it.hideout-lastation.com
it.hideout-lastation.com
Creazione dell'effetto di testo di Avengers con Illustrator e Photoshop
Nel tutorial di oggi cercheremo di ricreare l'effetto di testo usato nel fumetto (anche un film in uscita) - The Avengers, per farci sentire come se fossimo anche un eroe, almeno un eroe di Illustrator / Photoshop :)
Creeremo il testo manualmente in Adobe Illustrator, quindi importeremo il suo percorso in Adobe Photoshop e applicheremo alcuni effetti e texture. Invece di "Avengers", useremo "Hongkiat" come testo, oppure puoi usare qualsiasi testo che ti piace.
Iniziamo.
Iniziare
Per seguire questo tutorial, avrai bisogno delle seguenti risorse:
- Texture in cemento di VandelayPremier
- Alternativa gratuita: trame di cemento gratuite da Texture King
- I Vendicatori di Owen Dawson
- I potenti Vendicatori di Owen Dawson
Avenger Text Effect
Passaggio 1: ottenere il carattere
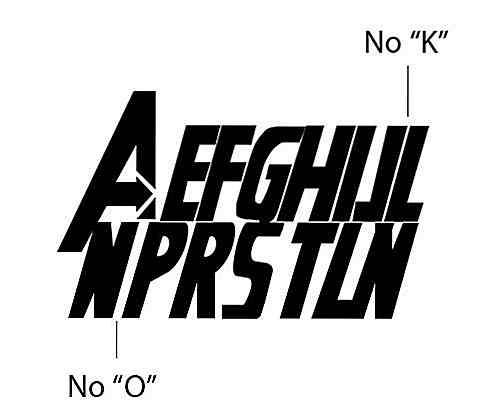
Iniziamo col lavorare sui suoi personaggi. La nostra prima opzione è usare un tipo di carattere gratuito. Dopo aver cercato su google utilizzando la parola chiave "Free fonts Avengers", ho trovato due font con il tema Avengers, The Avengers e The Mighty Avengers. Entrambi sono realizzati da Owen Dawson. Sfortunatamente, entrambi non hanno l'alfabeto completo per il nostro progetto.
Il primo carattere non ha K e O. Abbiamo bisogno di questi due caratteri in "Hongkiat". Inoltre, non possiamo usare il suo carattere A perché non è adatto se usato tra lettere, come in "Hongkiat".

Il secondo carattere sembra essere basato sul fumetto originale di The Avengers. Ha bordi arrotondati anziché spigoli vivi. Questo stile di carattere è diverso dal suo poster di film.

Quindi, la nostra migliore opzione è disegnare i personaggi manualmente. Non useremo questi font, ma saranno utili per il nostro riferimento durante la creazione dei personaggi.
Passaggio 2: riferimento
Dovresti iniziare a cercare su Google i The Avengers. Questo è quello che uso per il nostro riferimento. Salvare il file immagine, creare un nuovo file in Adobe Illustrator, quindi incollare il file. Fai clic su Oggetto> Blocca> Selezione per bloccare l'immagine e impedirne la modifica accidentale.

Step 3: Creare personaggi
Nel testo corrente di "AVENGERS", possiamo trovare N e G che viene utilizzato in "HONGKIAT". Crea un nuovo livello, quindi usa lo strumento penna per tracciare il carattere N e G.

Passaggio 4
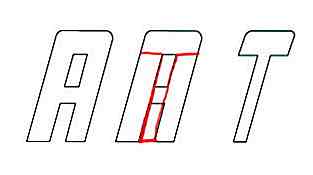
Per gli altri personaggi (H, O, K, I, A e T), lo baseremo da altri caratteri disponibili. Per I, usiamo il carattere N disponibile e ne rimuoviamo metà.

Per O, modifichiamo E chiudendolo e aggiungendo un foro al centro.

Per K, possiamo semplicemente modificare R tagliandone la parte superiore.

Usiamo anche R come carattere base per A.

Per T, usiamo un carattere che abbiamo creato in precedenza.

Passaggio 5
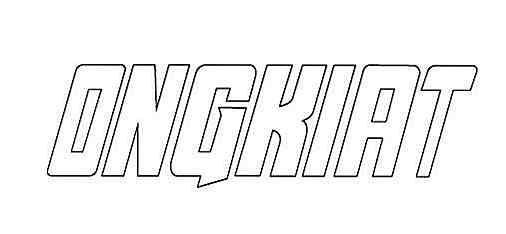
Metti tutti questi personaggi nella sua posizione. Attualmente, abbiamo "ONGKIAT".

Passaggio 6: Disegna il primo carattere "H"
Proprio come nell'immagine di riferimento, il primo personaggio è molto alto rispetto agli altri. Per la H, possiamo usare il riferimento dal carattere di anteprima The Avengers.

Passaggio 7
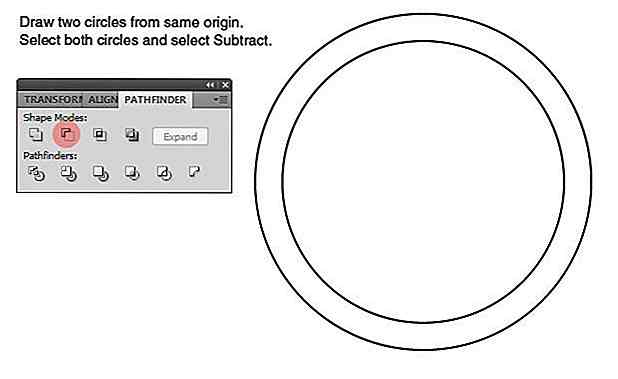
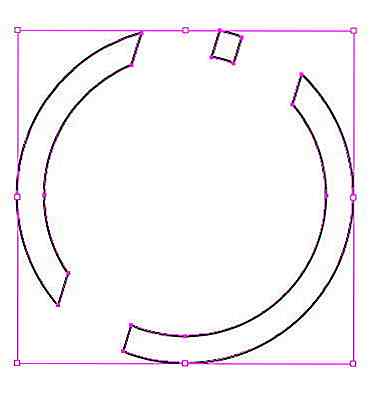
Disegna due cerchi dalla stessa origine. Seleziona entrambe le cerchie, apri il pannello Pathfinder e seleziona Sottrai per creare una forma ad anello.

Passaggio 8
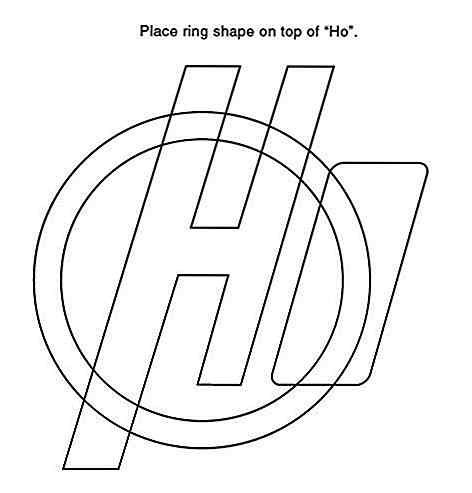
Posiziona la forma ad anello sopra i caratteri H e O. Nota: per aiutarci a vedere meglio, rimuoverò i percorsi inutilizzati dalla vista.

Passaggio 9
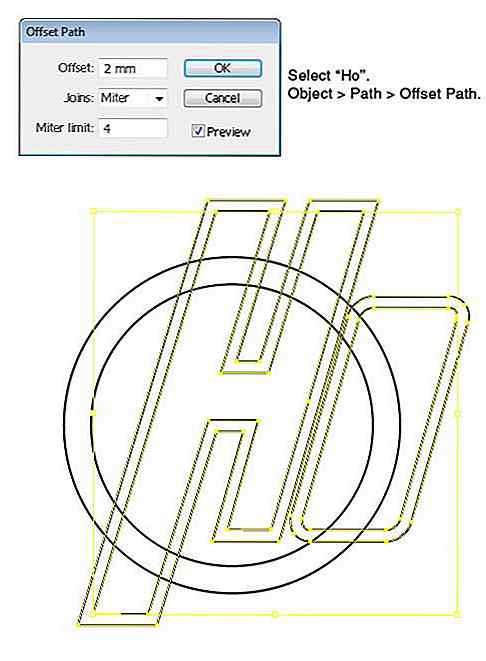
Seleziona i caratteri "Ho", fai clic su Oggetto> Tracciato> Tracciato offset.

Passaggio 10
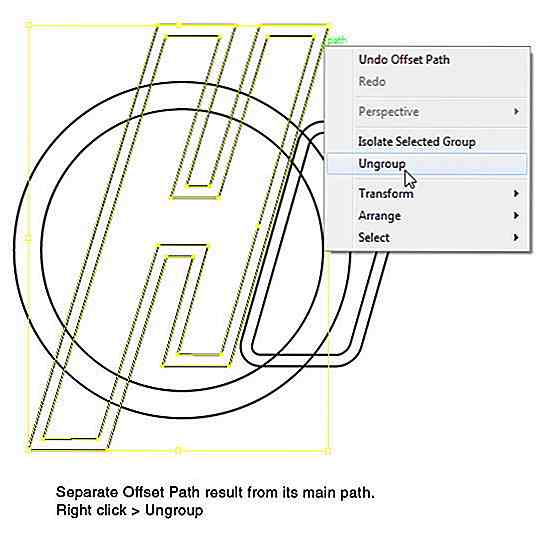
Fare clic con il tasto destro su H e selezionare Separa per separare il percorso di offset dal suo percorso principale. Ripeti questo processo a O.

Passaggio 11
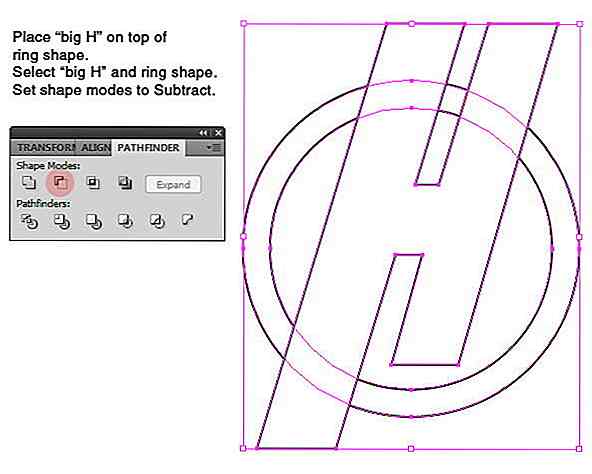
Posiziona la H grande sopra la forma dell'anello facendo clic su Oggetto> Disponi> Porta in primo piano. Selezionare la forma H e la forma grande, quindi selezionare Sottrai nel pannello Elaborazione tracciati.

Questo è il risultato.


Passaggio 12
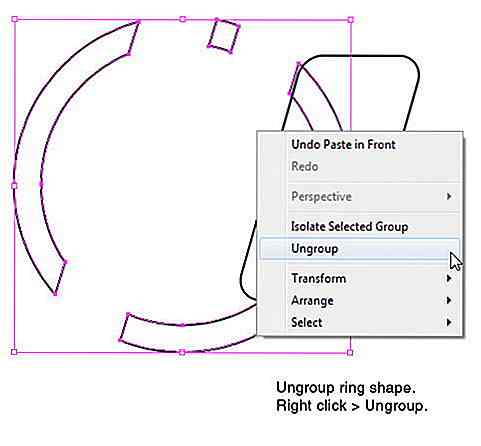
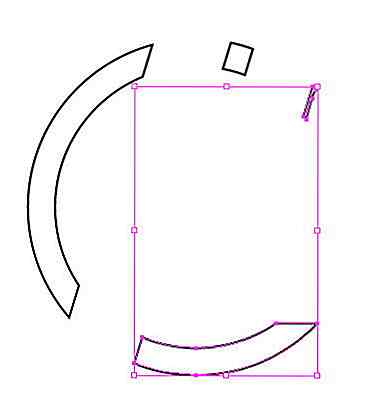
Forma anello clic destro e selezionare Separa.

Passaggio 13
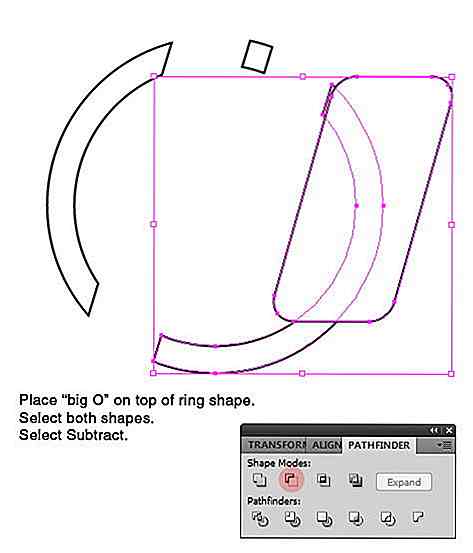
Posiziona O grande sopra la forma ad anello facendo clic su Oggetto> Disponi> Porta in primo piano. Seleziona la grande O e la forma dell'anello sottostante. Dal pannello Pathfinder selezionare Sottrai.

Di seguito è il risultato.

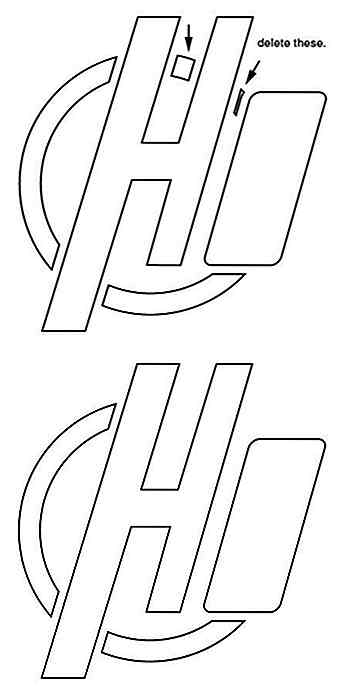
Passaggio 14
Elimina le parti rimanenti dell'anello non utilizzate.

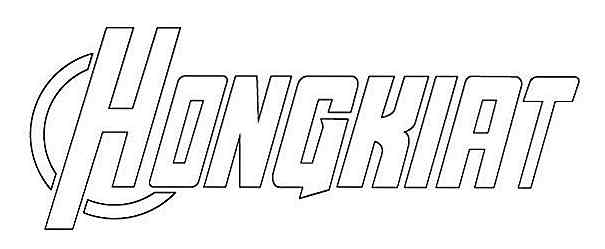
Passaggio 15
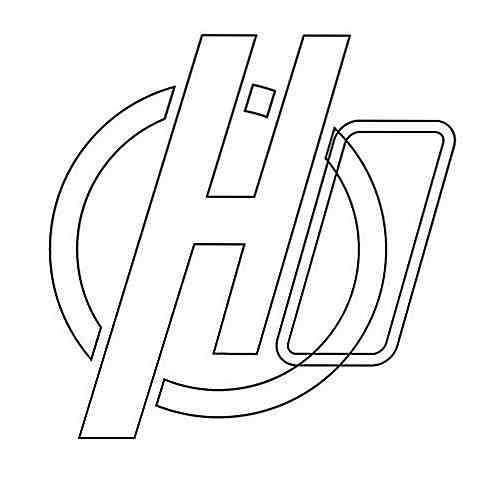
Questa è l'anteprima completa sul nostro percorso attuale.

Passaggio 16
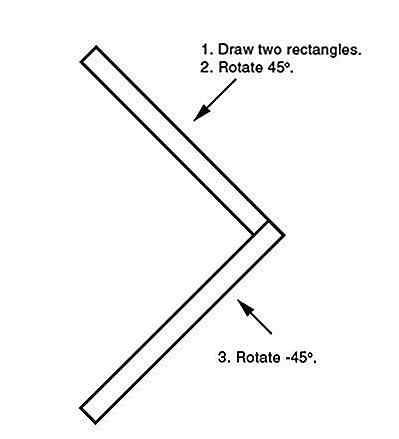
Disegna due rettangoli, quindi ruotali di 45 ° e -45 °. Posiziona entrambe le forme fino a ottenere una forma a freccia.

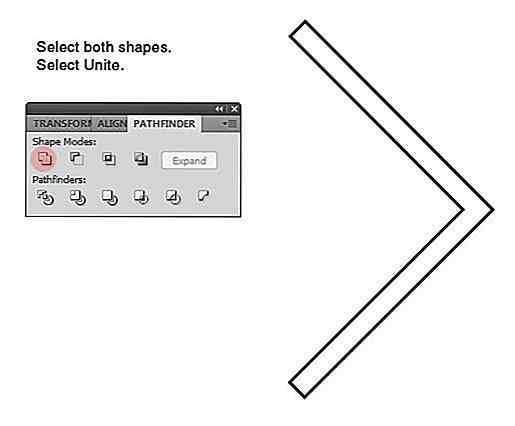
Passaggio 17
Seleziona entrambe le forme e seleziona Unite dai pannelli Pathfinder.

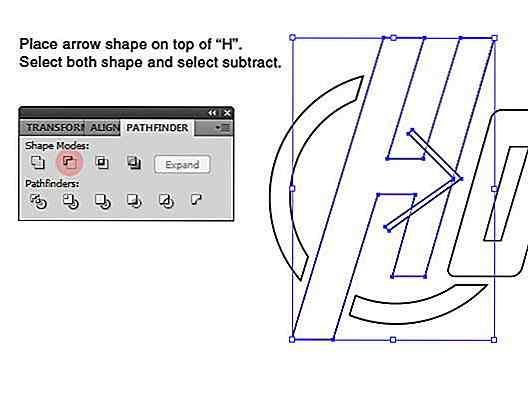
Passaggio 18
Posiziona la freccia sopra il carattere H. Vedi l'immagine qui sotto per il suo posizionamento. Seleziona entrambe le forme e seleziona Sottrai.

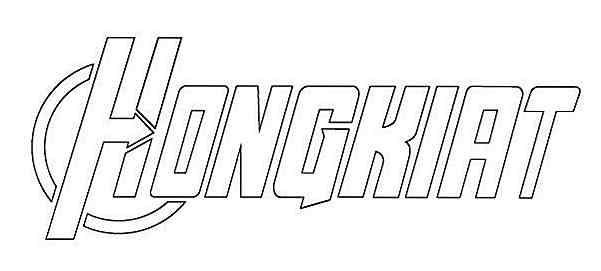
Ora abbiamo una freccia nascosta all'interno del carattere H. Questo testo è ora pronto per essere utilizzato.

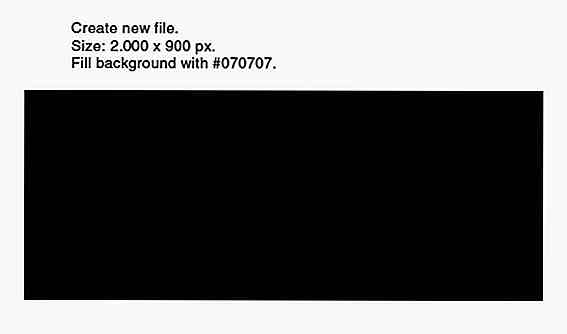
Passaggio 19: iniziare a lavorare in Photoshop
Apri Photoshop. Crea un nuovo file con dimensione: 2000 px × 900 px. Riempi lo sfondo con il colore: # 070707.

Passaggio 20: Importazione del percorso dei caratteri
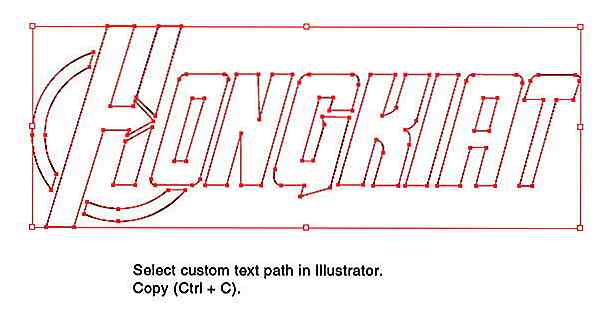
Ritorna a Illustrator. Seleziona tutti i percorsi dei caratteri e poi premi Ctrl + C per copiarli negli appunti.

Passaggio 21
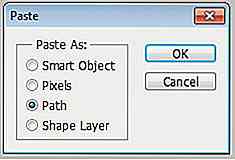
In Photoshop, premi Ctrl + V. Incolla il testo come percorso.

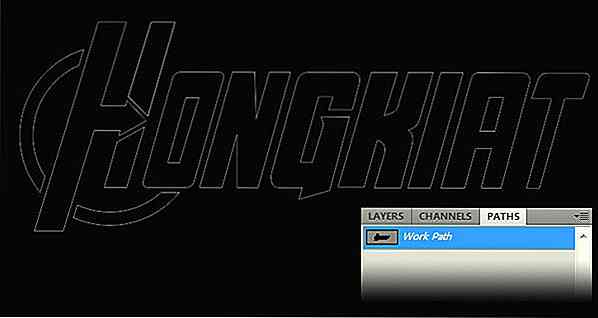
Il testo di Illustrator viene posizionato come un nuovo percorso. Puoi trovarlo sul pannello Percorsi.

Passaggio 22
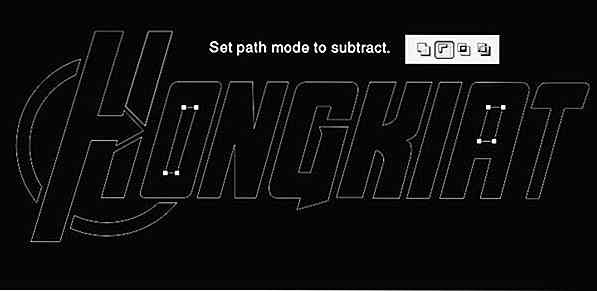
Seleziona il percorso all'interno di O e A. Nella barra delle opzioni, imposta la sua modalità su Sottrai. Questa modalità farà sì che entrambi i percorsi creino buchi all'interno del loro percorso principale.

Passaggio 23: Converti tracciato in forma
Fai clic sul cerchio bianco e nero nel pannello Livelli. Seleziona Colore a tinta unita, imposta il suo colore su # 070c12. Ora abbiamo una nuova forma basata sui percorsi importati.

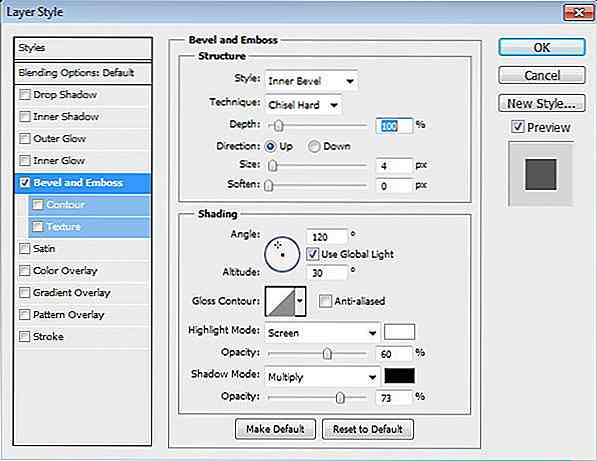
Fare doppio clic sul livello per aprire la finestra di dialogo Stile livello. Aggiungi smusso e rilievo. Select Technique: Chisel Hard per ottenere bordi duri.

Questo è il nostro risultato attuale.

Passaggio 24
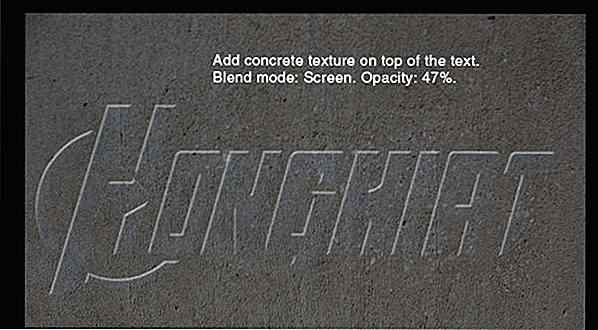
Aggiungi una texture concreta e posizionala sopra il testo. Imposta la modalità di fusione su Schermo e riduci la sua Opacità al 47%.

Passaggio 25
Aggiungi maschera di livello. Disegna il gradiente lineare dal bianco al nero.

Passaggio 26
Premi Ctrl + Alt + G per convertire la trama in Maschera di ritaglio. La texture ora va all'interno del testo.

Passo 27
La texture è attualmente sbiadita nella parte inferiore del testo. Vediamo alcuni di loro lì dipingendo quella zona con il bianco usando il pennello con Opacity al 30%. Sotto, puoi vedere la maschera di livello dopo aver dipinto quelle aree.

Questo è il risultato. Puoi vedere che ora c'è una trama sottile nella parte inferiore del testo.

Passaggio 28: aggiunta dell'effetto tratto in rilievo sul testo
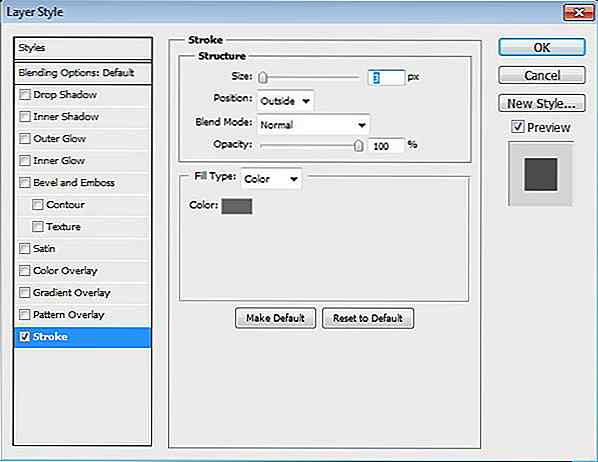
Duplica il testo e incollalo dietro il livello di testo originale. Aggiungi stile livello: tratto.

Sotto, puoi vedere che il risultato è solo una linea di tratto di colore piatto.

Passaggio 29
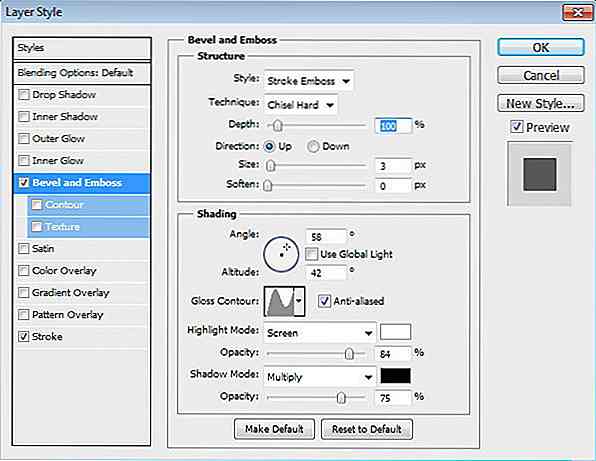
Aggiungiamo Bevel and Emboss e impostiamo il suo Style to Stroke Emboss. In questo modo, l'effetto viene applicato anche al tratto che abbiamo appena aggiunto.

Ora, l'ictus ha l'aspetto di Emboss.

Passaggio 30
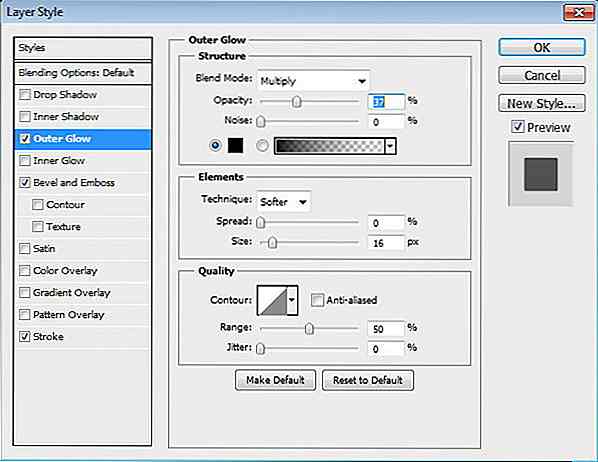
Aggiungi bagliore esterno per aggiungere un'ombra sottile dietro ogni personaggio. Al momento, non saremo in grado di vederne l'effetto perché lo sfondo è ancora troppo scuro.

Passaggio 31
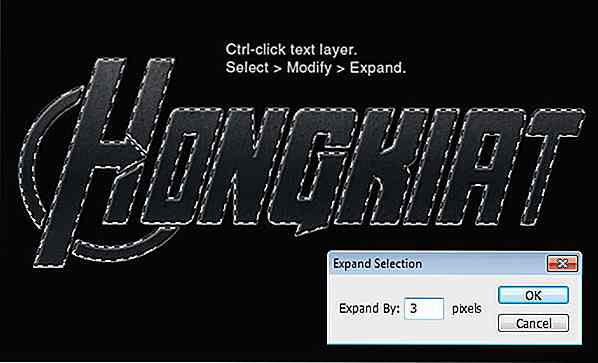
Crea un nuovo livello sopra il testo con l'effetto del tratto. Premi Ctrl e fai clic sul livello testo. Fai clic su Seleziona> Modifica> Espandi. Imposta Espandi per 3 pixel. Si noti che abbiamo ampliato la selezione per 3 pixel in modo che corrisponda alla dimensione del tratto.

Riempi la selezione con un gradiente lineare dal bianco al nero al bianco.

Imposta la sua modalità di fusione su Sovrapponi. Riduci l'opacità al 30%.

Passaggio 32: aggiungi luci sullo sfondo
Crea un nuovo livello sotto il testo. Attiva lo strumento Pennello e imposta la sua opacità al 100%. Disegna la linea bianca dietro il testo.

Passaggio 33
Riduci l'opacità del pennello e traccia una linea più grande che copre la prima riga.

Passaggio 34
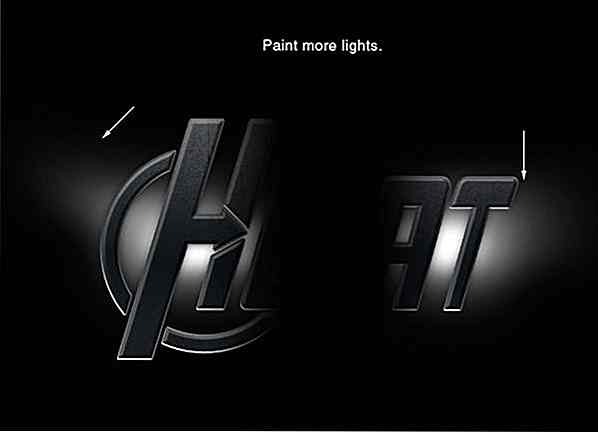
Dipingi luce casuale sui bordi della linea.

Passaggio 35
Premi Ctrl e fai clic sul livello testo per creare una nuova selezione basata sulla forma del testo. Crea un nuovo livello e posizionalo sopra il testo principale.

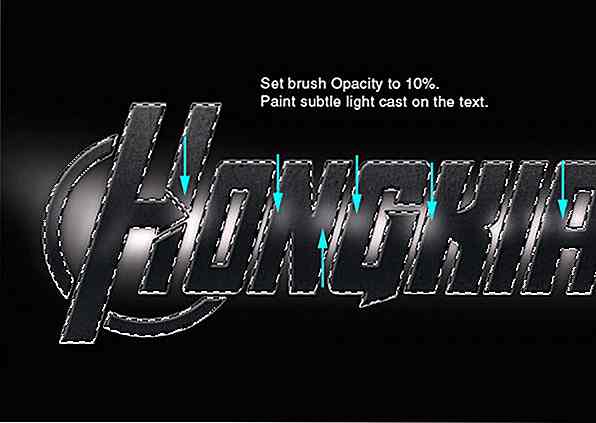
Attiva lo strumento Pennello, imposta la sua opacità al 10%. Dipingi alcuni bianchi a metà del testo come se il cast della luce fosse da dietro.

Sotto, puoi vedere il risultato prima e dopo l'aggiunta di light cast.

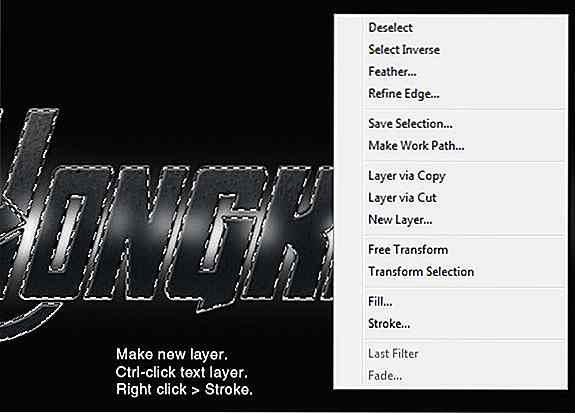
Passaggio 36
Rendi di nuovo il nuovo livello. Mettilo sopra il testo. Fare clic con il tasto destro e scegliere Traccia.

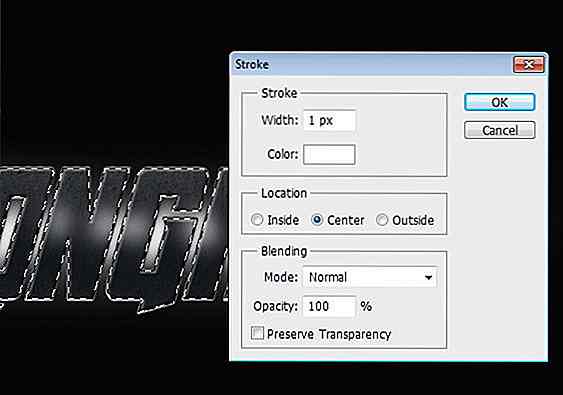
Seleziona il colore bianco, Larghezza: 1 px.

Passaggio 37
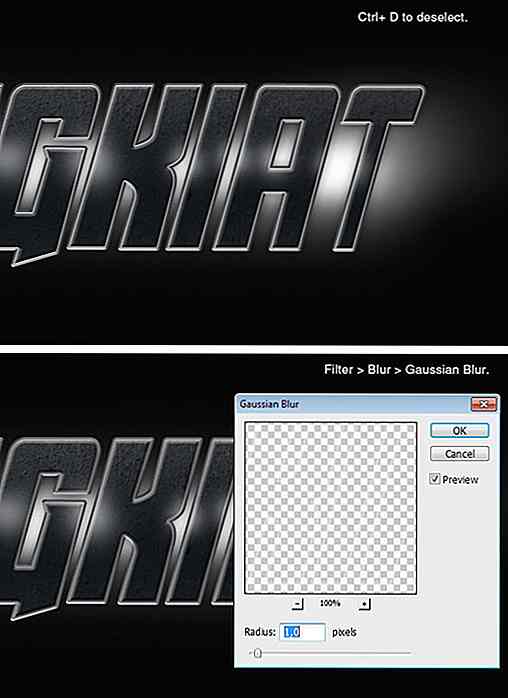
Premi Ctrl + D per rimuovere la selezione. Applica sfocatura gaussiana per ammorbidire la linea del tratto.

Passaggio 38
Cancellare alcune linee di tratto. Queste linee diventano evidenziazione sulla forma del testo.

Passaggio 39
Disegna un'altra linea di tratto su un nuovo livello. Cancellane un po 'per far risaltare meglio.

Passaggio 40
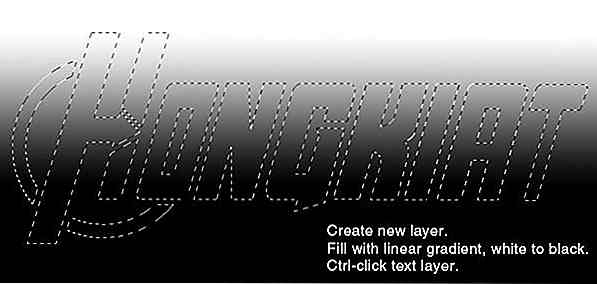
Crea un nuovo livello e riempilo con un gradiente lineare, dal bianco al nero. Premi Ctrl e fai clic sul livello testo.

Passaggio 41
Aggiungi la maschera di livello facendo clic sull'icona Aggiungi maschera di livello sul pannello Livelli. Imposta la modalità di fusione su Sovrapponi e riduci la sua opacità al 55%.

Passaggio 42: aggiunta di colore
Ancora, premi Ctrl e fai clic sul livello testo.

Aggiungi livello di regolazione Tonalità / saturazione. Usa le impostazioni qui sotto e assicurati di attivare l'opzione Colorize.

Ecco il risultato sul testo.

Passaggio 43: aumenta il contrasto del testo
Crea un nuovo livello. Premere Ctrl e fare clic sul livello testo, quindi riempire la selezione con sfumatura radiale dal nero al bianco.

Imposta la modalità di fusione su Sovrapponi, quindi riduci l'opacità al 40%.

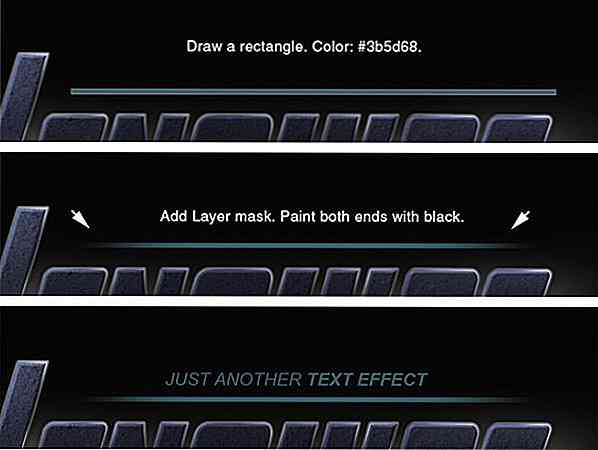
Passaggio 44: aggiunta di sottotitoli
Disegna un rettangolo sottile sopra il testo con il colore: # 3b568. Aggiungi maschera di livello, quindi dipingi entrambe le estremità con il nero. Aggiungi sottotitolo sopra il rettangolo.

Risultato finale
Sono state fatte! Di seguito è il risultato del nostro tutorial. Clicca sull'immagine per vederla a grandezza naturale. Spero che questo tutorial ti piaccia e ho imparato alcune nuove tecniche. Se avete domande non esitate a chiedere.

Scarica finale .PSD.
Altri effetti di testo
- Emblema del testo lucido effetti
- Esercitazioni su effetto testo Photoshop (parte I)
- Tutorial su effetto testo Photoshop (parte II)
- Esercitazioni su effetto testo Photoshop (parte III)

Quante iPhone 8 e iPhone X potrebbero costare potenzialmente in Malesia
Il lancio di Apple della serie iPhone 8 e il nuovissimo iPhone X hanno, senza sorprese, indotto molti a preparare le loro carte di credito per il pre-ordine. Per quelli di noi in Malesia, è altamente improbabile che faccia parte del primo gruppo di paesi che riceverebbero le spedizioni degli ultimi iPhone di Apple.

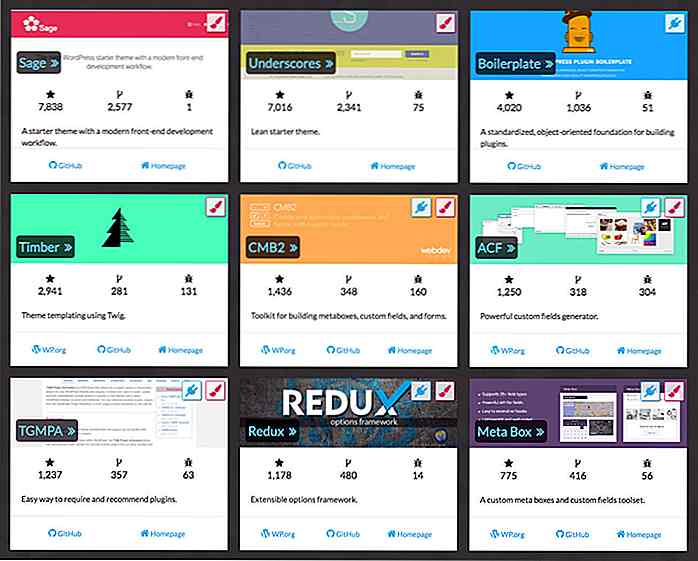
XD Guru è il 1 sito di risorse che tutti gli utenti di Adobe XD dovrebbero conoscere
Ho perso traccia di quanti siti gratuiti sono online oggi. La maggior parte si concentra su software Adobe tradizionali come Photoshop e Illustrator, ma non è possibile trovare molto sul nuovo programma di Adobe Experience Design (XD in breve) .Questo programma è ancora in beta ma sta crescendo rapidamente tra i progettisti.