato personalizzati * / / * ----------------------------------- * / $ custom_status = array ('Spelling', 'Review', 'Errori', 'Fonte', 'Rifiutato', 'Finale', ); eco ' '; echo ' '; eco '
'; } add_action ('save_post', 'save_status'); function save_status () {global $ post; if (definito ('DOING_AUTOSAVE') && DOING_AUTOSAVE) {return $ post-> ID; } update_post_meta ($ post-> ID, "_status", $ _POST ["stato"]); } add_action ('admin_head', 'status_css'); function status_css () {echo ' '; } [Fonte: WpSnipp]
9. Imposta la lunghezza massima del titolo del post
L'aggiunta di questo codice PHP nel file functions.php del tuo tema WordPress imposterà un numero massimo di parole che possono essere visualizzate all'interno del titolo del tuo post, ritocchi abbastanza utili!
funzione maxWord ($ title) {global $ post; $ title = $ post-> post_title; if (str_word_count ($ title)> = 10) // imposta questo al numero massimo di parole wp_die (__ ('Errore: il titolo del tuo post è finito sul numero massimo di parole.')); } add_action ('publish_post', 'maxWord'); [Fonte: WpSnipp]
10. Come cambiare il font dell'editor di WordPress
Odio il font corrente utilizzato nell'editor di WordPress? È possibile passare a font moderni come Monaco o Consolas, è sufficiente incollare il codice nel file functions.php del tema WordPress.
function change_editor_font () {echo " ";} add_action (" admin_print_styles ", " change_editor_font "); [Fonte: shailan.com, via WpRecipes]
11. Aggiunta automatica di un campo personalizzato alla pubblicazione di post / pagine
Un frammento di codice per l'installazione automatica di un campo personalizzato su una pagina o un post quando vengono pubblicati. Puoi semplicemente aggiungere il codice qui sotto nel tuo file functions.php, che si trova all'interno della cartella del tuo tema. Ovviamente, non dimenticare di cambiare il nome del campo personalizzato .
add_action ('publish_page', 'add_custom_field_automatically'); add_action ('publish_post', 'add_custom_field_automatically'); function add_custom_field_automatically ($ post_ID) {global $ wpdb; if (! wp_is_post_revision ($ post_ID)) {add_post_meta ($ post_ID, 'nome-campo', 'valore personalizzato', vero); }} [La fonte: wpCanyon]
12. Sbarazzarsi delle revisioni post inutilizzate
Ecco una query SQL molto utile che eliminerà istantaneamente tutte le revisioni di post e meta associati ad essa. Devi eseguire la seguente query sul tuo database di WordPress e tutte le revisioni (così come i meta associati ad esso) verranno eliminate dal tuo database. Una nota importante qui, assicurati di fare un backup del tuo database prima di eseguire il codice.
DELETE a, b, c FROM wp_posts a WHERE a.post_type = 'revision' LEFT JOIN wp_term_relationships b ON (a.ID = b.object_id) LEFT JOIN wp_postmeta c ON (a.ID = c.post_id);
[Fonte: Lesterchan.net]
13. Cambia la lunghezza dell'estratto a seconda della categoria
Hai mai desiderato modificare la lunghezza dell'estratto in base alla categoria in cui ti trovi? Ecco il codice che esaudisce il tuo desiderio. Basta incollare il codice nel file functions.php e non dimenticare di cambiare l' ID della categoria sulla riga 3!
add_filter ('excerpt_length', 'my_excerpt_length'); function my_excerpt_length ($ length) {if (in_category (14)) {return 13; } else {return 60; }} [Fonte: WpRecipes]
14. Disabilita il salvataggio automatico dei messaggi
Se per qualche motivo critico ti piacerebbe disabilitare la funzione che salva automaticamente il tuo post mentre lo stai modificando nella dashboard, è possibile. Basta aprire il file functions.php e incollare il seguente codice nel file:
function disableAutoSave () {wp_deregister_script ('autosave'); } add_action ('wp_print_scripts', 'disableAutoSave'); [Fonte: WpRecipes]
È quindi possibile salvare il file e WordPress non invierà mai automaticamente un messaggio. Puoi anche recuperare la funzione cancellando il codice.
Di Più
Stai cercando altre soluzioni per la personalizzazione di WordPress? Abbiamo di più per te!
- WordPress: 30 trucchi e attacchi utili
- WordPress: 30 Altri trucchi e incisioni
- WordPress: 40 trucchi e incisioni
Versione Freebie: icone vettoriali Vintage Radio
Per ringraziare i nostri lettori e la community in generale, siamo lieti di rilasciare un omaggio molto utile - Vintage Radio Icons . Questi elementi della GUI sono disponibili in forme vettoriali, il che significa che è possibile ridimensionare facilmente gli elementi senza perdere qualità.Il kit GUI è stato progettato da Iconshock in esclusiva per i lettori di Hongkiat e viene fornito nei formati Illustrator (AI) e PNG.Il

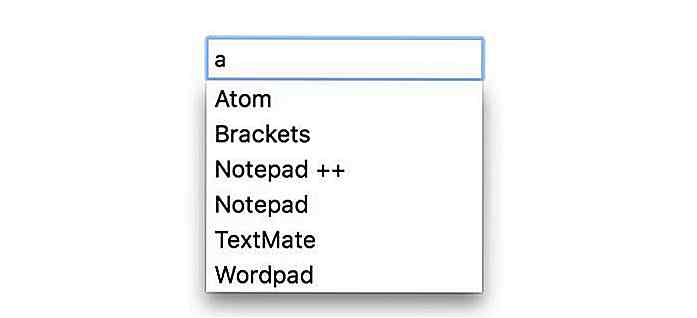
Come creare un datalist che è immediatamente ricercabile
Gli elenchi a discesa sono un ottimo modo per fornire opzioni per un campo di input, in particolare quando l'elenco delle opzioni disponibili è lungo. Un utente può scegliere l'opzione che desidera digitando nel campo o esaminare le opzioni che potrebbero corrispondere a ciò che stanno cercando. E